mpvue アプレット プロジェクトのビルド方法
今回は、mpvue アプレット プロジェクトをビルドする方法と、mpvue アプレット プロジェクトをビルドする際の 注意事項 について説明します。以下は実際的なケースです。見てみましょう。
はじめに
mpvue は Meituan がオープンソース化したフロントエンド フレームワークで、vue.js と同じ構文を持ち、小さなプログラムを迅速に開発できます。公式 Web サイトによると、1 セットのコードを使用して次のことを行うことができます。小さなプログラムと H5 インターフェイスを実現します。このフレームワークを使用すると、開発者は完全な Vue.js 開発エクスペリエンスを得ることができると同時に、H5 およびミニ プログラムのコード再利用機能を提供します。 H5 プロジェクトを小さなプログラムに変換したい場合、または小さなプログラムを開発して H5 に変換したい場合、mpvue は非常に適したソリューションになります。 Mpvue 公式ウェブサイト: http://mpvue.com/ デモアドレス: https://github.com/ccwyn/mpvuedemo/tree/master/my-project
なぜ mpvue を使うのか
すべて、WeChat Mini プログラムは、複数ページの集約を通じて軽量の製品機能を完成させるための簡潔な開発方法を推奨しています。ミニ プログラムはオフライン パッケージとしてローカルにダウンロードされ、WeChat クライアントを通じてロードされて開始されます。開発仕様はシンプルで、テクノロジは完全にカプセル化されており、単純な論理ビュー レイヤー フレームワークとして位置付けられています。複雑なアプリケーションの開発には公式には推奨されていませんが、ビジネス要件を簡素化するのは困難です。複雑なアプリケーションでは、コンポーネントとモジュール化、自動構築と統合、コードの再利用と開発効率など、開発方法に対するより高い要件が求められます。しかし、プログラムの開発仕様が小さいと、これらの機能が大幅に制限されます。したがって、上記の問題を解決し、開発効率を向上させ、より良い開発エクスペリエンスを提供するために、WeChat アプレットは Vue.js に基づく mpvue フレームワークを使用して開発されています。mpvueの特徴
- 完全なVue.js開発経験
- 便利なVuexデータ管理ソリューション:複雑なアプリケーションの構築に便利
- 高速Webpackビルドメカニズム:カスタムビルド戦略、開発中のホットリロードフェーズ
- npm 外部依存関係の使用をサポート
- Vue.js コマンドライン ツール vue-cli を使用して、プロジェクトを迅速に
初期化します
- プロジェクトの構築
プロジェクトの構成
1. mpvue 公式スキャフォールディングを使用して、プロジェクトの基礎となる構造を構築します2. スタイラスを http リクエスト ライブラリとして使用します3プロジェクトCSSの前処理ツール。
プロジェクトフレームワークの構造とファイル
ディレクトリ構造
アプリケーションコードが配置されているsrcディレクトリに主に焦点を当てます├── src // 我们的项目的源码编写文件
│ ├── components // 组件目录
│ │ └── head //导航组件
│ ├── config //公共配置
│ │ └── tips // 提示与加载工具类
│ ├── http //http请求配置文件
│ │ └── api // 接口调用文件
│ │ └── config //fly 配置文件
│ ├── pages //项目页面目录
│ ├── store //状态管理 vuex配置目录
│ │ └── actions.js //actions异步修改状态
│ │ └── getters.js //getters计算过滤操作
│ │ └── mutation-types.js //mutations 类型
│ │ └── mutations.js //修改状态
│ │ └── index.js //我们组装模块并导出 store 的地方
│ │ └── state.js //数据源定义
│ ├── stylus //stylus css处理器目录
│ │ └── common.styl // 全局css样式
│ │ └── index.styl // stylus 出口
│ │ └── mixin.styl //mixin 方法
│ │ └── reset.styl //reset css
│ ├── untils //工具函数目录
│ │ └── index.js
│ ├── App.vue // APP入口文件
│ ├── main.js // 主配置文件
1.公式を通じて小さなプログラムを素早く作成しますdocumenthttp://mpvue.com/mpvue/
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
2. WeChat 開発者ツールで dist ディレクトリを開き、ページが表示されるかどうかを確認します。
3. fly# npm安装 flyio
$ npm install flyio --save
│ ├── http //http请求配置文件 │ │ └── api.js // 接口调用文件 │ │ └── config.js //fly 配置文件
2. api.js//引入 fly
var Fly=require("flyio/dist/npm/wx")
var fly=new Fly;
//配置请求基地址
// //定义公共headers
// fly.config.headers={xx:5,bb:6,dd:7}
// //设置超时
// fly.config.timeout=10000;
// //设置请求基地址
// fly.config.baseURL="https://wendux.github.io/"
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
// Vue.prototype.$http=fly //将fly实例挂在vue原型上
export default fly
import fly from './config'
