vue2 を使用してショッピング カートと住所選択機能を実装する
この記事では、主に vue2 を使用してショッピング カートと住所選択機能を実装する方法を、サンプル コードを組み合わせて詳しく紹介します。必要な方は参考にしてください。
まず、 Vueの基本的なJSの書き方
new Vue({
el:"#app",
//模型
data:{
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
//初始化调用
});
},
computed:{
//实时计算
},
methods:{
}
});v-for
<li v-for="(item,index) in productList">
<p class="item-name">{{item.productName}}</p>
</li>v-model
(リアルタイム更新)
<input type="text" value="0" disabled v-model="item.productQuantity">
<p class="item-price-total">{{item.productQuantity}}</p>v-bind
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}">
<!--可通过更改item.checked的值设置是否选中-->
<!--必须用v-bind 不可直接在class里面直接使用{{}}-->
<!--v-bind:class= 可简写为 :class= -->フィルターの使い方
1.html 参照メソッド
<p class="item-price">{{item.productPrice | money('元')}}</p>2. フィルター
filters:{
formatMoney:function(value,type){
return "¥"+value.toFixed(2)+ type;
}
},3. グローバル フィルター (新しい Vue の外部に記述)
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type; //保留两位小数 结果eg:¥19.00元
});メソッド内でメソッドを呼び出します:
@click="method(param)" //或者 @click="delFlag=false" @click="limitNum=addressList.length"
計算されたリアルタイム計算
以下のように: デフォルトでは 3 つのデータが表示されます。すべてを表示するには [もっと見る] をクリックします
<li v-for="(item,index) in filterAddress">
<p class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="limitNum=addressList.length">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</p>
data:{
limitNum:3
},
computed:{
filterAddress:function(){
return this.addressList.slice(0,this.limitNum);
}
},まず、1 つまたは 2 つの古典的な例を紹介します
1 以下は、循環カードのクリック選択を実装します
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}"
@click="currentIndex=index">
<!--其中currentIndex在js里需要定义-->。 2. 以下は固定カードのクリック選択を実装しています
<ul>
<li v-bind:class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<p class="name">标准配送</p>
<p class="price">Free</p>
</li >
<li v-bind:class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<p class="name">高级配送</p>
<p class="price">180</p>
</li>
</ul>
<!--其中shippingMethod在js里需要定义-->余談:初心者なので少し勉強して補助ポップアップボックスマスクレイヤーの書き方を記録しておきます
<p class="md-overlay" v-if="delFlag"></p>
Vue2のjs構文を簡単に参照できるように掲載しています
1. Endメソッドを呼び出した後
var _this = this;
this.$http.get("data/address.json").then(function(response){
_this.addressList = response; //这里不能直接用this 此this非彼this 所以只能声明_this
});
//以下为ES6写法,就可以直接用this了
