vue.js_vue.jsで作成したメソッドの役割
この記事ではvue.jsにおけるcreatedメソッドの役割とmountedとcreatedの違いを中心に紹介していますので、必要な方は参考にしてみてください
これはライフサイクルフック関数の一つで、この関数を呼び出した後に呼び出します。 vue インスタンスが生成されます。 vue インスタンスが生成された後、それを html 要素にバインドし、コンパイルしてドキュメントに挿入する必要があります。各ステージにはフック関数があり、開発者がさまざまなステージでさまざまなロジックを処理できるようになります。
通常、作成した関数内で ajax を呼び出して、ページの初期化に必要なデータを取得できます。
インスタンスのライフサイクル
各 Vue インスタンスは、作成される前に一連の初期化プロセスを経ます。たとえば、インスタンスはデータ オブザーバーを構成し、テンプレートをコンパイルし、インスタンスを DOM にマウントし、データが変更されたときに DOM を更新する必要があります。このプロセス中に、インスタンスはいくつかのライフサイクル フックも呼び出します。これにより、カスタム ロジックを実行する機会が得られます。たとえば、作成されたフックはインスタンスの作成後に呼び出されます:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"また、インスタンスのライフサイクルのさまざまな段階 (マウント、更新、破棄など) で呼び出される他のフックもいくつかあります。フックの this は、それを呼び出した Vue インスタンスを指します。 Vue.js に「コントローラー」という概念があるのかと疑問に思うユーザーもいるかもしれません。答えはいいえだ。コンポーネントのカスタム ロジックは、これらのフック間で分散できます。
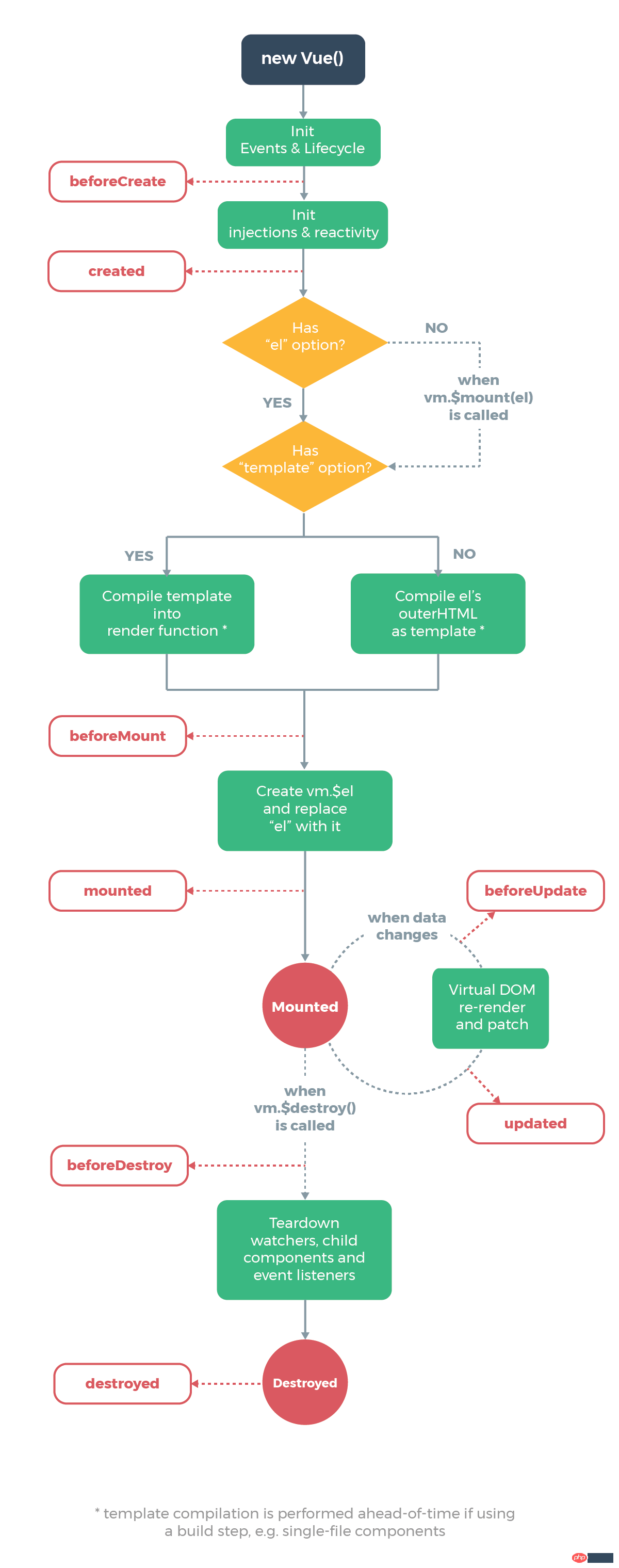
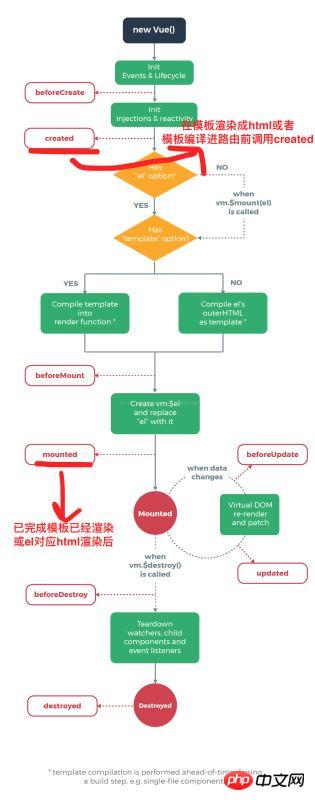
ライフサイクル図
次の図は、インスタンスのライフサイクルを示しています。すぐにすべてを理解する必要はありませんが、後で役立ちます。

