JavaScript イベントエミッターを理解する
この記事は、作者がeventemitter3とNode.jsイベントモジュールのソースコードを読んで実装したEventEmitterです。 JavaScript イベントは非常に重要ですので、この記事を読んで何かを得ることができれば幸いです。 。
私は先週末、ソース コードについての以前の理解に基づいて ES6 を使用してeventemitter8 を実装するのに時間を費やし、それから npm で公開しました。驚いたのは、それが Readme の紹介や宣伝もなく 2 日前にリリースされたことです。 . 実際にダウンロード数は45件ありますが、誰がダウンロードしたのか、使用できるのかが気になります。半分コピー、半分オリジナルの JavaScript 処理ライブラリ now.js (npm portal: now.js) に多くの時間を費やしましたが、私の精力的なプロモーションにより、4 か月間のダウンロード数はわずか 177 でした。確かに意図して植えた花は咲きませんが、意図せずに植えた柳は日陰を作ってしまうのです!
eventemitter8 ほとんどがソースコードを読んで私が書いたものですが、listeners、listenerCount、eventNames などのメソッドがいくつかありますが、今は何をするのか思い出せないので、もう一度確認します。多くのテスト ケースで、eventemitter3 が参照されています。evenemitter3 の開発者と Node.js イベント モジュールの開発者に感謝の意を表します。
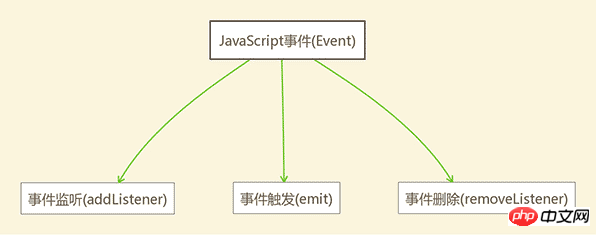
JavaScript イベントについての私の理解を話させてください:
 上の図からわかるように、JavaScript イベントの中核には、イベント リスニング (addListener)、イベント トリガー (emit)、およびイベント削除 (削除リスナー) 。
上の図からわかるように、JavaScript イベントの中核には、イベント リスニング (addListener)、イベント トリガー (emit)、およびイベント削除 (削除リスナー) 。
まず、リスニングには監視対象、つまりオブジェクトを区別する目的を達成するために必要な名前が必要であり、それを型として定義します。
次に、監視ターゲットには何らかのアクションが必要です。これは、JavaScript の特定のメソッドに対応し、ここでは fn として定義されます。
たとえば、タイプが add で、メソッドが特定の変数 a の値に 1 を加算するイベント (fn = () => a + 1) を監視できます。変数 b に 2 を加算するメソッドもリッスンしたい場合、最初の反応は、タイプ add2 とメソッド fn1 = () => b + 2 を使用してイベントを作成することです。 「これはとてももったいない。1 つの名前を聞いて複数のメソッド イベントを実行できるようにできないだろうか」と思われるかもしれません。もちろん可能です。
それではどうすればよいでしょうか?それは非常に簡単で、監視メソッドを配列に入れ、配列を走査して順番に実行するだけです。上記の例では、追加するタイプとメソッドを [fn, fn1] に変更します。
細分化したい場合は、無制限に実行できるonと1回しか実行できないonceに分けることもできます(イベントは実行後すぐに削除されます)。詳細は後ほど。
イベントトリガー (発行)イベントモニタリングだけでは十分ではなく、プロセス全体を完了するにはイベントトリガーが必要です。 Emit は、特定のタイプのリスニングに対応する単一のイベントまたは一連のイベントをトリガーすることです。前の例で言えば、単一のイベントは fn を実行し、一連のイベントは fn と fn1 を横断して実行します。
イベント削除 (removeListener)厳密に言えば、イベント監視とイベントトリガーでプロセス全体を完了できます。イベントの削除はオプションです。ただし、多くの場合、イベントを削除する必要があります。たとえば、前述の 1 回のイベントは 1 回しか実行できません。削除メソッドが提供されていない場合、いつ再度実行するかを保証するのは困難です。通常、イベントが不要になった場合は削除する必要があります。
コア部分が完了したので、eventemitter8 のソースコードを簡単に分析してみましょう。
ソースコード分析すべてのソースコード:
const toString = Object.prototype.toString;
const isType = obj => toString.call(obj).slice(8, -1).toLowerCase();
const isArray = obj => Array.isArray(obj) || isType(obj) === 'array';
const isNullOrUndefined = obj => obj === null || obj === undefined;
const _addListener = function(type, fn, context, once) {
if (typeof fn !== 'function') {
throw new TypeError('fn must be a function');
}
fn.context = context;
fn.once = !!once;
const event = this._events[type];
// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;
};
class EventEmitter {
constructor() {
if (this._events === undefined) {
this._events = Object.create(null);
}
}
addListener(type, fn, context) {
return _addListener.call(this, type, fn, context);
}
on(type, fn, context) {
return this.addListener(type, fn, context);
}
once(type, fn, context) {
return _addListener.call(this, type, fn, context, true);
}
emit(type, ...rest) {
if (isNullOrUndefined(type)) {
throw new Error('emit must receive at lease one argument');
}
const events = this._events[type];
if (isNullOrUndefined(events)) return false;
if (typeof events === 'function') {
events.call(events.context || null, rest);
if (events.once) {
this.removeListener(type, events);
}
} else if (isArray(events)) {
events.map(e => {
e.call(e.context || null, rest);
if (e.once) {
this.removeListener(type, e);
}
});
}
return true;
}
removeListener(type, fn) {
if (isNullOrUndefined(this._events)) return this;
