vue の親コンポーネントと子コンポーネント間の通信を実装する方法
今回は、vue の親コンポーネントと子コンポーネント間の通信を実装する方法と、vue の親コンポーネントと子コンポーネント間の通信を実装するための注意事項について説明します。以下は実際的なケースです。
コンポーネントは vue.js の最も強力な機能の 1 つであり、コンポーネント インスタンスのスコープは互いに独立しています。つまり、異なるコンポーネント間のデータは相互に参照できません。次に、コンポーネント間で通信する方法が Vue の重要な知識になります。この記事では、props、$ref、$emit のナレッジ ポイントを通じて、親コンポーネントと子コンポーネント間の通信を実装する方法を説明します。
通信の実装方法について説明する前に、まず例の基礎として 2 つのコンポーネント Father.vue と child.vue を構築しましょう。
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script>//子组件 <template> <h3>我是子组件!</h3> </template> <script> </script>
これら 2 つの部分のコードは非常に明確です。親コンポーネントは import を通じて子コンポーネントをインポートし、それをコンポーネント属性に登録します。その後、タグ

効果例 1
1. props を介して通信が行われます
子コンポーネントの props オプションは、親コンポーネントからデータを受信できます。そうです。Props は一方向にのみバインドされています。つまり、親コンポーネントから子コンポーネントにのみ渡すことができ、その逆には渡すことができません。配信方法も 2 つのタイプに分けられます:
(1) 静的配信
サブコンポーネントは props オプションを通じてカスタム属性を宣言し、親コンポーネントはこの属性をコンポーネントに渡すことができます。 子コンポーネントはデータを渡します。 。
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script>(2) 動的転送
上記のように静的な値を props に渡すことができることはすでにわかっていますが、より多くの場合、動的データが必要になります。これは、v-bind を使用して実現できます。 v-bind を介して props のカスタム属性をバインドすると、渡されるのは静的な string ではなく、式、ブール値、オブジェクトなど、あらゆるタイプの値にすることができます。
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>効果は次のとおりです:

効果の例 2
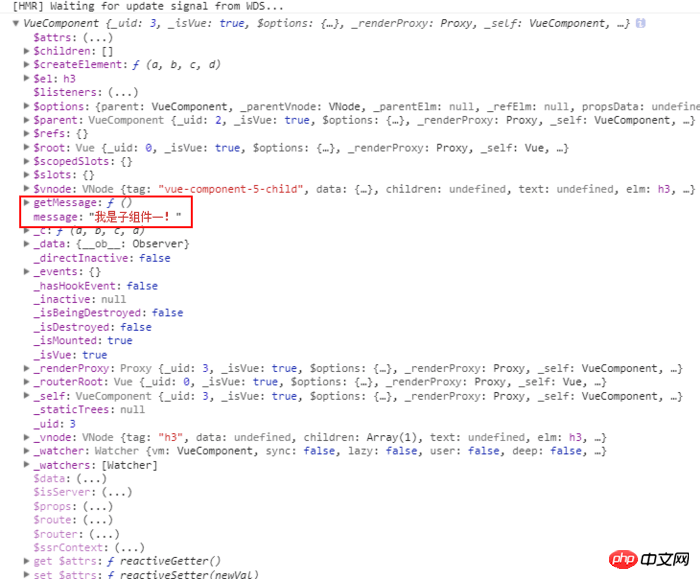
2. 通信は $ref を通じて行われます
ref の公式の説明は次のとおりです: ref は要素またはサブコンポーネントを与えるために使用されます。情報。参照情報は親コンポーネントの$refsオブジェクトに登録されます。
理解できないですよね?当たり前のことですが、私にも理解できません。それはどのように理解すべきでしょうか?私の説明を見てください:
-
ref がサブコンポーネントで使用される場合、それはコンポーネント インスタンスを指し、$ref を通じて、 プロパティと を取得することができます。サブコンポーネントで定義されたメソッド
。 - 通常の DOM 要素に対して ref を使用すると、$ref を通じて DOM 要素の属性コレクションを取得し、DOM 要素に簡単にアクセスできます。 JQセレクター。
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child ref="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
mounted: function () {
console.log( this.$refs.msg);
this.$refs.msg.getMessage('我是子组件一!')
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
data(){
return{
message:''
}
},
methods:{
getMessage(m){
this.message=m;
}
}
}
</script>