追加:
Vueライフサイクルでのマウントと作成の違い
1. ライフサイクルとは何ですか?
一般的な言葉で言えば、Vue のインスタンスまたはコンポーネントが作成から破棄まで通過する一連のプロセスです。厳密ではありませんが、基本的には理解できます。
一連の実践を通じて、遭遇したすべての問題を整理しました。今日は、作成されたものとマウントされたものの違いを記録します。
2. 作成されたものとマウントされたものの違いは何ですか?
公式の図は次のとおりです:

図から 2 つのノードを見てみましょう:
created: テンプレートが HTML にレンダリングされる前に呼び出されます。つまり、通常、いくつかの属性値が初期化され、その後ビューにレンダリングされます。
mounted: テンプレートが HTML にレンダリングされた後、通常は初期化ページが完了した後に呼び出され、HTML の DOM ノードでいくつかの必要な操作を実行します。
実際、この 2 つは通常、Created がより頻繁に使用され、mounted は通常、プラグイン chart.js の使用など、一部のプラグインまたはコンポーネントの使用中に操作されます。通常、このステップがあり、これをコンポーネントに書き込むと、作成されたチャートで一部の初期設定を実行できないことがわかります。次に進む前に、HTML がレンダリングされるまで待つ必要があります。例を見てみましょう (コンポーネントを使用)。 var ctx = document.getElementById(ID)
3. 例
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
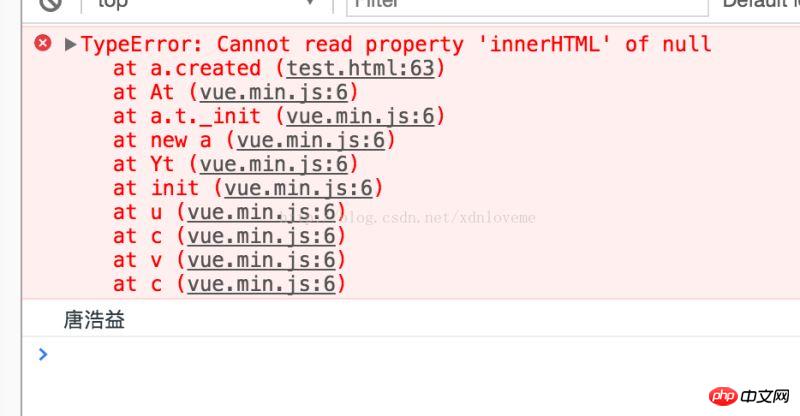
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>

そしてmountedではこの時点でhtmlがレンダリングされているのでdomノードを直接操作できるので結果「Tang Haoyi」が出力されます。 上記はマウントとマウンティングの違いを私なりにまとめたもので、感想を深めるために比較的簡単に書いておきます。 上記は私があなたのためにまとめたものです。 関連記事:
内部コンポーネントのカルーセル切り替え効果を実装するVueのサンプルコード
単純な動的なプログレスバー効果を実装するJavaScript
以上がvue.js_vue.jsで作成したメソッドの役割の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




