Angular ネットワークリクエストをカプセル化する方法
今回は、Angular ネットワーク リクエストをカプセル化する方法と、Angular ネットワーク リクエストをカプセル化する際の 注意事項 について説明します。実際のケースを見てみましょう。
ここでは、私自身のネットワーク リクエストのカプセル化について説明します。ある意味、Angular 独自のネットワーク リクエストのカプセル化は非常に優れています。ただし、私には少しコードにこだわりがあるかもしれません。 , 私は自分のスタイルが好きなので、この余分なものを持っています。Angularのネットワークリクエスト
ここにAngular独自のネットワークリクエストがあります。- url はネットワークリクエストアドレスを表し、
- param network
- ネットワークリクエスト設定を表します。例: request first class
this.http.post(url, param, config).subscribe(
(res) => {
//...请求成功
}, (err) => {
//...请求失败
}, () => {
//...请求完成
}
);インターフェイス が実装されます。これらの多くは Java 言語から派生した設計アイデアです。
ネットワークインターフェース
ここでネットワークインターフェースを作成して、ネットワークリクエストのコールバックを完了します。export interface OnHttpImp {
onResult(result: HttpResult, code?: number): void;
onError?(err:any): void;
onComplete?(): void;
}
export class HttpResult {
code?: number;
data?: any;
msg?: string;
} public post(url: string, param: FormData, callback: OnHttpImp, code?: number) {
url = Config.base + url;
const headers = new Headers();
headers.append('Content-Type', 'application/x-www-form-urlencoded');
this.http.post(url, param, {}).subscribe(
(res) => {
if (code) {
callback.onResult(res, code);
} else {
callback.onResult(res);
}
}, (err) => {
console.log(url + '===>' + JSON.stringify(err));
}, () => {
if (callback.onComplete) {
callback.onComplete();
}
}
);
}というコンポーネント
まずコードを見てください:export class LoginComponent implements OnInit, OnHttpImp {
public validateForm: FormGroup;
public username_control: AbstractControl;
public password_control: AbstractControl;
constructor(private fb: FormBuilder,
private http: HttpUtil) {
}
ngOnInit() {
this.validateForm = this.fb.group({
'userName': [null, [Validators.required]],
'password': [null, [Validators.required]],
remember: [true],
});
this.username_control = this.validateForm.controls['userName'];
this.password_control = this.validateForm.controls['password'];
}
_submitForm() {
const params = new FormData();
const md5 = new Md5();
const password = md5.appendStr(this.password_control.value).end();
params.set('username', this.username_control.value);
params.set('password', password.toString());
this.http.post('/user/login', params, this);
}
onResult(result: HttpResult, code?: number): void {
//如果多个网络请求,需要传入code值,根据code值来判断请求来源
//swthch(code){
// case 100:
//
// break;
//}
// 如果单个请求,直接处理请求结果。
// console.log(result)
}
}さらなるカプセル化メソッド
- 上記のコンポーネントでネットワークリクエストを呼び出すときに渡されるこれを統一クラスMCallbackに置き換えて、返されたデータを均一に処理することができます。
