
今回は、nodejsexpressを使用して自己署名httpsサーバーを構成する方法を説明します。nodejsexpressを使用して自己署名httpsサーバーを構成する場合の注意事項は何ですか。見て。
nodejs でフレームワークを構築するために Express を使用するのは非常に簡単で便利ですが、一般に http サーバーはデフォルトで作成されます。つまり、http プロトコル経由でのみアクセスできます。最近では https が開発のトレンドになっており、時代の流れに従う必要があります。この記事では、自己署名方式を使用して証明書を作成し、次に Express フレームワークを使用して https サーバーを構築し、最後にブラウザーまたはクライアントがアクセスに https プロトコルを使用できるようにします。
まず、証明書ファイルを生成する必要があります: (1) 秘密鍵キー ファイルを生成します (以下のパスは、保存するファイル パスの場所を示します)
openssl genrsa 1024 > /pathway/private.pem
openssl req -new -key /pathway/private.pem -out csr.pem
コードをコピーします コードは次のとおりです:
openssl x509 -req -days 365 -in csr .pem -signkey /pathway/private.pem - out /pathway/file.crtこの時点で生成される 3 つのファイルは次のとおりです。

var express = require('express'); // 项目服务端使用express框架
var app = express();
var path = require('path');
var fs = require('fs');
//使用nodejs自带的http、https模块
var http = require('http');
var https = require('https');
//根据项目的路径导入生成的证书文件
var privateKey = fs.readFileSync(path.join(dirname, './certificate/private.pem'), 'utf8');
var certificate = fs.readFileSync(path.join(dirname, './certificate/file.crt'), 'utf8');
var credentials = {key: privateKey, cert: certificate};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
//可以分别设置http、https的访问端口号
var PORT = 8000;
var SSLPORT = 8001;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
//可以根据请求判断是http还是https
app.get('/', function (req, res) {
if(req.protocol === 'https') {
res.status(200).send('This is https visit!');
}
else {
res.status(200).send('This is http visit!');
}
});

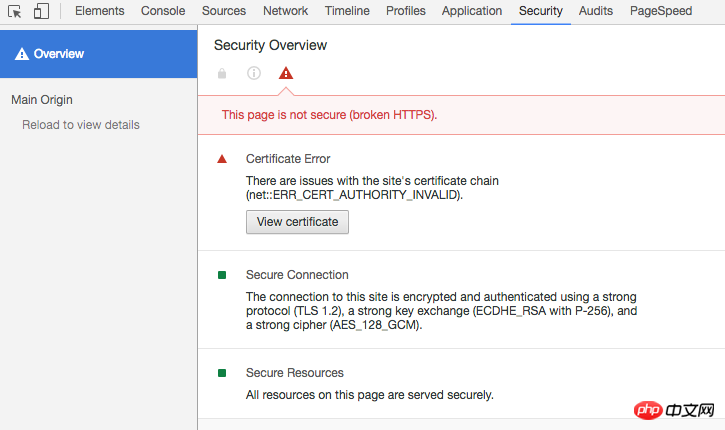
[証明書の表示] をクリックして、証明書の詳細を確認します: 
詳細を展開すると、証明書の作成時に入力したさまざまな証明書情報が表示されます。 
https リクエスト: 
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 
mpvue アプレット プロジェクトをビルドする方法
以上がNodejs Express を使用して自己署名 https サーバーを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。