import qs from 'qs'
// 配置API接口地址
let root ='接口域名';
/**
* 接口模版====post
*
* export const test = params => {return fly.post(`${root}/xx/xx`, qs.stringify(params))};
*
* 接口模版====get
*
* export const test1 = function(){return fly.get(`${root}/api/getNewsList`)}
*
*
* 用法:
* 在 页面用引入 test
* import {test} from '../../http/api.js'
*
* test(params).then(res=>{ console.log(res) })
*/
export const test = params => {return fly.post(`${root}/xx/xx`, qs.stringify(params))};1. src配下にstylusディレクトリを作成します。 ディレクトリ構造は、
# npm安装 flyio $ npm install stylus --save-dev $ npm install stylus-loader --save-dev
2. mixin.stylus 将来のh5プロジェクトでの再利用を考慮して、単位変換方法は次のようになります。ここに書かれているのは[px2rem]であり、プラットフォームの違いによるrpxは使用しません。将来ウェブに移行する場合でも、[px2rem]
│ ├── stylus //stylus css处理器目录 │ │ └── common.styl // 全局css样式 │ │ └── index.styl // stylus 出口 │ │ └── mixin.styl //mixin 方法 │ │ └── reset.styl //reset css
3の単位変換ロジックを扱うだけで済みます。
// 单行显示省略号 no-wrap() text-overflow: ellipsis overflow: hidden white-space: nowrap // 多行显示省略号 no-wrap-more($col) display: -webkit-box -webkit-box-orient: vertical -webkit-line-clamp: $col overflow: hidden //rem转换 $px / 75 *1rem px2rem($px) $px * 1rpx
4. はじめに
app.vueに
@import "./mixin.styl" @import "./reset.styl" @import "./common.styl"
**を導入します mixin.stylusのメソッドを使用したい場合は、ページのstylusファイルで別途mixin.stylusを参照する必要があります
5 つの構成 config ディレクトリ1. src の下に次のように config ディレクトリのディレクトリ構造を作成します。
│ ├── config //公共配置 │ │ └── tips.js // 提示与加载工具类
2、tips.js
考虑到将来可能要复用到h5项目中 所以这里将微信提供的提示与加载框封装成工具类,以后即便迁移到web 端, 只需要删除tips.js的wx api就可以了。
可以在 main.js中引入,绑定到原型上
import Tips from './config/tip' Vue.prototype.$tips=Tips
在页面中 this.$tips.alert("请输入手机号")调用
/**
* 提示与加载工具类
*/
export default class Tips {
constructor() {
this.isLoading = false;
}
/**
* 弹出提示框
*/
static success(title, duration = 500) {
setTimeout(() => {
wx.showToast({
title: title,
icon: "success",
mask: true,
duration: duration
});
}, 300);
if (duration > 0) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, duration);
});
}
}
/**
* 弹出确认窗口
*/
static confirm(text, payload = {}, title = "提示") {
return new Promise((resolve, reject) => {
wx.showModal({
title: title,
content: text,
showCancel: true,
success: res => {
if (res.confirm) {
resolve(payload);
} else if (res.cancel) {
reject(payload);
}
},
fail: res => {
reject(payload);
}
});
});
}
static toast(title, onHide, icon = "success") {
setTimeout(() => {
wx.showToast({
title: title,
icon: icon,
mask: true,
duration: 500
});
}, 300);
// 隐藏结束回调
if (onHide) {
setTimeout(() => {
onHide();
}, 500);
}
}
/**
* 弹出加载提示
*/
static loading(title = "加载中") {
if (Tips.isLoading) {
return;
}
Tips.isLoading = true;
wx.showLoading({
title: title,
mask: true
});
}
/**
* 加载完毕
*/
static loaded() {
if (Tips.isLoading) {
Tips.isLoading = false;
wx.hideLoading();
}
}
static share(title, url, desc) {
