この記事では主に、Vue を使用して動的更新 Echarts コンポーネントを開発する詳細なチュートリアルを紹介します。必要な友人は参照してください。
要件の背景: ダッシュボードは現在の企業のバックエンド製品の「顔」であり、その作成方法です。よりリアルタイム、効率的、クールに 統計データの表示は、フロントエンド開発エンジニアや UI デザイナーにとって検討に値する問題です。今日は、データを動的にレンダリングする Echarts 折れ線グラフ コンポーネントを最初からカプセル化し、より興味深いコンポーネントについて一緒に考え始めます。
準備
プロジェクト構造の構築
制作上の必要性(実際には怠惰)のため、このチュートリアルでは ==vue-cli== を使用してプロジェクトのインフラストラクチャを構築します。
npm install -g vue-cli
vue init webpack vue-charts
cd vue-charts
npm run dev
ログイン後にコピー
Echartsをインストールする
npmを使用して直接インストールします。
npm install Echarts --save
ログイン後にコピー
Echartsのご紹介
//在main.js加入下面两行代码
import echarts from 'echarts'
Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
ログイン後にコピー
この時点で準備作業は完了です。
静的コンポーネント開発
「React プログラミングの思考」の記事にあまりにも深く毒されていたため、著者もコンポーネントを開発するときに基本から高度なものまで徐々に繰り返すことに慣れています。
静的コンポーネントの目的は非常に単純で、Echarts チャートをページにレンダリングすることです。
新しい Chart.vue ファイルを作成します
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>ログイン後にコピー
上記のファイルは、ページに単純な折れ線グラフをレンダリングするコンポーネントを実装しています。これを使用する最も簡単な方法は次のとおりです:
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
</script>ログイン後にコピー
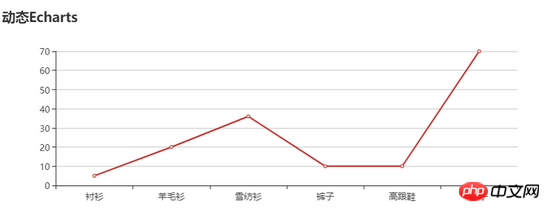
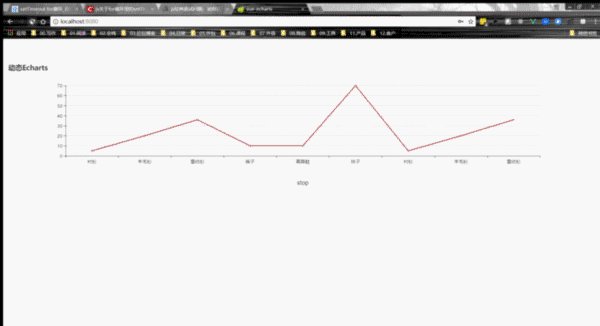
この時点で、プログラムを実行すると次の効果が表示されます:

最初の反復
これで基本バージョンが完成しました。満足できない点を見てみましょう:
幅が 100% に設定されていても、グラフは自動的に拡大縮小されません。 -ページが更新されるまでレンダリングされます。これにより、ユーザー エクスペリエンスが非常に低下します。
Charts は現在自動データ更新を実装できません
次の 2 点を実装しましょう:
自動スケーリング
Echarts 自体は自動スケーリングをサポートしていませんが、Echarts はサイズ変更メソッドを提供します。
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);ログイン後にコピー
この文だけで、チャートをウィンドウ サイズに適応させる必要があることがわかりました。
データの自動更新をサポートします
Echarts はデータ駆動型であるため、データをリセットする限り、それに応じてチャートが再レンダリングされ、これがこの要件を実現するための基礎となります。データの自動更新をサポートしたい場合は、データの変更をリアルタイムで監視し、Echarts にデータをリセットするように指示できるリスナーが必要であることをもう一度想像してみましょう。幸いなことに、Vue には ==watcher== 関数が用意されており、これを使用して上記の関数を簡単に実装できます。
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}ログイン後にコピー
上記のコードは、オプション オブジェクトのプロパティ変更の監視を実装します。オプションのデータが変更されると、チャートが再レンダリングされます。
動的更新を実現する
次のステップは、誰もが知っていると思いますが、バックグラウンドから定期的にデータを取得し、親コンポーネントのオプションを更新することです。ここで考えるべき質問が 2 つあります:
グラフで 1 秒あたり 1 つのデータを追加する必要がある場合、パフォーマンスとユーザー エクスペリエンスのバランスを達成するには、データ リクエストをどのように実行する必要がありますか?
