Angular4 学習ノートルーターの簡単な使い方
この記事では主に Angular4 学習ノートルーターの簡単な使い方を紹介します。編集者がそれを参考にさせていただきます。エディターをフォローして一緒に見てみましょう
ルーター、つまりルーティングはフロントエンドにおいて比較的重要な概念です。特定のアドレスと対応するページは、ルータを介して関連付けられ、分離され、分離の目的を達成します。 src/app ディレクトリに新しいdetailフォルダーを作成し、gundam-detail.componentという名前のファイルを作成します。
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<p *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</p>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}ps: 命名に関しては、基本的にxxx+"-"+"ビジネスタイプ"+"コンポーネントタイプ"という命名方法が使用されており、少なくとも公式ドキュメントではこれが推奨されています。もちろん、コンポーネントに「Zhutou San」という名前を付けることもできますが、標準的な名前を付けるとコンポーネントの可読性が向上します。たとえランダムなメンテナに名前を付けても構わないとしても、彼らが長期間にわたって同じコード部分をリファクタリングしないとは誰も断言できません。したがって、それでも親切でなければなりません。コメントを書かなくても大丈夫です。名前はもっと統一したほうがいいでしょう。
ps2: サブコントラクトの方法に関しては、ビューとコントローラーをまとめてからロジックに従ってさらに分割することを好む人もいます。最初にロジックを分割してからビューを分割するという逆の方法を行う人もいます。そしてコントローラー。これについては統一した結論はないようですが、個人的には後者の方法が好みなので、このプロジェクトでは後者の方法を採用しています。
現時点ではファイルには何もありません。単に app.component.ts で神殿を移動するだけです。
まず要件を明確にしてから、ルーターの作成を開始します。
必要条件: ガンプラ一覧ページの項目をクリックすると、ガンプラの詳細ページにジャンプします。
Angular コンポーネントとして、ページ内でルーターを使用したい場合は、まず app.module.ts で宣言する必要があります。
追記: 前の業務は app.module.ts とは何の関係もありませんが、これが重要ではないという意味ではありません。 app.module.ts は Android の mainifist ファイルに相当し、プロジェクト全体を調整・管理します。
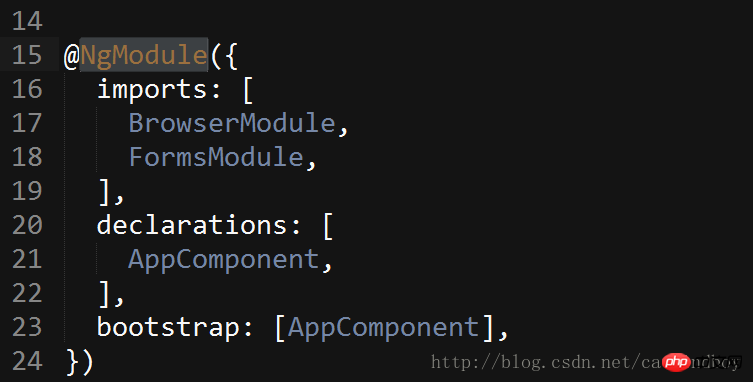
app.module.ts を開きます:


imports: コンポーネント ページで基本クラスを使用します。
宣言: 既存のカスタムコンポーネント宣言。
ブートストラップ: Android のメイン起動として理解でき、プロジェクトの開始時にどのコンポーネントが開始されるかがわかります。
ルーターを使用する前にインポートする必要があります:
import { RouterModule } from '@angular/router';RouterModule の forRoot メソッドを呼び出す必要があるため、RouterModule.forRoot はプロジェクトで使用される基本クラスであるため、これを記述する必要があります。輸入品。
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot は 2 つのパラメータを受け入れます。最初のパラメータはジャンプを示すルート配列であり、その用途は常に無視されます。
ルート クラスには、パスとコンポーネントという 2 つの主要な属性が含まれています。パスにアクセスすると、固有のコンポーネントを見つけることができます。
ホームページと詳細ページの 2 つのコンポーネントを含むルート配列を forRoot に追加します。
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])app.module.ts は次のようになります:
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
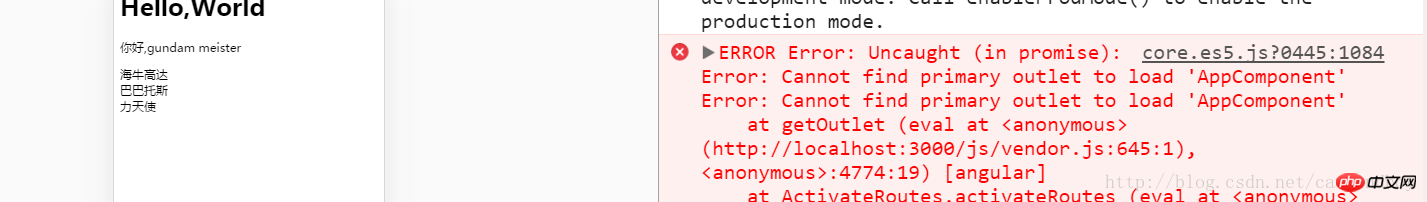
export class AppModule {}重要なことが 1 つまだ欠けているため、両方のパスはまだ空であり、それが書き込まれてもエラーが報告されます。 :

<router-outlet></router-outlet>

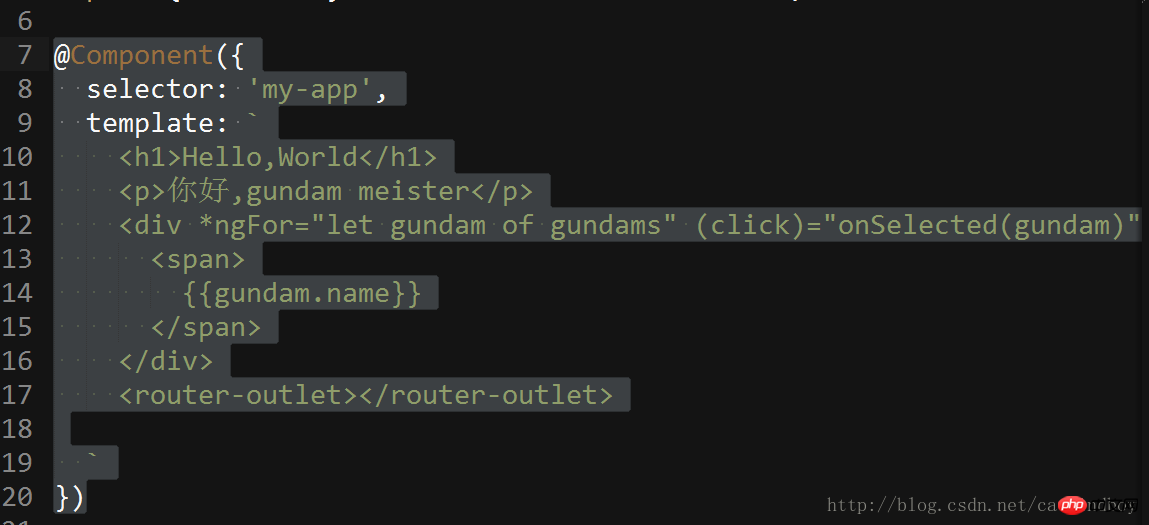
app.component.ts
これはコンポーネントとページです。まずブートストラップから
に入り、インターフェイス (つまり、router-outlet の上の部分) をレンダリングします。再度ルーターを探してみたところ、対応するルーターにもコンポーネントがあることが判明したので、再度ロードしました。 
app.component.ts を通じてロードされます。デモ全体の最も外側のコンテナとして、app.component.ts はいくつかの一般的な操作 (通常: バック アクション) を実行できます。
srcの下に新しいホストパッケージを作成し、新しいgundam-host.component.tsファイルを作成します。基本的にはアプリ全体の移動、outタグの削除、セレクターの削除(当面は使用しません)ができます。 import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<p *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</p>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定义一个selectedGudam作为展示详情的变量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通过参数赋值
}
}
app.component.ts タグのみを保持し、その他はすべて削除します。
ファイルを変更し、
gundam-host.component.tsをインポートし、GundamHostComponentをコンポーネント宣言に追加します。
修改route里的path所指向的component,默认进入后显示主页组件:
before

