
eslint は JavaScript 検証プラグインで、通常は文法やコード記述スタイルを検証するために使用されます。この記事では、主に eslint 検証をオフにする Vue プロジェクトを紹介します。必要な方は、
eslint の紹介を参照してください。eslint は、通常、文法やコードの記述スタイルを検証するために使用される JavaScript 検証プラグインです。 公式ドキュメント: https://eslint.org
この記事は eslint のルールを要約しています: Eslint ルールの説明
eslint 検証をオフにする
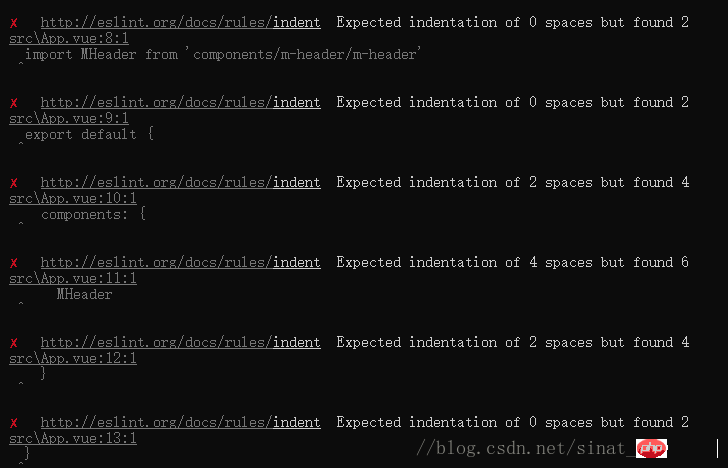
eslint 検証を使用すると、開発者を標準化できます コードはかなり優れています。ただし、インデント、スペース、空白行などの一部の仕様では、開発プロセス中に常にエラーが報告されるため、これは厳しすぎます。したがって、私は引き続き eslint 検証をオフにすることを選択します。
 以下では、vue プロジェクトでこの検証をオフにする方法を紹介します。
以下では、vue プロジェクトでこの検証をオフにする方法を紹介します。
まず、vue プロジェクトを作成するときに、ESLint を使用してコードをリントしますか? (Y/N) という選択肢があります。このステップでは、「いいえ」を選択します。 しかし、開発プロセス中に誤って Y を選択し続けてエラーが発生した場合は、どうすればよいでしょうか?プロジェクトを削除して再作成する必要はなく、buildwebpack.base.conf.js ファイルを変更するだけで済みます。
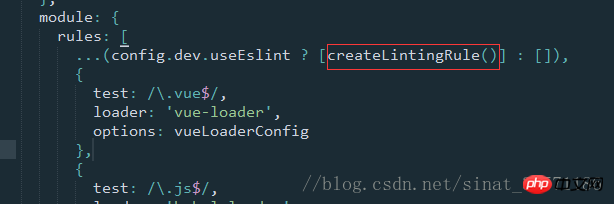
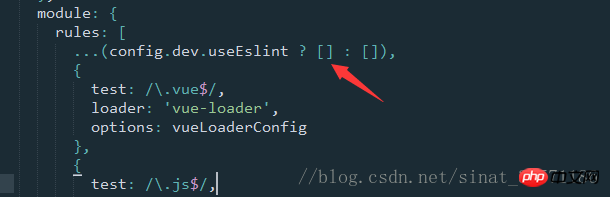
私のプロジェクトのファイルの内容は次のようになります。他のプロジェクトには、ボックス内の内容をコメントアウトするか、削除することができます。

 関連記事:
関連記事:
ajaxを使用してフォームを非同期送信するいくつかの方法のまとめ
以上がVue プロジェクトが eslint 検証を無効にするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。