- すべてのネットワーク リクエストを 1 つのサービスにまとめ、メソッド名を呼び出すことでリクエストを行うことができます。これにより、複数のネットワーク リクエストの結合を実現できますが、個人的には少しカプセル化されすぎていると思います。
nodejs Expressを使用して自己署名httpsサーバーを構成する方法
以上がAngular ネットワークリクエストをカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Windows 11でMTUサイズを調整する方法
Aug 25, 2023 am 11:21 AM
Windows 11でMTUサイズを調整する方法
Aug 25, 2023 am 11:21 AM
Windows 11 でインターネット接続が突然遅くなり、本書に記載されているすべての方法を試した場合、それはネットワークとは何の関係もなく、最大伝送単位 (MTU) に関係している可能性があります。システムが間違った MTU サイズでデータを送受信すると、問題が発生する可能性があります。この記事では、スムーズで中断のないインターネット接続のために Windows 11 で MTU サイズを変更する方法を学びます。 Windows 11 のデフォルトの MTU サイズはどれくらいですか? Windows 11 のデフォルトの MTU サイズは 1500 で、これが許容される最大値です。 MTU は最大伝送単位の略です。これは、ネットワーク上で送受信できる最大パケット サイズです。あらゆるサポートネットワーク
![WLAN拡張モジュールが停止しました[修正]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN拡張モジュールが停止しました[修正]
Feb 19, 2024 pm 02:18 PM
WLAN拡張モジュールが停止しました[修正]
Feb 19, 2024 pm 02:18 PM
Windows コンピュータの WLAN 拡張モジュールに問題がある場合、インターネットから切断される可能性があります。この状況はイライラすることがよくありますが、幸いなことに、この記事では、この問題を解決し、ワイヤレス接続を再び正常に動作させるのに役立ついくつかの簡単な提案を提供します。 WLAN 拡張モジュールが停止しました。 WLAN 拡張モジュールが Windows コンピュータで動作を停止した場合は、次の提案に従って修正してください。 ネットワークとインターネットのトラブルシューティング ツールを実行して、ワイヤレス ネットワーク接続を無効にし、再度有効にします。 WLAN 自動構成サービスを再起動します。 電源オプションを変更します。 変更します。詳細な電源設定 ネットワーク アダプター ドライバーを再インストールする いくつかのネットワーク コマンドを実行する それでは、詳しく見てみましょう
 win11のDNSサーバーエラーの解決方法
Jan 10, 2024 pm 09:02 PM
win11のDNSサーバーエラーの解決方法
Jan 10, 2024 pm 09:02 PM
インターネットにアクセスするには、インターネットに接続するときに正しい DNS を使用する必要があります。同様に、間違った DNS 設定を使用すると、DNS サーバー エラーが発生しますが、このときは、ネットワーク設定で DNS を自動的に取得するように選択することで問題を解決できます。ソリューション。 win11 ネットワーク dns サーバー エラーを解決する方法. 方法 1: DNS をリセットする 1. まず、タスクバーの [スタート] をクリックして入力し、[設定] アイコン ボタンを見つけてクリックします。 2. 次に、左側の列の「ネットワークとインターネット」オプションコマンドをクリックします。 3. 次に、右側で「イーサネット」オプションを見つけ、クリックして入力します。 4. その後、DNSサーバーの割り当ての「編集」をクリックし、最後にDNSを「自動(D)」に設定します。
 Chrome、Google ドライブ、フォトでの「ネットワーク エラーの失敗」ダウンロードを修正してください。
Oct 27, 2023 pm 11:13 PM
Chrome、Google ドライブ、フォトでの「ネットワーク エラーの失敗」ダウンロードを修正してください。
Oct 27, 2023 pm 11:13 PM
「ネットワーク エラーのダウンロードに失敗しました」問題とは何ですか?解決策を詳しく説明する前に、まず「ネットワーク エラーのダウンロードに失敗しました」問題が何を意味するのかを理解しましょう。このエラーは通常、ダウンロード中にネットワーク接続が中断された場合に発生します。この問題は、インターネット接続の弱さ、ネットワークの混雑、サーバーの問題など、さまざまな理由で発生する可能性があります。このエラーが発生すると、ダウンロードが停止し、エラー メッセージが表示されます。ネットワークエラーで失敗したダウンロードを修正するにはどうすればよいですか? 「ネットワーク エラー ダウンロードに失敗しました」というメッセージが表示されると、必要なファイルへのアクセスまたはダウンロード中に障害が発生する可能性があります。 Chrome などのブラウザを使用している場合でも、Google ドライブや Google フォトなどのプラットフォームを使用している場合でも、このエラーはポップアップ表示され、不便を引き起こします。この問題を解決し、解決するために役立つポイントを以下に示します。
