Angular の一方向データ フローについての深い理解
この記事では、Angular の一方向データ フローについて詳しく説明します。この記事は、学習や仕事に必要な学習に役立ちます。以下で一緒に勉強してください。
変更検出
Angular では、データは最上位のルート ノードから最後のリーフ ノードまで一方向に流れ、一方向ツリーを形成します。

Angular は、すべての非同期操作がモデルの変更を引き起こす可能性があると考えています。データ モデルの変更を引き起こすイベント ソースは次のとおりです:
イベント: click、mouseover、keyup...
Timers: setInterval、setTimeout
XHRs: Ajax (GET, POST...)
Angular は、非同期動作が検出されると、ゾーンをカプセル化し、非同期動作が検出されると、変更検出を実行します。
データフローは一方向であるため、コンポーネントのデータソースは親コンポーネントからのみ渡すことができるため、Angularは検出コンポーネントを上から下に走査し、親コンポーネントが検出される限り、子コンポーネントの検出を続行できます。 angularjs と比較すると、双方向でカオスなデータ フローの方向により、データが安定するまで何度も変更検出が繰り返され、パフォーマンスの問題が発生したり、データとビューが不整合な状態になったりする可能性があります。レンダリング プロセスが完了した後のビューは、データの実際の状態を反映できません。
レンダリング出力
データモデルの変更が検出され、コンポーネントを再レンダリングする必要がある場合、Angular は DOM 生成関数を実行し、コンポーネント New に対応する新しい DOM データ構造を生成します。ビューのバージョン。
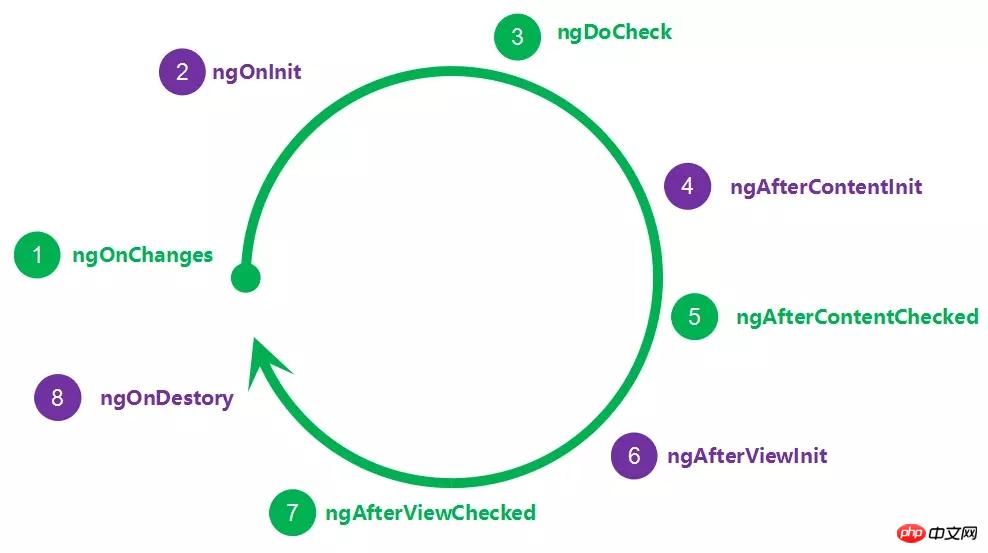
Angular レンダリング プロセス中に、テンプレート式が評価され、コンポーネント ツリー全体でライフサイクル フックが呼び出されます。
注: 緑色のフラグは複数回呼び出されます

ライフコールサイクル(緑色の有向線)から、ngAfterViewCheckedは、コンポーネントおよびサブコンポーネントビューの出力が完了したことを示します。次の例を見てください:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
} 上記のコードは、角度変化検出サイクル中にエラーを引き起こします。コンポーネントは DOM データ構造の出力を完了し、コンポーネントの ngAfterViewChecked() メソッドのデータ状態も変更しました。これにより、ビューのレンダリング後にデータとビューの状態が一致しなくなります。
データは、コンポーネント クラスからそれらを表す DOM データ構造に流れます。これらの DOM データ構造を生成する行為自体は、データのさらなる変更にはつながりません。ただし、ngAfterView ライフサイクル中にデータを変更するのは、Angular の「一方向データ フロー」ルールにより、ビューの作成後に更新することは禁止されています。
これは、データ モデルからビューまでのプロセスが一方向であり、ビューの後にデータ フローを変更できないことを意味します。
概要
変更検出プロセスとレンダリング出力プロセスから、次のように結論付けることができます:
一方向のデータ フローは、コンポーネントの上から下へのアプリケーション データの流れを指します。レンダリング スキャン プロセス中のツリー。レンダリング プロセスによって生成された DOM データ構造を出力するプロセス。
上記は私があなたのためにまとめたものです。
関連記事:
Vue.jsとFlaskを使用してシングルページアプリを構築する例
以上がAngular の一方向データ フローについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。