let _this = this; //没用,就放这看看~
this.$http.get("data/cartData.json",{"id":123}).then(res=>{
this.productList = res.data.result.list;
});上記は私が皆さんに役立つようにまとめたものです。これからのみんな。 関連記事:
Angular 5.x Study Notes Router Applicationvue2.0 アセットファイルと静的ファイルの違いの詳細な説明
以上がvue2 を使用してショッピング カートと住所選択機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Windows 11 で MAC アドレスを見つけて変更する方法
Apr 27, 2023 pm 04:04 PM
Windows 11 で MAC アドレスを見つけて変更する方法
Apr 27, 2023 pm 04:04 PM
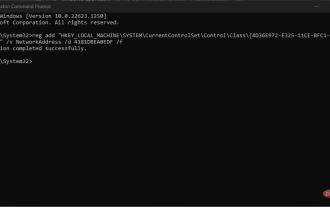
Windows 11 で MAC アドレスをどこで見つけて変更するのか、まだ方法がわからないのですが? IP アドレスを非表示にすることができるため、この記事では、Windows 11 のデバイスのプロパティからカスタム MAC アドレスを設定する簡単な手順を説明します。 MACアドレスは変更できるのでしょうか? Windows コンピュータのデフォルトの MAC アドレスを変更することは可能ですが、予期しない問題が発生する可能性があるため、デバイスの製造元は変更しないことを強く推奨しています。ネットワーク インターフェイス コントローラー (NIC) では、MAC アドレスはハードコードされているため変更できませんが、一部のドライバーでは変更できる場合があります。さらに、ユーザーはサードパーティのプログラムを使用して MAC アドレスを変更することもできます。
 Windows 10/11で1枚のLANカードに複数のIPアドレスを割り当てる方法
May 30, 2023 am 11:25 AM
Windows 10/11で1枚のLANカードに複数のIPアドレスを割り当てる方法
May 30, 2023 am 11:25 AM
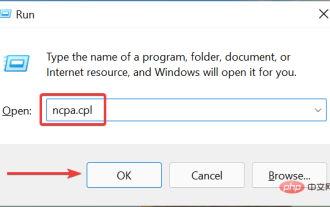
場合によっては、1 つの LAN カードに複数のアドレスを割り当てる必要があります。たとえば、一意の IP アドレスで複数の Web サイトを実行する必要がある場合や、アプリケーションを異なる IP アドレスにバインドする必要がある場合などです。 1 つのネットワーク インターフェイス カードまたは LAN カードに複数のアドレスを割り当てる方法を考えている場合は、この記事がそれを実現するのに役立ちます。以下の手順を最後まで実行すれば完了です。それでは始めましょう! 1 つの LAN カードに複数の IP アドレスを割り当てる ステップ 1: Windows + R キーを同時に使用して実行プロンプトを開き、「ncpa.cpl」と入力し、Enter キーを押して「ネットワーク接続」ウィンドウを開きます。ステップ 2: ネットワーク アダプタの [イーサネット] または [WiFi] オプションを右クリックし、[プロパティ] をクリックします。ステップ 3: [プロパティ] ウィンドウから
 Windows 10 でアドレス解決プロトコル (ARP) キャッシュをクリアする方法
Apr 13, 2023 pm 07:43 PM
Windows 10 でアドレス解決プロトコル (ARP) キャッシュをクリアする方法
Apr 13, 2023 pm 07:43 PM
アドレス解決プロトコル (ARP) は、MAC アドレスを IP アドレスにマッピングするために使用されます。ネットワーク上のすべてのホストは独自の IP アドレスを持ちますが、ネットワーク インターフェイス カード (NIC) は IP アドレスではなく MAC アドレスを持ちます。 ARP は、IP アドレスと MAC アドレスを関連付けるために使用されるプロトコルです。これらのエントリはすべて収集され、ARP キャッシュに配置されます。マップされたアドレスはキャッシュに保存され、通常は害を及ぼしません。ただし、エントリが正しくない場合、または ARP キャッシュが破損している場合は、接続の問題、読み込みの問題、またはエラーが発生する可能性があります。したがって、ARP キャッシュをクリアしてエラーを修正する必要があります。この記事では、ARP キャッシュをクリアするさまざまな方法を見ていきます。方法
 設定アプリまたはルーターを使用して iPhone で Mac のアドレスを確認する 5 つの方法
Apr 13, 2023 pm 05:46 PM
設定アプリまたはルーターを使用して iPhone で Mac のアドレスを確認する 5 つの方法
Apr 13, 2023 pm 05:46 PM