after

path的值为”(空字符串)的表示不需要增加子路径。
修改详情页的路径:
{
path: 'detail',
component: GundamDetailComponent
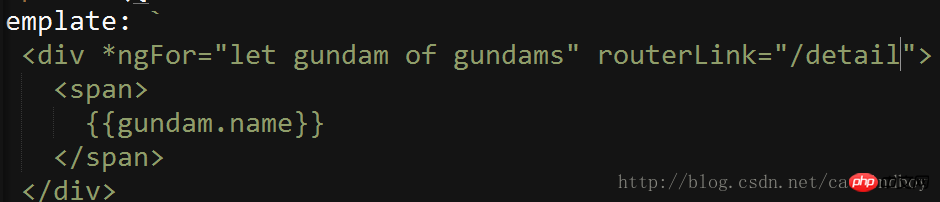
}在主页里增加跳转连接:

点击跳转(路径已改变)

现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。
传值的方法有很多种,甚至可以传的值也有很多种。
目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。
在app.component.ts文件的class里添加函数:
parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 将gundam类转化为固定格式的字符串修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串
<p *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</p>修改详情页的path
{
path: 'detail/:gundam',
component: GundamDetailComponent
}/:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。
这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。
获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。
在gundam-detail.component.ts的中添加OnInit钩子,或者说接口:
import { Component, OnInit } from '@angular/core';在class后面加implements关键词和OnInit来实现该接口:
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}剩下的事情,就是读取连接上传来的参数就可以了。
读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。
import { ActivatedRoute, Params } from '@angular/router';导入完成后,通过在构造器里注入的方式进行调用:
(有关注入,现在暂时没有说到)
constructor(
private route: ActivatedRoute){}angular会自动创建ActivatedRoute的实例。
先在ngOnInit里输出看看params是什么
this.route.params.switchMap((params: Params) => console.log(params))
ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用:
import 'rxjs/add/operator/switchMap';
ps2: 有关箭头函数
(params: Params) => this.gundamStr = params['gundam']
是一个箭头函数,等同于
function(params){
this.gundamStr = params['gundam']
}其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。
ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。
控制台中 输出:

传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。
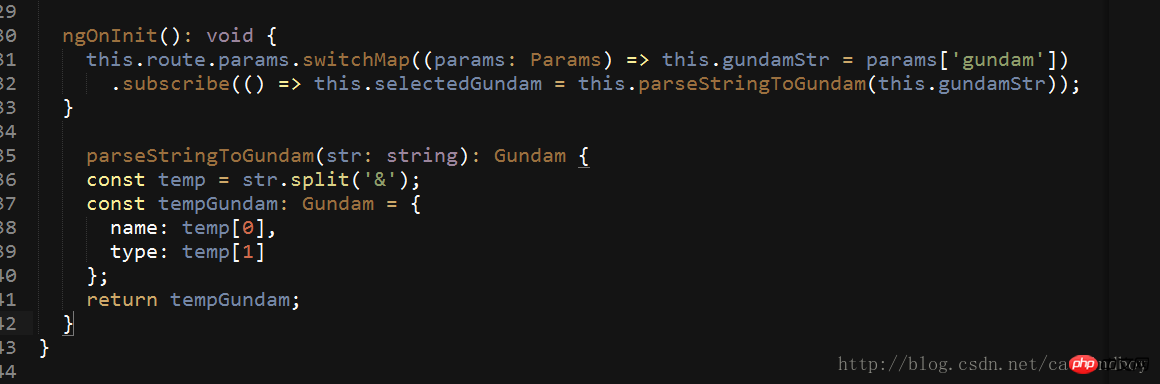
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
}最终,获得detail的初始化是这个样子的

