
今回は、vue の構文ルールの検出エラーに対処する方法と、vue の構文ルールの検出エラーに対処する際の 注意事項 について説明します。以下は実際的なケースです。見てみましょう。
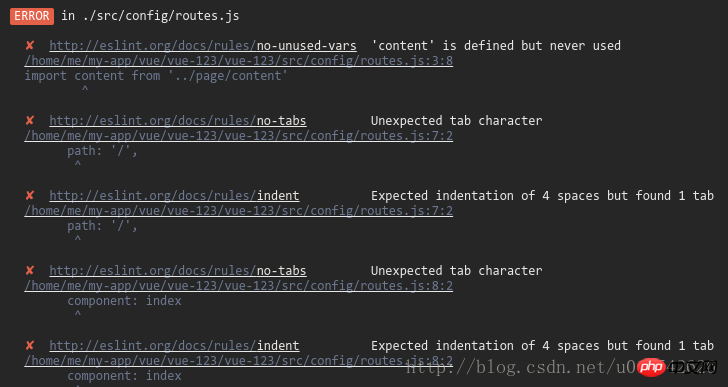
vue プロジェクトを構築したところ、スペース、インデント、括弧などの記述方法でさまざまなエラーが次々と発生しました。その結果、一文ごとに比較してみました。修正に時間がかかりました。午前中はルーティング設定が書き込まれていませんでした。主なエラーは次のとおりです:
そのうちの 1 つ: 
4 つのスペースのインデントが期待されましたが、1 つのタブが見つかりました
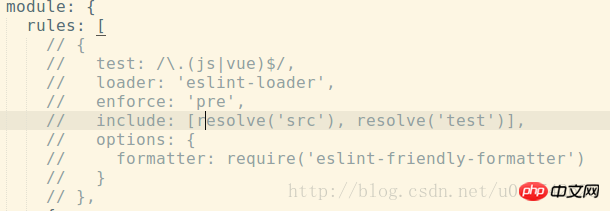
まず、ビルド ディレクトリで webpack.base.conf.js ファイルを見つけ、ルールのこのセクションをログアウトします:翻訳すると、次の意味になります: インデントに 4 つのスペースが期待されましたが、1 つのタブが見つかりました。これは、Vue が記述ルールを検出した場合、スペースだけを認識し、タブのインデントを認識しないことを意味します。このとき、ページのコンテンツを変更してタブをスペースに置き換える必要があり、その方が面倒です。解決策は次のとおりです:

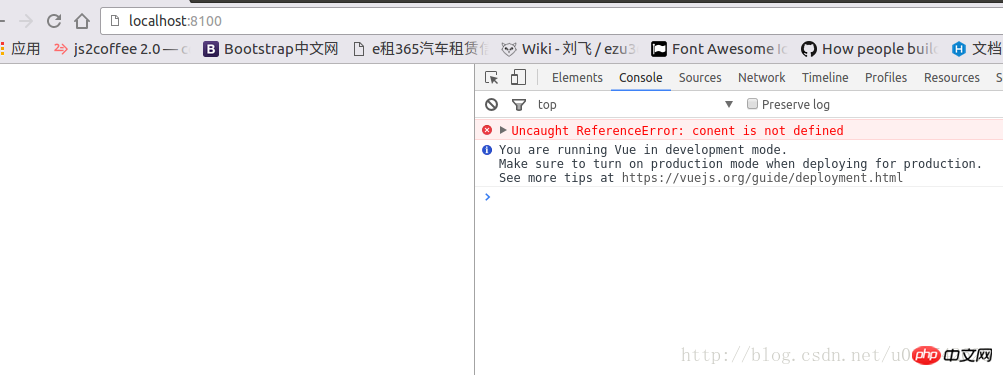
それを保存します。 、そして npm run dev をもう一度見てください: 
エラーレポートは消えましたが、これの欠点は、初期段階では多くの  文法エラー
文法エラー
2 番目に、これは別の 設定ファイル
を使用します: テスト ディレクトリ内の .eslintrc.js ファイル (推奨)
カスタム ルールを追加し、ESLint ルールをよく理解するように全員に推奨します 
一部のルールは設定ファイルで設定できます。
ルールには 3 つのエラー レベルがあります: "オフ" または 0: ルールをオフにします。 "extends
」:「eslint:recommended」を使用して、推奨ルールを有効にし、いくつかの一般的な問題を報告します。これらの推奨ルールには、以下のタグが付いています。 上記で報告されたエラーを例として取り上げます。これは、関連するルールのヒントを見つけます:
次に、ルールに移動して、「混合なし」を手動で追加します。 - スペースとタブ' を入力し、それを 0 として定義してルールを閉じます
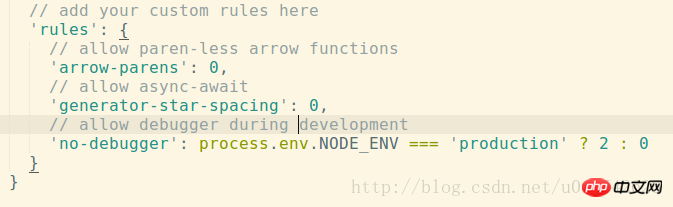
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}jQuery を使用してランダムな色を取得する方法
以上がvue 構文ルール検出エラーに対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。