 修正: WD My Cloud が Windows 11 のネットワーク上に表示されない
Oct 02, 2023 pm 11:21 PM
修正: WD My Cloud が Windows 11 のネットワーク上に表示されない
Oct 02, 2023 pm 11:21 PM
WDMyCloud が Windows 11 のネットワーク上に表示されない場合、特にそこにバックアップやその他の重要なファイルを保存している場合は、大きな問題になる可能性があります。これは、ネットワーク ストレージに頻繁にアクセスする必要があるユーザーにとって大きな問題となる可能性があるため、今日のガイドでは、この問題を永久に修正する方法を説明します。 WDMyCloud が Windows 11 ネットワークに表示されないのはなぜですか? MyCloud デバイス、ネットワーク アダプター、またはインターネット接続が正しく構成されていません。パソコンにSMB機能がインストールされていません。 Winsock の一時的な不具合がこの問題を引き起こす場合があります。クラウドがネットワーク上に表示されない場合はどうすればよいですか?問題の修正を開始する前に、いくつかの予備チェックを実行できます。
 Windows 10 の右下に地球が表示されてインターネットにアクセスできない場合はどうすればよいですか? Win10 で地球がインターネットにアクセスできない問題のさまざまな解決策
Feb 29, 2024 am 09:52 AM
Windows 10 の右下に地球が表示されてインターネットにアクセスできない場合はどうすればよいですか? Win10 で地球がインターネットにアクセスできない問題のさまざまな解決策
Feb 29, 2024 am 09:52 AM
この記事では、Win10のシステムネットワーク上に地球儀マークが表示されるがインターネットにアクセスできない問題の解決策を紹介します。この記事では、地球がインターネットにアクセスできないことを示す Win10 ネットワークの問題を読者が解決するのに役立つ詳細な手順を説明します。方法 1: 直接再起動する まず、ネットワーク ケーブルが正しく接続されていないこと、ブロードバンドが滞っていないかを確認します。ルーターまたは光モデムが停止している可能性があります。この場合は、ルーターまたは光モデムを再起動する必要があります。コンピュータ上で重要な作業が行われていない場合は、コンピュータを直接再起動できます。ほとんどの軽微な問題は、コンピュータを再起動することですぐに解決できます。ブロードバンドが滞っておらず、ネットワークが正常であると判断される場合は、別の問題です。方法 2: 1. [Win]キーを押すか、左下の[スタートメニュー]をクリックし、表示されるメニュー項目の電源ボタンの上にある歯車アイコンをクリックし、[設定]をクリックします。
 Windows 11 で Wake on LAN を有効/無効にする方法
Sep 06, 2023 pm 02:49 PM
Windows 11 で Wake on LAN を有効/無効にする方法
Sep 06, 2023 pm 02:49 PM
Wake on LAN は、コンピュータを休止状態またはスリープ モードからリモートで復帰できるようにする Windows 11 のネットワーク機能です。カジュアル ユーザーはあまり使用しませんが、この機能は有線ネットワークを使用するネットワーク管理者やパワー ユーザーにとっては便利です。今回はその設定方法を説明します。自分のコンピューターが Wake on LAN をサポートしているかどうかを確認するにはどうすればよいですか?この機能を使用するには、コンピュータに次のものが必要です。 リモートからスリープ モードから復帰できるように、PC を ATX 電源に接続する必要があります。アクセス コントロール リストを作成し、ネットワーク内のすべてのルーターに追加する必要があります。ネットワーク カードは Wake-up-on-LAN 機能をサポートしている必要があります。この機能が動作するには、両方のコンピュータが同じネットワーク上にある必要があります。ほとんどのイーサネット アダプタは
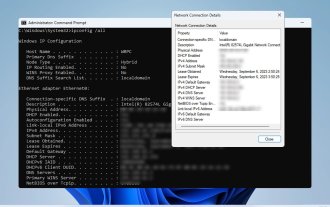
 Windows 11 でネットワーク接続の詳細とステータスを確認する方法
Sep 11, 2023 pm 02:17 PM
Windows 11 でネットワーク接続の詳細とステータスを確認する方法
Sep 11, 2023 pm 02:17 PM
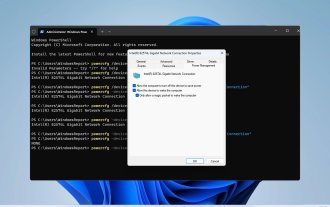
ネットワーク接続が適切に機能していることを確認するため、または問題を解決するために、Windows 11 のネットワーク接続の詳細を確認する必要がある場合があります。これにより、IP アドレス、MAC アドレス、リンク速度、ドライバーのバージョンなどのさまざまな情報を表示できます。このガイドでは、その方法を説明します。 Windows 11 でネットワーク接続の詳細を確認するにはどうすればよいですか? 1. 「設定」アプリを使用し、+ キーを押して Windows の設定を開きます。 WindowsI 次に、左側のペインで [ネットワークとインターネット] に移動し、ネットワークの種類を選択します。この場合、これはイーサネットです。ワイヤレス ネットワークを使用している場合は、代わりに Wi-Fi ネットワークを選択します。画面の下部に次のように表示されます。




