
今回は、vue-cli を使用してプロジェクトを迅速にビルドする方法と、vue-cli を使用してプロジェクトを迅速にビルドする場合の注意事項について説明します。以下は実際的なケースです。
1. 落とし穴を避けるための序文
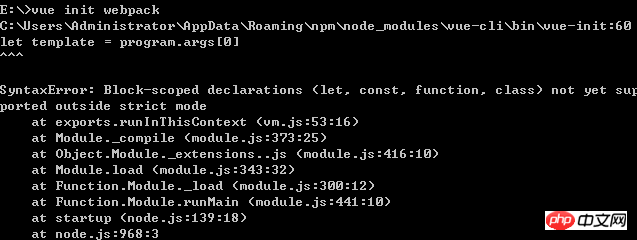
実は、今回の vue-cli の使用プロセスは、何度も試みた結果、次のようなエラーに遭遇しました。プロジェクト エラー インターネットで多くの情報を確認した結果、ノードのバージョンが低すぎることが問題であることがわかりました。しかし、この「低すぎる」問題についての公式の説明は見つかりませんでした。外国のネット民の皆さん、少なくともノード 6 を使用する必要があります。ノード 4 をノード 8 に更新した後、エラーは報告されず、インストールは正常に完了しました。関連する Q&A の投稿: https://github.com/vuejs/vue-cli/issues/618

2. vue-cli を使用してプロジェクトをビルドします
以下のプロセス全体は、node.js と cnpm のインストールに基づいています。ここでは、node.js のインストール方法については詳しく説明しません。 cnpm をグローバルにインストールする方法については、簡単に説明します: npm install cnpm -g --registry=https://registry.npm.taobao.org
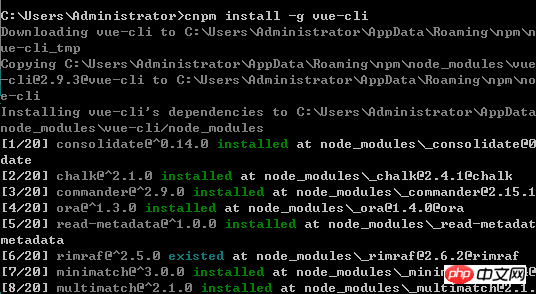
cnpm install -g vue-cli
 (2) vue-cli のインストールが成功したら、cd コマンドを使用してプロジェクトを配置するフォルダーに入り、コマンド プロンプト ウィンドウで vue-cli プロジェクトを作成するコマンドを実行します:
(2) vue-cli のインストールが成功したら、cd コマンドを使用してプロジェクトを配置するフォルダーに入り、コマンド プロンプト ウィンドウで vue-cli プロジェクトを作成するコマンドを実行します:
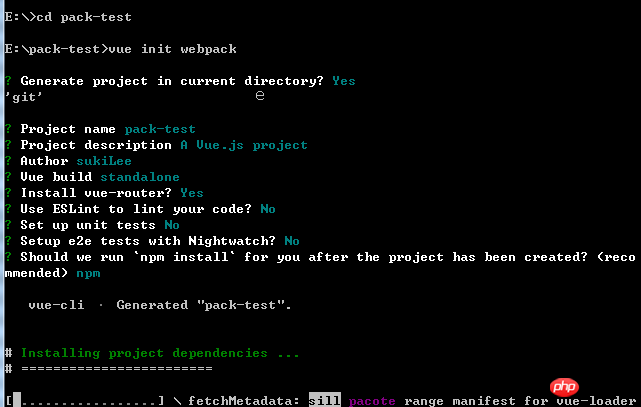
vue init webpack
vue-cli プロジェクトを作成しますプロジェクトの作成
を確認した後、プロジェクト名、プロジェクトの説明、作成者、パッケージ化方法、ESLint 仕様コードを使用するかどうかなどを入力する必要があります。詳細は上の図を参照してください。インストールが正常に実行されると、次のファイル ディレクトリが生成されます: 
ファイル ディレクトリの生成 (3) ファイル ディレクトリの生成後、cnpm を使用して依存関係をインストールします:
cnpm install

依存関係のインストール
(4) 最後に、コマンド: npm run dev を実行して、
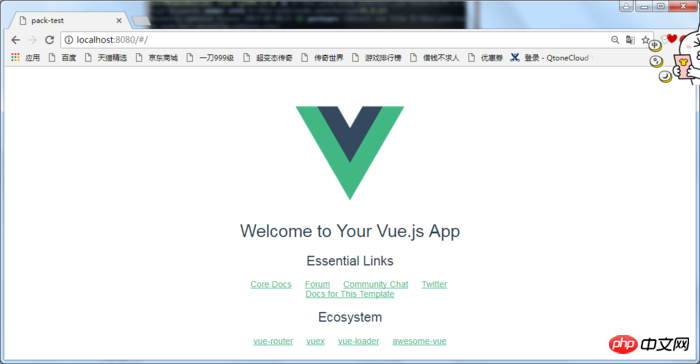
プロジェクトを開始します。起動が完了すると、デフォルトの Web ページが自動的にポップアップします: 
 プロジェクト
プロジェクト
 デフォルトのWebページ
デフォルトのWebページ
この時点で、悪用に成功したとしても、vue-cliはvueプロジェクトを構築しました、花を広げてください〜

ディレクトリ構造
とそれに対応する機能 vue-cli を通じて vue プロジェクトをビルドすると、一連のファイルが自動的に生成されます。これらのファイルは具体的なものです。ファイルの対応関係はどのような構造で、どのような役割を果たしますか。以下の説明を読むことができます: 推奨読書: ├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/
以上がvue-cli を使用してプロジェクトを迅速に構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。