// if type is undefined or null, nothing to do, just return this
if (isNullOrUndefined(type)) return this;
if (typeof fn !== 'function') {
throw new Error('fn must be a function');
}
const events = this._events[type];
if (typeof events === 'function') {
events === fn && delete this._events[type];
} else {
const findIndex = events.findIndex(e => e === fn);
if (findIndex === -1) return this;
// match the first one, shift faster than splice
if (findIndex === 0) {
events.shift();
} else {
events.splice(findIndex, 1);
}
// just left one listener, change Array to Function
if (events.length === 1) {
this._events[type] = events[0];
}
}
return this;
}
removeAllListeners(type) {
if (isNullOrUndefined(this._events)) return this;
// if not provide type, remove all
if (isNullOrUndefined(type)) this._events = Object.create(null);
const events = this._events[type];
if (!isNullOrUndefined(events)) {
// check if `type` is the last one
if (Object.keys(this._events).length === 1) {
this._events = Object.create(null);
} else {
delete this._events[type];
}
}
return this;
}
listeners(type) {
if (isNullOrUndefined(this._events)) return [];
const events = this._events[type];
// use `map` because we need to return a new array
return isNullOrUndefined(events) ? [] : (typeof events === 'function' ? [events] : events.map(o => o));
}
listenerCount(type) {
if (isNullOrUndefined(this._events)) return 0;
const events = this._events[type];
return isNullOrUndefined(events) ? 0 : (typeof events === 'function' ? 1 : events.length);
}
eventNames() {
if (isNullOrUndefined(this._events)) return [];
return Object.keys(this._events);
}
}
export default EventEmitter;シンプルバージョンでES6を使用しているため、コードは非常に小さく、わずか151行であるため、Node.jsイベントが非常に少ないです。これは非常に複雑で複雑なので、興味がある場合は自分で詳しく調べることができます。
const toString = Object.prototype.toString; const isType = obj => toString.call(obj).slice(8, -1).toLowerCase(); const isArray = obj => Array.isArray(obj) || isType(obj) === 'array'; const isNullOrUndefined = obj => obj === null || obj === undefined;
これらの 4 行は、型と null か未定義かを判断するためのユーティリティ関数です。
constructor() {
if (isNullOrUndefined(this._events)) {
this._events = Object.create(null);
}
} EventEmitter クラスを作成し、コンストラクターでクラスの _events 属性を初期化しました。この属性は何も継承する必要がないため、使用します。オブジェクト.create(null)。もちろん、ここで isNullOrUnknown(this._events) は、 this._events が未定義であるか null であるかどうかも決定します。そうである場合は、それを作成する必要があります。ただし、EventEmitter をインスタンス化すると、初期状態であるコンストラクターが呼び出されるため、これは必要ありません。This._events は定義すべきではなく、削除できます。
EventEmitter 类,然后在构造函数里初始化一个类的 _events 属性,这个属性不需要要继承任何东西,所以用了 Object.create(null)。当然这里 isNullOrUndefined(this._events) 还去判断了一下 this._events 是否为 undefined 或者 null,如果是才需要创建。但这不是必要的,因为实例化一个 EventEmitter 都会调用构造函数,皆为初始状态,this._events 应该是不可能已经定义了的,可去掉。
addListener(type, fn, context) {
return _addListener.call(this, type, fn, context);
}
on(type, fn, context) {
return this.addListener(type, fn, context);
}
once(type, fn, context) {
return _addListener.call(this, type, fn, context, true);
}接下来是三个方法 addListener、on、once
const _addListener = function(type, fn, context, once) {
if (typeof fn !== 'function') {
throw new TypeError('fn must be a function');
}
fn.context = context;
fn.once = !!once;
const event = this._events[type];
// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;