ngOnInit(): void {
this.route.params // 通过注入的方式拿到route里的参数params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通过参数拿到gundam字符串并付给detail里的一个临时变量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通过反格式化函数解析临时变量并返回给作为显示的model
}移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。
但是像android那样扔一个intent里直接就过去了的方式,确实没有。
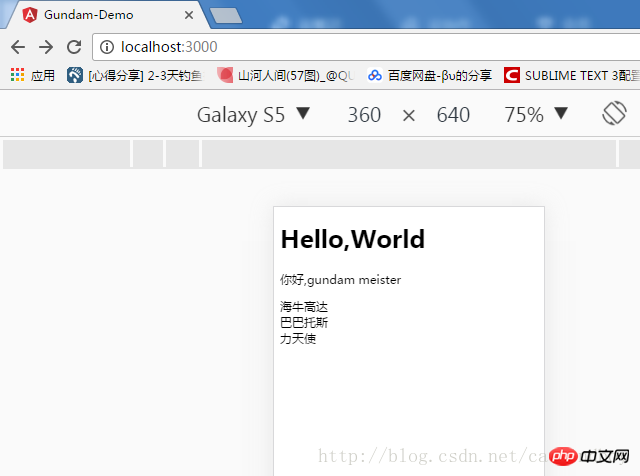
回首页:

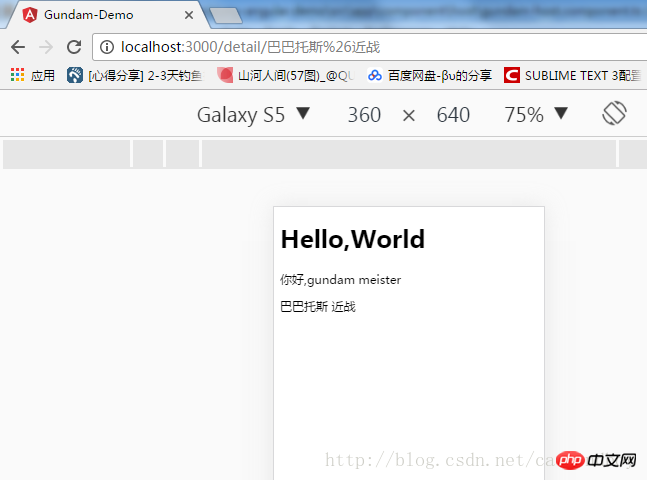
点击一个列表:

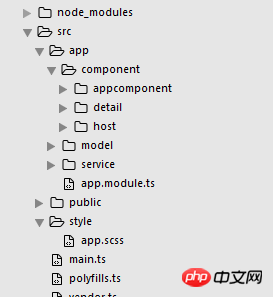
包结构:

总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。
作为router,也可以分离的。
目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。
所以要把router也给扔出去。
新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。
在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。
import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 调用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}当然,官方文档又进行了进一步简化。
既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}我个人比较偷懒,就先抽取到这一步。
现在连主页面和详情页面都被分开了,项目的耦合度又进一步降低。
再接再厉,我们继续把业务逻辑给也分离出来。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
详解Vue-cli webpack移动端自动化构建rem问题
以上がAngular4 学習ノートルーターの簡単な使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードドライブのシリアル番号を照会する最も簡単な方法
Feb 26, 2024 pm 02:24 PM
ハードディスクのシリアル番号はハードディスクの重要な識別子であり、通常、ハードディスクを一意に識別し、ハードウェアを識別するために使用されます。場合によっては、オペレーティング システムのインストール時、正しいデバイス ドライバーの検索時、ハード ドライブの修復の実行時など、ハード ドライブのシリアル番号を照会する必要があることがあります。この記事では、ハードドライブのシリアル番号を確認する簡単な方法をいくつか紹介します。方法 1: Windows コマンド プロンプトを使用してコマンド プロンプトを開きます。 Windows システムでは、Win+R キーを押し、「cmd」と入力し、Enter キーを押してコマンドを開きます。
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか?
Nov 03, 2023 pm 02:57 PM
Java を使用して簡単な生徒の成績レポート ジェネレーターを作成するにはどうすればよいですか? Student Performance Report Generator は、教師または教育者が生徒の成績レポートを迅速に作成するのに役立つツールです。この記事では、Java を使用して簡単な生徒の成績レポート ジェネレーターを作成する方法を紹介します。まず、学生オブジェクトと学生成績オブジェクトを定義する必要があります。学生オブジェクトには学生の名前や学生番号などの基本情報が含まれ、学生スコア オブジェクトには学生の科目のスコアや平均成績などの情報が含まれます。以下は、単純な Student オブジェクトの定義です。
 PHP を使用して簡単なオンライン予約システムを作成する方法
Sep 26, 2023 pm 09:55 PM
PHP を使用して簡単なオンライン予約システムを作成する方法
Sep 26, 2023 pm 09:55 PM
PHP による簡単なオンライン予約システムの作成方法 インターネットの普及とユーザーの利便性の追求により、オンライン予約システムはますます普及しています。レストラン、病院、美容室、その他のサービス業であっても、シンプルなオンライン予約システムにより効率が向上し、ユーザーにより良いサービス体験を提供できます。この記事では、PHP を使用して簡単なオンライン予約システムを作成する方法と、具体的なコード例を紹介します。データベースとテーブルの作成 まず、予約情報を保存するデータベースを作成する必要があります。 MySで
 クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する
Jul 30, 2023 am 09:18 AM
クイック スタート: Go 言語関数を使用してシンプルなライブラリ管理システムを実装する
Jul 30, 2023 am 09:18 AM
クイック スタート: Go 言語関数を使用したシンプルなライブラリ管理システムの実装 はじめに: コンピューター サイエンスの分野の継続的な発展に伴い、ソフトウェア アプリケーションのニーズはますます多様化しています。図書館管理システムは、共通の管理ツールとして、多くの図書館、学校、企業にとって必要なシステムの 1 つとなっています。この記事では、Go 言語の関数を使用して、簡単なライブラリ管理システムを実装します。この例を通じて、読者は Go 言語の関数の基本的な使い方と実践的なプログラムの構築方法を学ぶことができます。 1. デザインアイデア: まずはやってみましょう
 C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 06:45 PM
C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 06:45 PM
C++ で簡単な音楽レコメンデーション システムを作成するにはどうすればよいですか?はじめに: 音楽推薦システムは、現代の情報技術における研究のホットスポットであり、ユーザーの音楽の好みや行動習慣に基づいて曲を推薦できます。この記事では、C++ を使用して簡単な音楽レコメンデーション システムを作成する方法を紹介します。 1. ユーザーデータを収集する まず、ユーザーの音楽嗜好データを収集する必要があります。さまざまな種類の音楽に対するユーザーの好みは、オンライン調査やアンケートなどを通じて取得できます。データをテキスト ファイルまたはデータベースに保存する
 PHP を使用して簡単なファイル管理機能を開発する方法
Sep 20, 2023 pm 01:09 PM
PHP を使用して簡単なファイル管理機能を開発する方法
Sep 20, 2023 pm 01:09 PM
PHP を使用して単純なファイル管理機能を開発する方法の紹介: ファイル管理機能は、多くの Web アプリケーションの重要な部分です。ユーザーはファイルをアップロード、ダウンロード、削除、表示できるため、ファイルを管理する便利な方法が提供されます。この記事では、PHP を使用して簡単なファイル管理機能を開発する方法と具体的なコード例を紹介します。 1. プロジェクトを作成する まず、基本的な PHP プロジェクトを作成する必要があります。プロジェクト ディレクトリに次のファイルを作成します:index.php: アップロード テーブルを表示するために使用されるメイン ページ
 C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?
Nov 02, 2023 am 11:24 AM
C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?
Nov 02, 2023 am 11:24 AM
C++ で簡単なマインスイーパー ゲームを作成するにはどうすればよいですか?マインスイーパは古典的なパズル ゲームで、プレイヤーは地雷を踏まずに既知の地雷原のレイアウトに従ってすべてのブロックを明らかにする必要があります。この記事では、C++を使った簡単なマインスイーパゲームの書き方を紹介します。まず、マインスイーパ ゲームのマップを表す 2 次元配列を定義する必要があります。配列内の各要素は、ブロックが公開されているかどうか、地雷があるかどうかなど、ブロックのステータスを保存するために使用される構造体にすることができます。さらに、次も定義する必要があります。