データを動的に更新するコードは親コンポーネントと子コンポーネントのどちらに配置する必要がありますか?
最初の質問については、サーバーのデータを毎秒リアルタイムで取得することが間違いなく最も正確です。解決策は 2 つあります:
最初の解決策は間違いなく、リアルタイム要件が特に高い (ストック システム) 場合を除き、パフォーマンスとリソースを大幅に浪費します。この方法はお勧めできません。 ;
パート 1 2 つのソリューションでは Web ソケットの使用が必要ですが、サーバー側で追加の開発作業が必要です。
プロジェクトの実際のニーズ (リアルタイム要件は高くなく、バックグラウンドでのデータ生成には一定の遅延が発生します) に基づいて、作成者は次のソリューションを採用しました:
フロントエンドは次のデータをリクエストします。バックグラウンドを毎分表示し、それが現在時刻です。 直前の 1 分間のデータです
フロントエンドは上記のデータを毎秒チャートに設定します
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
</script>ログイン後にコピー
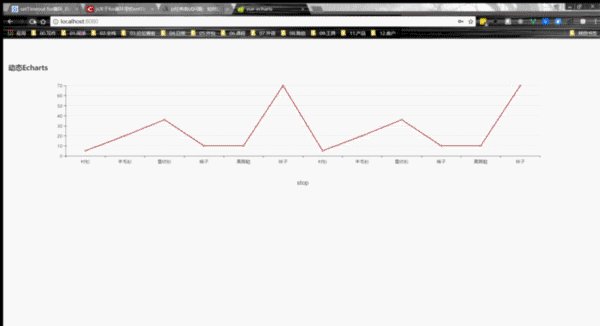
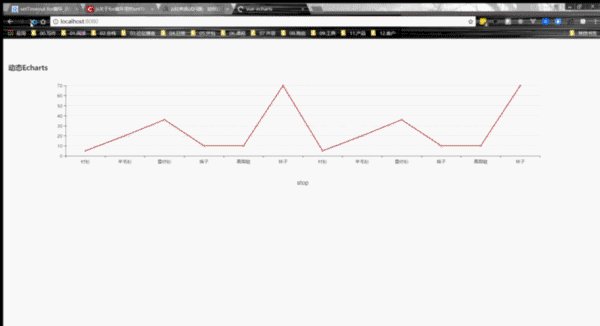
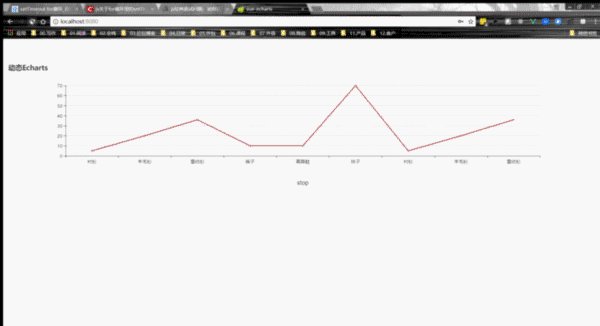
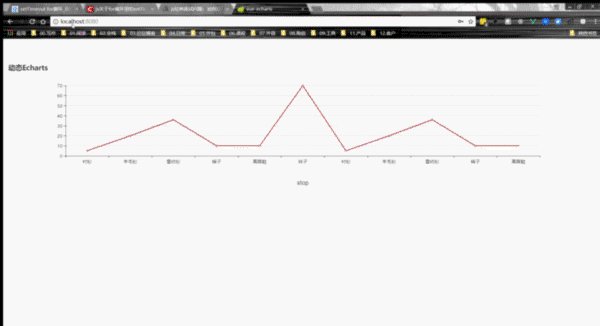
至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ajax+Struts2实现验证码验证功能(图文教程)
Ajax点击不断加载数据列表(图文教程)
非常实用的ajax用户注册模块
以上がVue を使用して動的更新 Echarts コンポーネントを開発するための詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
































![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