};addListener、on、once の 3 つのメソッドです。on は addListener のエイリアスであり、実行できます。何度も二流。 Once は 1 回だけ実行できます。 3 つのメソッドはすべて _addListener メソッドを使用します: 🎜// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;方法有四个参数,type 是监听事件的名称,fn 是监听事件对应的方法,context 俗称爸爸,改变 this 指向的,也就是执行的主体。once 是一个布尔型,用来标志是否只执行一次。
首先判断 fn 的类型,如果不是方法,抛出一个类型错误。fn.context = context;fn.once = !!once 把执行主体和是否执行一次作为方法的属性。const event = this._events[type] 把该对应 type 的所有已经监听的方法存到变量 event。
// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;如果 type 本身没有正在监听任何方法,this._events[type] = fn 直接把监听的方法 fn 赋给 type 属性 ;如果正在监听一个方法,则把要添加的 fn 和之前的方法变成一个含有2个元素的数组 [event, fn],然后再赋给 type 属性,如果正在监听超过2个方法,直接 push 即可。最后返回 this ,也就是 EventEmitter 实例本身。
简单来讲不管是监听多少方法,都放到数组里是没必要像上面细分。但性能较差,只有一个方法时 key: fn 的效率比 key: [fn] 要高。
再回头看看三个方法:
addListener(type, fn, context) {
return _addListener.call(this, type, fn, context);
}
on(type, fn, context) {
return this.addListener(type, fn, context);
}
once(type, fn, context) {
return _addListener.call(this, type, fn, context, true);
}addListener 需要用 call 来改变 this 指向,指到了类的实例。once 则多传了一个标志位 true 来标志它只需要执行一次。这里你会看到我在 addListener 并没有传 false 作为标志位,主要是因为我懒,但并不会影响到程序的逻辑。因为前面的 fn.once = !!once 已经能很好的处理不传值的情况。没传值 !!once 为 false。
接下来讲 emit
emit(type, ...rest) {
if (isNullOrUndefined(type)) {
throw new Error('emit must receive at lease one argument');
}
const events = this._events[type];
if (isNullOrUndefined(events)) return false;
if (typeof events === 'function') {
events.call(events.context || null, rest);
if (events.once) {
this.removeListener(type, events);
}
} else if (isArray(events)) {
events.map(e => {
e.call(e.context || null, rest);
if (e.once) {
this.removeListener(type, e);
}
});
}
return true;
}事件触发需要指定具体的 type 否则直接抛出错误。这个很容易理解,你都没有指定名称,我怎么知道该去执行谁的事件。if (isNullOrUndefined(events)) return false,如果 type 对应的方法是 undefined 或者 null ,直接返回 false 。因为压根没有对应 type 的方法可以执行。而 emit 需要知道是否被成功触发。
接着判断 evnts 是不是一个方法,如果是, events.call(events.context || null, rest) 执行该方法,如果指定了执行主体,用 call 改变 this 的指向指向 events.context 主体,否则指向 null ,全局环境。对于浏览器环境来说就是 window。差点忘了 rest ,rest 是方法执行时的其他参数变量,可以不传,也可以为一个或多个。执行结束后判断 events.once ,如果为 true ,就用 removeListener 移除该监听事件。
如果 evnts 是数组,逻辑一样,只是需要遍历数组去执行所有的监听方法。
成功执行结束后返回 true 。
removeListener(type, fn) {
if (isNullOrUndefined(this._events)) return this;
// if type is undefined or null, nothing to do, just return this
if (isNullOrUndefined(type)) return this;
if (typeof fn !== 'function') {
throw new Error('fn must be a function');
}
const events = this._events[type];
if (typeof events === 'function') {
events === fn && delete this._events[type];
} else {
const findIndex = events.findIndex(e => e === fn);
if (findIndex === -1) return this;
// match the first one, shift faster than splice
if (findIndex === 0) {
events.shift();
} else {
events.splice(findIndex, 1);
}
// just left one listener, change Array to Function
if (events.length === 1) {
this._events[type] = events[0];
}
}
return this;
}removeListener 接收一个事件名称 type 和一个将要被移除的方法 fn 。if (isNullOrUndefined(this._events)) return this 这里表示如果 EventEmitter 实例本身的 _events 为 null 或者 undefined 的话,没有任何事件监听,直接返回 this 。
if (isNullOrUndefined(type)) return this 如果没有提供事件名称,也直接返回 this 。
if (typeof fn !== 'function') {
throw new Error('fn must be a function');
}fn 如果不是一个方法,直接抛出错误,很好理解。
接着判断 type 对应的 events 是不是一个方法,是,并且 events === fn 说明 type 对应的方法有且仅有一个,等于我们指定要删除的方法。这个时候 delete this._events[type] 直接删除掉 this._events 对象里 type 即可。
所有的 type 对应的方法都被移除后。想一想 this._events[type] = undefined 和 delete this._events[type] 会有什么不同?
