
今回は、Vue ページのスケルトン画面を実装する方法と、Vue ページのスケルトン画面を実装する際の 注意事項 について説明します。以下は実践的なケースです。
Web アプリを開発する場合、最初の画面の長い読み込み時間の影響を常に受けます。主流の解決策は、読み込みが完了する前に読み込み中の画像エフェクトを表示することであり、一部の大企業はサーバー側のレンダリング アーキテクチャを構成します。この問題を解決してください。 SSRが解決すべき一連の課題を考慮し、ユーザーエクスペリエンスを向上させるために「スケルトン画面」方式を採用するアプリが増えています。
Xiaomi Mall:

1. Vue ページのコンテンツ読み込みプロセスを分析します
vue プロジェクトのエントリ Index.html には単純なコンテンツのみが含まれます:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <p id="root"> </p> <script type="text/javascript" src="bundle.js"></script></body> </body> </html>
js が実行された後、 vue が使用されます。レンダリングされた DOM は、p#root を完全に置き換えます。 p#root完全替换掉。
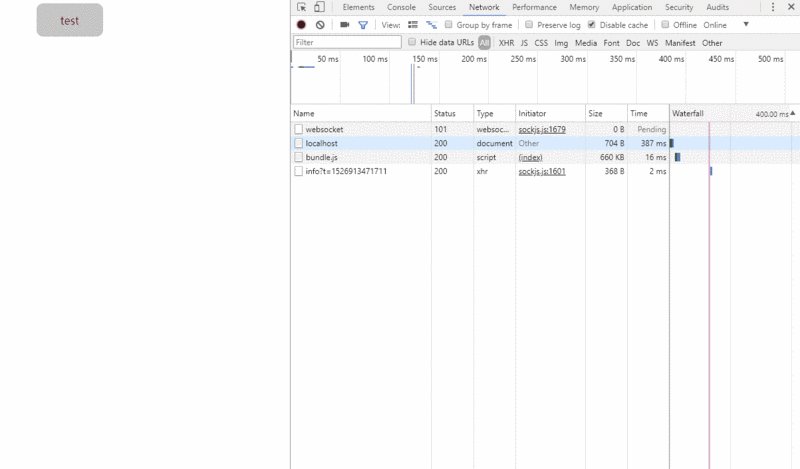
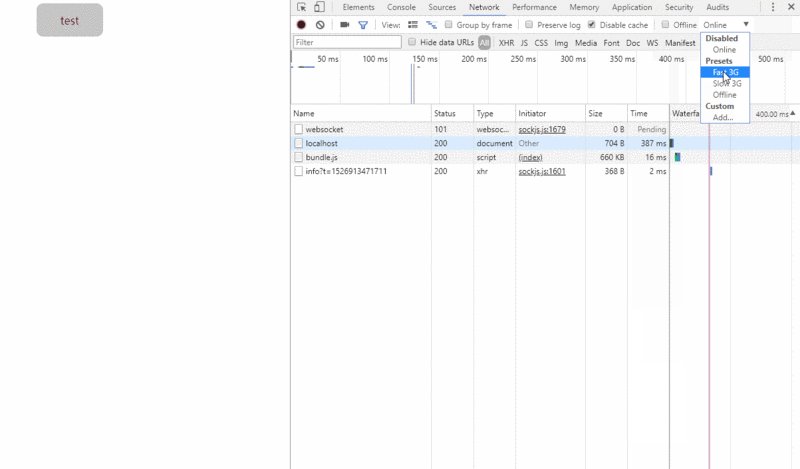
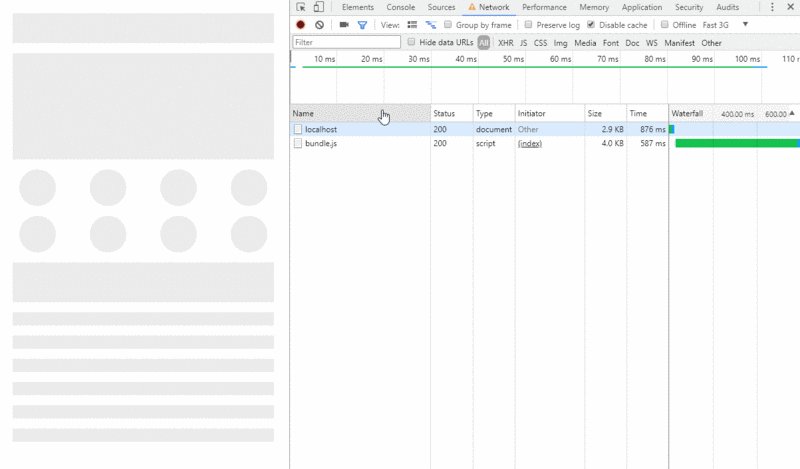
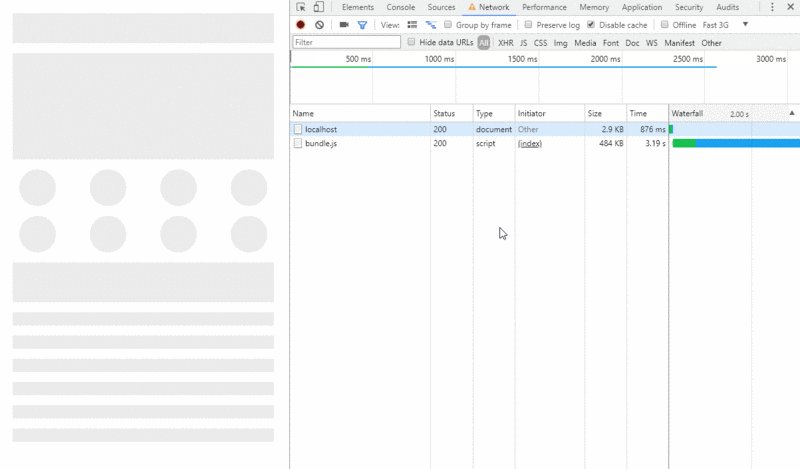
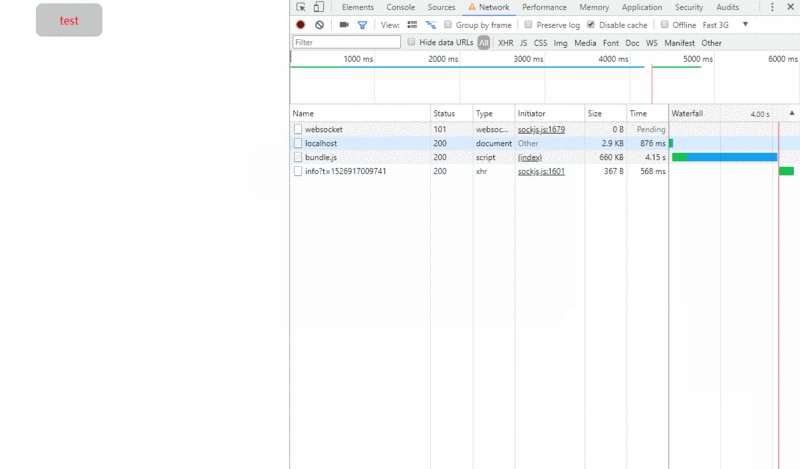
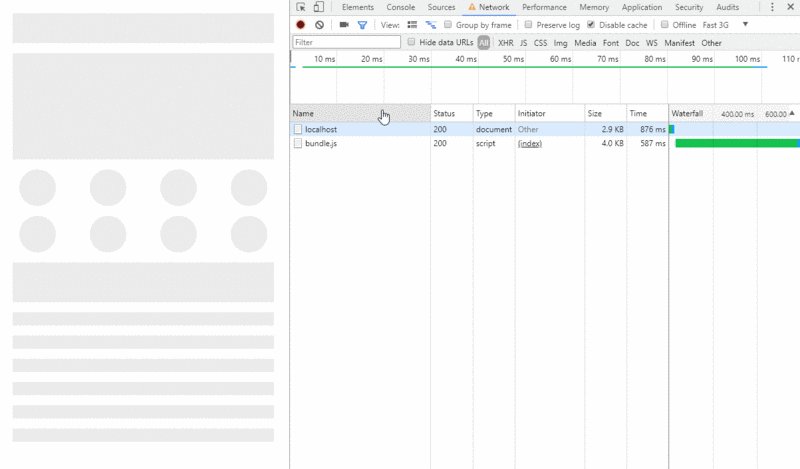
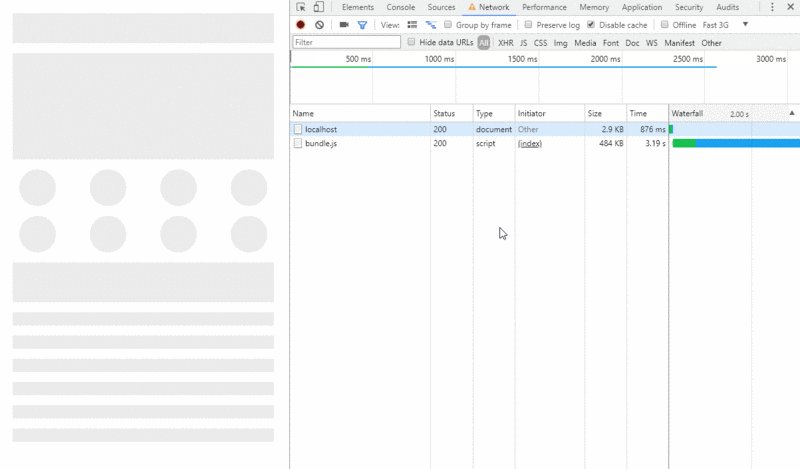
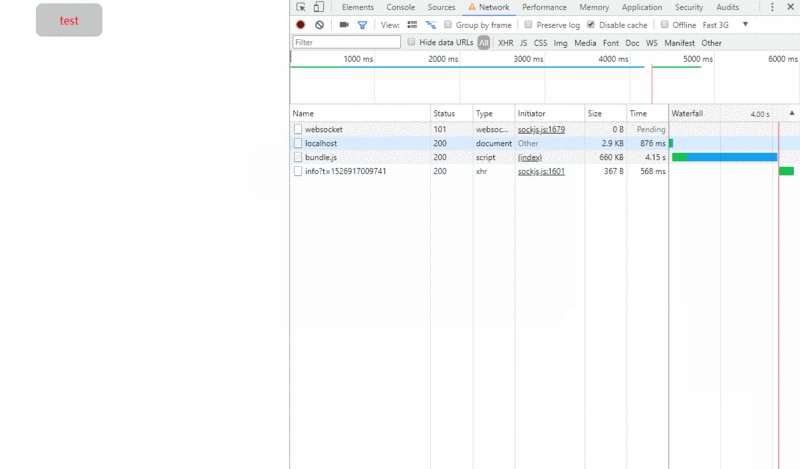
我们在p#root中加入模拟骨架屏,在Chrome开发者工具调整网速:
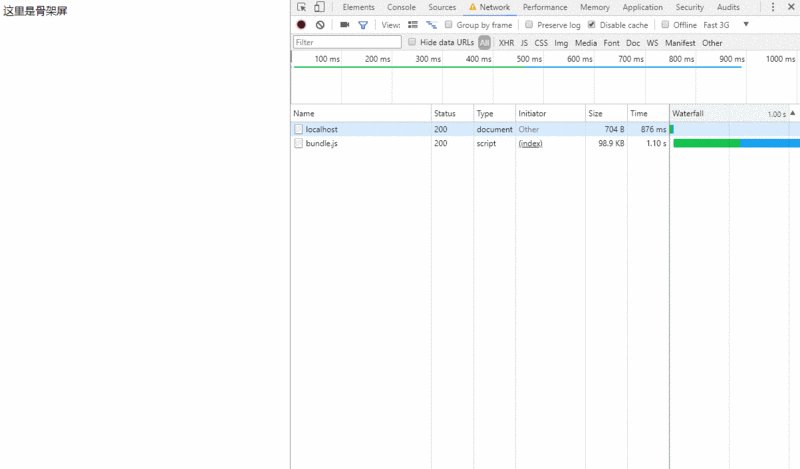
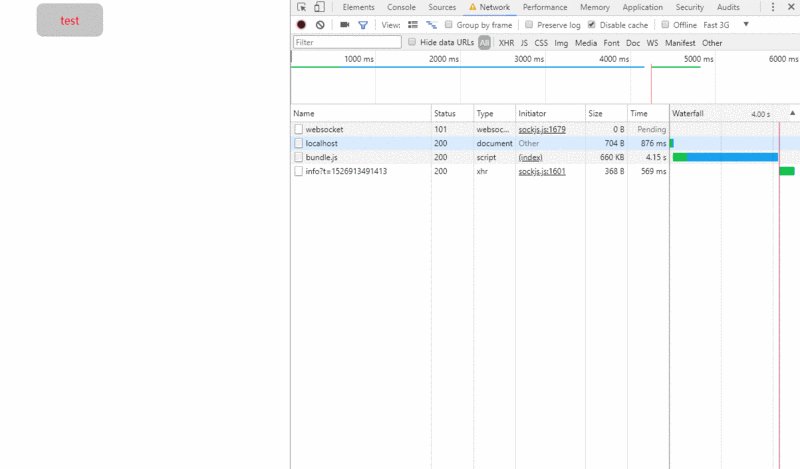
<p id="root"> 这里是骨架屏 </p>

由此可知,将骨架屏内容直接插入p#root中即可实现骨架屏。
二、使用vue-server-renderer来实现骨架屏
我们需要骨架屏也是一个单独的.vue文件,因此我们需要用到vue-server-renderer。对vue服务端渲染有所了解的同学一定知道,这个插件能够将vue项目在node端打包成一个bundle,然后由bundle生成对应的html。
首先是生成项目:
. ├── build │ ├── webpack.config.client.js │ └── webpack.config.server.js ├── src │ └── views │ ├── index │ │ └── index.vue │ ├── skeleton │ │ └── skeleton.vue │ ├── app.vue │ ├── index.js │ └── skeleton-entry.js ├── index.html └── skeleton.js └── package.json
vue的服务端渲染一般会用vue-server-renderer将整个项目在node端打包成一份bundle,而这里我们只要一份有骨架屏的html,所以会有一个单独的骨架屏入口文件skeleton-entry.js,一个骨架屏打包webpack配置webpack.config.server.js,而skeleton.js作用是将webpack打包出来的bundle写入到index.html中。
//skeleton-entry.js
import Vue from 'vue'
import Skeleton from './views/skeleton/skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})//webpack.config.server.js
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
mode: process.env.NODE_ENV,
target: 'node',
entry: path.join(dirname, '../src/skeleton-entry.js'),
output: {
path: path.join(dirname, '../server-dist'),
filename: 'server.bundle.js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
externals: Object.keys(require('../package.json').dependencies),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
plugins: [
new VueLoaderPlugin(),
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}其中骨架屏的webpack配置因为是node端,所以需要target: 'node' libraryTarget: 'commonjs2'。在VueSSRServerPlugin中,指定了其输出的json文件名。当执行webpack会在/server-dist目录下生成一个skeleton.json文件,这个文件记载了骨架屏的内容和样式,会提供给vue-server-renderer使用。
//skeleton.js
const fs = require('fs')