インターネットに接続されているデバイスには、物理アドレスとインターネット アドレスという 2 種類のアドレスがあります。インターネット アドレスはデバイスをグローバルに特定しますが、物理アドレスはローカル ネットワークに接続されている特定のデバイスを識別するのに役立ちます。この物理アドレスは専門的には MAC アドレスと呼ばれます。iPhone に MAC アドレスがあるかどうか疑問に思っている場合は、はい、すべての携帯電話 (iPhone を含む) には独自の一意の MAC アドレスがあります。 MACアドレスとは何ですか?メディア アクセス コントロール (MAC アドレス) は、同じネットワークに接続されている他のデバイスからデバイスを識別するために使用される固有のインジケータです。インターネットに接続できる端末をお持ちの場合は、MAC アドレスを登録します。このアドレスの所有者は
 Windows 11でセカンダリIPアドレスを追加する方法
Apr 14, 2023 pm 04:10 PM
Windows 11でセカンダリIPアドレスを追加する方法
Apr 14, 2023 pm 04:10 PM
Windows 11 でセカンダリ IP アドレスを割り当てる必要があるのはなぜですか?ここで、最も重要な疑問が生じます。なぜ Windows 11 でセカンダリ IP アドレス、さらには複数の IP アドレスを割り当てる必要があるのですか?デフォルトの IP アドレスを持つデバイスがあり、別のデバイスを使用したい場合は、セカンダリ デバイスの追加が必要になる場合があります。これとは別に、さまざまな SSL Web サイトをホストするためにも使用されます。特定の時間枠内に 1 つの IP アドレスから送信できる量には制限があるため、短期間に大量の電子メールを送信する必要がある場合は、複数の IP アドレスを取得すると便利な場合があります。さらに、スパム フィルターによるブラックリストへの登録を避けるために設定するユーザーもいます。さらに補助具も追加
 vue2 と vue3 のライフサイクルの実行順序の違いは何ですか
May 16, 2023 pm 09:40 PM
vue2 と vue3 のライフサイクルの実行順序の違いは何ですか
May 16, 2023 pm 09:40 PM
vue2 と vue3 のライフサイクルの実行順序の違い ライフサイクルの比較 vue2 の実行順序 beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyed vue3 の実行順序 setup=>onBeforeMount= >onMounted=>onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 Apple アフターセールス (Apple アフターセールス ポイントのアドレス)
Jan 11, 2024 pm 10:30 PM
Apple アフターセールス (Apple アフターセールス ポイントのアドレス)
Jan 11, 2024 pm 10:30 PM
Apple の公式アフターサービス電話番号: Apple の 24 時間サービス センターの電話番号: 400-666-8800。 Apple 携帯電話のアフターサービス電話番号は 400-666-8800 です。 -627-2273。 Apple のカスタマー サービス マニュアル サービス ホットラインは、アフターサポートの場合は 400-627-2273、オンライン ストアの場合は 400-666-8800、そして唯一の Apple の公式電話番号は 400-666-8800 です。 Apple のカスタマー サービス ホットラインは 400-666-8800 です。この番号に電話して、Apple 製品のハードウェア、ソフトウェア、およびサードパーティのアクセサリについて問い合わせることができます。なお、Apple の手動カスタマーサービスは 24 時間対応ではなく、対応時間は午前 9 時から午後 9 時までです (日曜日は午前 9 時から午後 9 時まで)。
 MS Word文書にヒントを追加する方法
Apr 30, 2023 pm 10:19 PM
MS Word文書にヒントを追加する方法
Apr 30, 2023 pm 10:19 PM
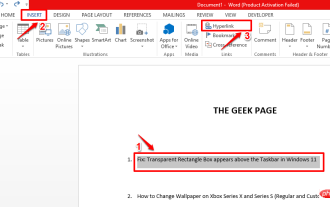
Word に関しては、すべてをプレーン テキストで記述できるわけではありませんし、その必要があるわけでもありません。長い説明文ですべてを書き出すと、Word 文書が退屈でわかりにくくなる可能性があります。もちろんコメント機能はオプションです。しかし、コメントを追加しただけでも、文書が非常に不格好で重く見える可能性があります。しかし、短い説明が必要なテキストの上にカーソルを置くと、その上に表示したいテキストを含む小さなボックスが表示されるようにするにはどうすればよいでしょうか?さて、この文はScreenTipと呼ぶことができます。文書にヒントを挿入したら、追加した説明テキストを表示したいときは、ヒントが挿入されたテキストまたは行の上にマウスを置くだけです。この記事では、同じ目的を達成するために使用できる 2 つの異なる方法をリストします。フォローする