差异是很大的,this._events[type] = undefined 仅仅是将 this._events 对象里的 type 属性赋值为 undefined ,type 这一属性依然占用内存空间,但其实已经没什么用了。如果这样的 type 一多,有可能造成内存泄漏。delete this._events[type] 则直接删除,不占内存空间。前者也是 Node.js 事件模块和 eventemitter3 早期实现的做法。
如果 events 是数组,这里我没有用 isArray 进行判断,而是直接用一个 else ,原因是 this._events[type] 的输入限制在 on 或者 once 中,而它们已经限制了 this._events[type] 只能是方法组成的数组或者是一个方法,最多加上不小心或者人为赋成 undefined 或 null 的情况,但这个情况我们也在前面判断过了。
因为 isArray 这个工具方法其实运行效率是不高的,为了追求一些效率,在不影响运行逻辑情况下可以不用 isArray 。而且 typeof events === 'function' 用 typeof 判断方法也比 isArray 的效率要高,这也是为什么不先判断是否是数组的原因。用 typeof 去判断一个方法也比 Object.prototype.toSting.call(events) === '[object Function] 效率要高。但数组不能用 typeof 进行判断,因为返回的是 object, 这众所周知。虽然如此,在我面试过的很多人中,仍然有很多人不知道。。。
const findIndex = events.findIndex(e => e === fn) 此处用 ES6 的数组方法 findIndex 直接去查找 fn 在 events 中的索引。如果 findIndex === -1 说明我们没有找到要删除的 fn ,直接返回 this 就好。如果 findIndex === 0 ,是数组第一个元素,shift 剔除,否则用 splice 剔除。因为 shift 比 splice 效率高。
findIndex 的效率其实没有 for 循环去查找的高,所以 eventemitter8 的效率在我没有做 benchmark 之前我就知道肯定会比 eventemitter3 效率要低不少。不那么追求执行效率时当然是用最懒的方式来写最爽。所谓的懒即正义。。。
最后还得判断移除 fn 后 events 剩余的数量,如果只有一个,基于之前要做的优化,this._events[type] = events[0] 把含有一个元素的数组变成一个方法,降维打击一下。。。
最后的最后 return this 返回自身,链式调用还能用得上。
removeAllListeners(type) {
if (isNullOrUndefined(this._events)) return this;
// if not provide type, remove all
if (isNullOrUndefined(type)) this._events = Object.create(null);
const events = this._events[type];
if (!isNullOrUndefined(events)) {
// check if type is the last one
if (Object.keys(this._events).length === 1) {
this._events = Object.create(null);
} else {
delete this._events[type];
}
}
return this;
};removeAllListeners 指的是要删除一个 type 对应的所有方法。参数 type 是可选的,如果未指定 type ,默认把所有的监听事件删除,直接 this._events = Object.create(null) 操作即可,跟初始化 EventEmitter 类一样。
如果 events 既不是 null 且不是 undefined 说明有可删除的 type ,先用 Object.keys(this._events).length === 1 判断是不是最后一个 type 了,如果是,直接初始化 this._events = Object.create(null),否则 delete this._events[type] 直接删除 type 属性,一步到位。
最后返回 this 。
到目前为止,所有的核心功能已经讲完。
listeners(type) {
if (isNullOrUndefined(this._events)) return [];
const events = this._events[type];
// use `map` because we need to return a new array
return isNullOrUndefined(events) ? [] : (typeof events === 'function' ? [events] : events.map(o => o));
}
listenerCount(type) {
if (isNullOrUndefined(this._events)) return 0;
const events = this._events[type];
return isNullOrUndefined(events) ? 0 : (typeof events === 'function' ? 1 : events.length);
}
eventNames() {
if (isNullOrUndefined(this._events)) return [];
return Object.keys(this._events);
}listeners 返回的是 type 对应的所有方法。结果都是一个数组,如果没有,返回空数组;如果只有一个,把它的方法放到一个数组中返回;如果本来就是一个数组,map 返回。之所以用 map 返回而不是直接 return this._events[type] 是因为 map 返回一个新的数组,是深度复制,修改数组中的值不会影响到原数组。this._events[type] 则返回原数组的一个引用,是浅度复制,稍不小心改变值会影响到原数组。造成这个差异的底层原因是数组是一个引用类型,浅度复制只是指针拷贝。这可以单独写一篇文章,不展开了。
listenerCount 返回的是 type 对应的方法的个数,代码一眼就明白,不多说。
eventNames 这个返回的是所有 type 组成的数组,没有返回空数组,否则用 Object.keys(this._events) 直接返回。
最后的最后,export default EventEmitter 把 EventEmitter 导出。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
关于Google发布的JavaScript代码规范你要知道哪些
以上がJavaScript イベントエミッターを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