return {
title: title,
path: url,
desc: desc,
success: function(res) {
Tips.toast("分享成功");
}
};
}
static alert (text, ok) {
if (ok === void 0) { ok = function (res) { }; }
if (!text) {
return;
}
wx.showModal({
content: text,
showCancel: false,
confirmColor: '#000000',
cancelColor: '#000000',
success: ok
});
};
}
/**
* 静态变量,是否加载中
*/
Tips.isLoading = false;六、配置vuex
1、在src下 创建 store目录 目录结构为:
│ ├── store //状态管理 vuex配置目录 │ │ └── actions.js //actions异步修改状态 │ │ └── getters.js //getters计算过滤操作 │ │ └── mutation-types.js //mutations 类型 │ │ └── mutations.js //修改状态 │ │ └── index.js //我们组装模块并导出 store 的地方 │ │ └── state.js //数据源定义
2、main.js中引入store, 并绑定到Vue构造函数的原型上,这样在每个vue的组件都可以通过this.$store访问store对象。
import store from './store' Vue.prototype.$store=store;
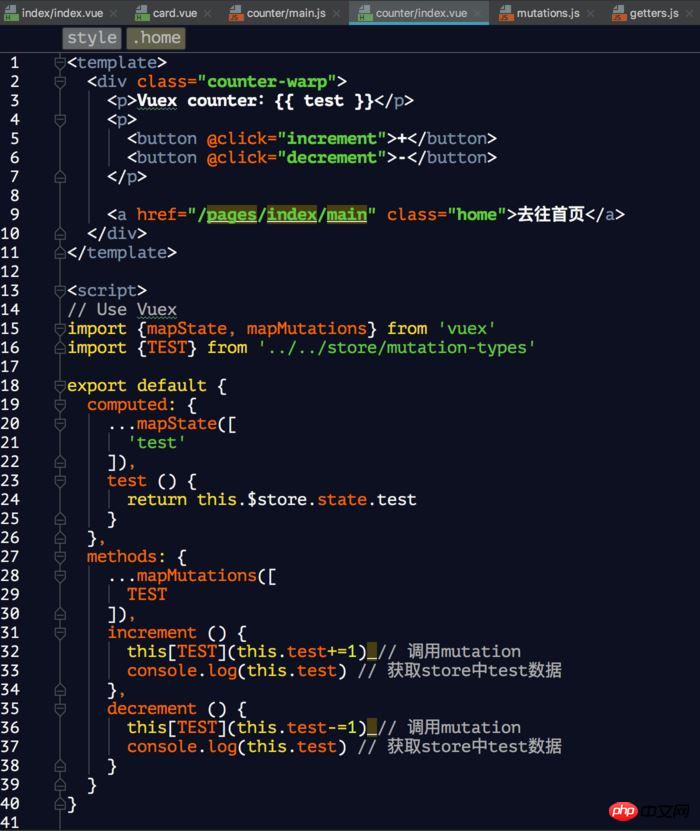
3、state.js
在数据源文件中定义变量:
const state={
test: 0,
}
export default state4、mutation-types.js
在mutation-types.js中定义你的Mutation的名字
export const TEST = 'TEST' // 这是测试的
5、mutations.js
在mutations.js中写处理方法
import * as types from './mutation-types'
const matations={
/**
* state:当前状态树
* data: 提交matations时传的参数
*/
//是否有渠道
[types.TEST] (state,data) {
state.TEST = data;
},
}
export default matations6、使用方法
# 在 store index.js 中引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state'
import mutations from './mutations'
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
})在页面中引用

7、将vuex中的数据持久化到本地 (使用vuex-persistedstate)
# 安装vuex-persistedstate $ npm install vuex-persistedstate --save
在 store index.js 引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state'
import mutations from './mutations'
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex);
export default new Vuex.Store({
state,
mutations,
plugins: [
createPersistedState({
storage: {
getItem: key => wx.getStorageSync(key),
setItem: (key, value) => wx.setStorageSync(key, value),
removeItem: key => {}
}
})
]
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がmpvue アプレット プロジェクトのビルド方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
PyCharm を詳しく見る: プロジェクトを簡単に削除する方法
Feb 26, 2024 pm 04:21 PM
タイトル: PyCharm の詳細: プロジェクトを削除する効率的な方法 近年、Python は強力で柔軟なプログラミング言語として、ますます多くの開発者に支持されています。 Python プロジェクトの開発では、効率的な統合開発環境を選択することが重要です。 PyCharm は、強力な統合開発環境として、プロジェクト ディレクトリを迅速かつ効率的に削除するなど、多くの便利な機能とツールを Python 開発者に提供します。以下では、PyCharm での削除の使用方法に焦点を当てます。
 PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm の実践的なヒント: プロジェクトを実行可能な EXE ファイルに変換する
Feb 23, 2024 am 09:33 AM
PyCharm は、豊富な開発ツールと環境構成を提供する強力な Python 統合開発環境であり、開発者がコードをより効率的に作成およびデバッグできるようにします。 Python プロジェクト開発に PyCharm を使用するプロセスでは、Python 環境がインストールされていないコンピューター上で実行できるように、プロジェクトを実行可能 EXE ファイルにパッケージ化する必要がある場合があります。この記事では、PyCharm を使用してプロジェクトを実行可能な EXE ファイルに変換する方法と、具体的なコード例を紹介します。頭
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介