- prop はデータの転送に焦点を当てており、サブコンポーネントのプロパティやメソッドを呼び出すことはできません。記事コンポーネントを作成する際にタイトルや内容をカスタマイズするなどの使用シナリオには、prop の使用が最適です。 🎜
$ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。
3.通过$emit 实现通信
上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。
对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的:
vm.$emit( event, arg )
$emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script><template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎样使用nodejs express配置自签名https服务器
以上がvue の親コンポーネントと子コンポーネント間の通信を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 新世代の光ファイバーブロードバンドテクノロジー - 50G PON
Apr 20, 2024 pm 09:22 PM
新世代の光ファイバーブロードバンドテクノロジー - 50G PON
Apr 20, 2024 pm 09:22 PM
前回の記事 (リンク) では、Xiao Zaojun が ISDN、xDSL、10GPON に至るブロードバンド技術の発展の歴史を紹介しました。今日は、今後の新世代の光ファイバーブロードバンド技術、50GPON についてお話しましょう。 █F5G と F5G-A 50GPON を紹介する前に、F5G と F5G-A について話しましょう。 2020年2月、ETSI(欧州電気通信標準化協会)は、10GPON+FTTR、Wi-Fi6、200G光伝送/アグリゲーション、OXCなどの技術をベースとした固定通信ネットワーク技術体系を推進し、それを第5世代、すなわちF5Gと名付けました。固定ネットワーク通信技術 (第 5 世代固定ネットワーク)。 F5Gは固定ネットワークです
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Vueとサーバー間の通信の分析:ネットワーク切断への対処方法
Aug 10, 2023 am 10:55 AM
Vueとサーバー間の通信の分析:ネットワーク切断への対処方法
Aug 10, 2023 am 10:55 AM
Vue とサーバー側通信の分析: ネットワーク障害に対処するための戦略 はじめに: 最新の Web 開発では、Vue.js がフロントエンド フレームワークとして広く使用されています。ただし、ネットワーク環境が不安定なため、切断への対応は考慮すべき重要な課題です。この記事では、Vue でネットワーク切断を処理する方法を分析し、対応するコード例を示します。 1. 切断状況の分析 ネットワーク状態が良好な場合、Vue は Ajax リクエストまたは WebSocket を介してサーバーと通信できます。しかし、
 PHP および P2P プロトコルを通じてポイントツーポイント通信を実現する方法
Jul 28, 2023 pm 10:13 PM
PHP および P2P プロトコルを通じてポイントツーポイント通信を実現する方法
Jul 28, 2023 pm 10:13 PM
PHP および P2P プロトコルを介してポイントツーポイント通信を実現する方法 インターネットの発展に伴い、ピアツーピア (P2P) 通信は徐々に重要な通信方法になってきました。従来のクライアント/サーバー通信方式と比較して、P2P 通信は安定性と拡張性が優れています。この記事では、PHP を P2P プロトコルで使用してピアツーピア通信を実現する方法と、対応するコード例を紹介します。まず、P2P 通信の基本原理を理解する必要があります。 P2P プロトコルにより、複数のコンピュータが直接接続できるようになります。
 ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
ワイヤレスマウスの開発経緯
Jun 12, 2024 pm 08:52 PM
原題:「ワイヤレスマウスはどのようにしてワイヤレスになるのか?」 》ワイヤレスマウスは今日のオフィスコンピュータの標準機能となり、今後は長いコードを引きずる必要はなくなります。しかし、ワイヤレスマウスはどのように機能するのでしょうか?今日は、No.1 ワイヤレス マウスの開発の歴史について学びます。ワイヤレス マウスは 1984 年に世界初のワイヤレス マウスを開発しましたが、このワイヤレス マウスは信号として赤外線を使用していたことをご存知ですか?キャリアは下の写真のようになると言われていますが、後にパフォーマンス上の理由で失敗しました。ロジクールがついに 27MHz で動作するワイヤレス マウスの開発に成功したのは、10 年後の 1994 年でした。この 27MHz の周波数も、長い間ワイヤレス マウスとして使用されてきました。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 ブロードバンド インターネット テクノロジーの簡単な歴史
Apr 16, 2024 am 09:00 AM
ブロードバンド インターネット テクノロジーの簡単な歴史
Apr 16, 2024 am 09:00 AM
今日のデジタル時代において、ブロードバンドは私たち一人一人とすべての家族にとって必需品となっています。それがなければ、私たちは落ち着かず、落ち着かなくなるでしょう。では、ブロードバンドの背後にある技術原理をご存知ですか?最初の 56,000 の「猫」ダイヤルアップから現在のギガビット シティやギガビット家庭まで、ブロードバンド テクノロジーはどのような変化を経験しましたか?今日の記事では、「ブロードバンドストーリー」について詳しく見ていきましょう。 █xDSL と ISDN の間のこのインターフェースを見たことはありますか? 70年代、80年代生まれの友人なら観たことがある、よく知っているという人も多いのではないでしょうか。そう、これは私たちが初めてインターネットに触れたときの「ダイヤルアップ」のインターフェースでした。それは20年以上前、シャオ・ザオジュンがまだ大学生だった頃のことだ。インターネットをサーフィンするために、私は




