
この記事では主にファイルのドラッグ アンド ドロップ イベントを実装するための JavaScript を詳しく紹介します。興味のある方は参考にしてください。
ファイルのドラッグ アンド ドロップを実装するための JavaScript の具体的なコードを紹介します。ご参考までに、具体的な内容は次のとおりです
2. ソースコード 
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
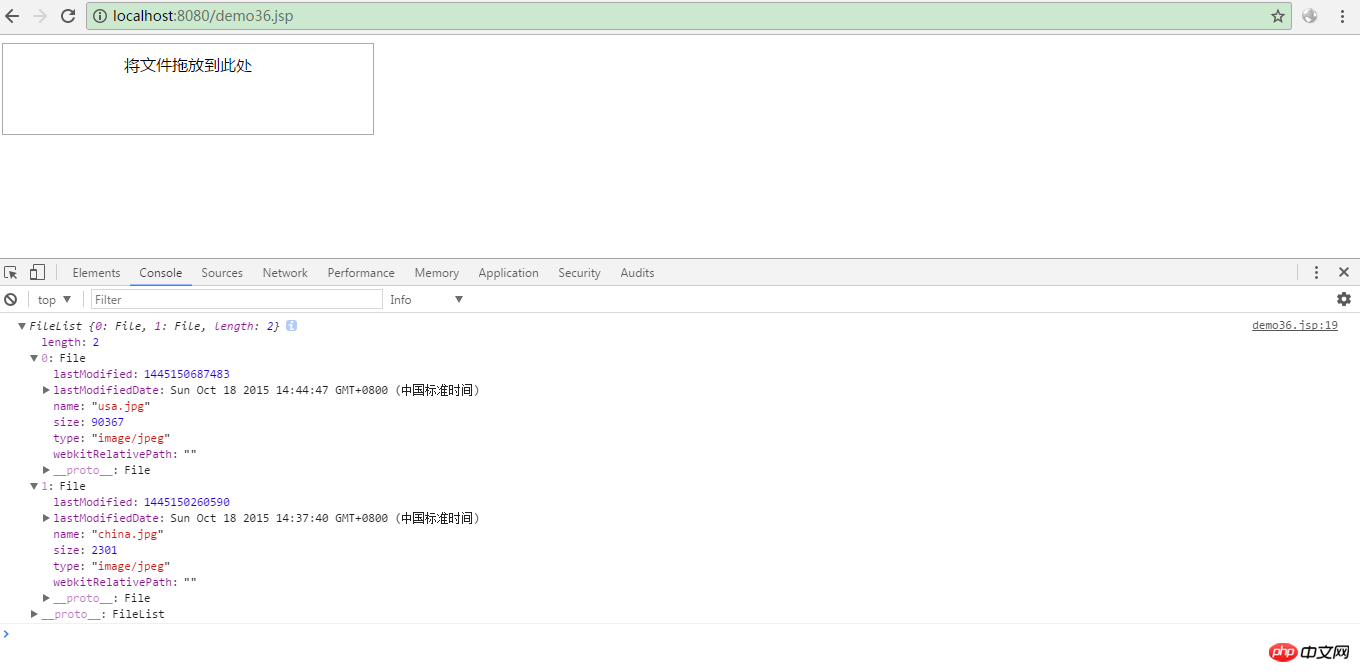
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Vue-cli開発環境でクロスドメインリクエストを実装する方法
Vue-cli webpackモバイル端末自動ビルドレム問題の詳細解説
以上がJavaScript はファイルのドラッグ アンド ドロップ イベントを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。