const path = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(path.join(dirname, './server-dist/skeleton.json'), {
template: fs.readFileSync(path.join(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的html文件,需要在被写入内容的位置添加占位符,本例子在p#root里写入:
<p id="root"> <!--vue-ssr-outlet--> </p>
最后执行node skeleton就能实现vue的骨架屏。
最终的index.html
p#root に追加し、Chrome デベロッパー ツールでネットワーク速度を調整しました:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style data-vue-ssr-id="a7049cb4:0">
.skeleton[data-v-61761ff8] {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav[data-v-61761ff8] {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper[data-v-61761ff8] {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs[data-v-61761ff8] {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item[data-v-61761ff8] {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span[data-v-61761ff8] {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner[data-v-61761ff8] {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions[data-v-61761ff8] {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="root">
<p data-server-rendered="true" class="skeleton page" data-v-61761ff8><p class="skeleton-nav" data-v-61761ff8></p> <p class="skeleton-swiper" data-v-61761ff8></p> <ul class="skeleton-tabs" data-v-61761ff8><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li></ul> <p class="skeleton-banner" data-v-61761ff8></p> <p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p></p>
</p>
</body>
</html>

pにスケルトン画面の内容を直接挿入することでスケルトン画面が実現できることがわかります。 #root 画面。
2. vue-server-renderer を使用してスケルトン画面を実装します
スケルトン画面を別の .vue ファイルにする必要があるため、vue を使用する必要があります-サーバー -レンダラー。 Vue のサーバー側レンダリングについてある程度の知識がある学生は、このプラグインが Vue プロジェクトをノード側のバンドルにパッケージ化し、そのバンドルから対応する HTML を生成できることを知っている必要があります。
最初のステップはプロジェクトを生成することです:
Vue のサーバー側レンダリングでは通常、vue-server-renderer を使用してプロジェクト全体をノード側のバンドルにパッケージ化します。ここで必要なのは、 1 つはスケルトン画面の HTML なので、別のスケルトン画面エントリ ファイルskeleton- が存在します。 entry.js code>、Webpack 構成をパッケージ化するスケルトン画面 <code>webpack.config.server.js、skeleton.js は、Webpack によってパッケージ化されたバンドルを書き込むために使用されます。 インデックス .html。 rrreeerree
スケルトン画面のWebpack構成はノード側なので、 target: 'node' libraryTarget: 'commonjs2' が必要です。 VueSSSRerverPlugin では、出力の json ファイル名を指定します。 Webpack が実行されると、skeleton.json ファイルが /server-dist ディレクトリに生成され、このファイルはスケルトン画面のコンテンツとスタイルを記録し、vue-server に提供されます。 -rendererを使用します。
nodeskeletonを実行してvueのスケルトン画面を実現します。 🎜🎜最後の index.html:🎜rrreee🎜効果を見てください: 🎜🎜🎜🎜🎜 この記事の事例を読んだ後は、この方法を習得したと思います。さらにエキサイティングなコンテンツについては、お支払いください。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 🎜🎜推奨読書: 🎜🎜🎜 mpvue アプレット プロジェクトを構築する方法🎜🎜🎜🎜🎜 Chart.js 軽量チャート ライブラリを使用する手順の詳細な説明🎜🎜🎜以上がVueページのスケルトン画面の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。