Vue を使用して AdminLTE テンプレートを統合する方法
今回は、Vue を使用して AdminLTE テンプレートを統合する方法と、Vue を使用して AdminLTE テンプレートを統合する際の注意点について説明します。以下は実際的なケースです。
前回ログイン認証とジャンプの問題は解決しましたが、バグがありました。 Vue の main.js では、保護されたリソースにアクセスできるかどうかを判断するために Vue-router のルーティング フックが使用されます。最初に最後のバグを修正します。
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})コードに問題があります。つまり、トークンなしで /login に直接アクセスすると、無限ループが発生し、オーバーフローが発生します。改造コードは以下の通りです
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
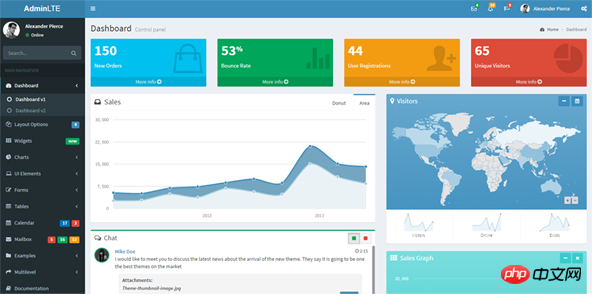
})さて、本題に入ります。まず AdminLTE について説明します。これはブートストラップをベースにしたバックエンド管理テンプレートです。レイアウトやデザインが苦手で、すべてを 1 人で処理する必要がある人にとっては本当に救世主です。まずは仕組みを見てみましょう。

効果が大きいことがわかります。マップ、フルカレンダー、データピッカー、チャートなどのさまざまな jquery プラグインも含まれています。ただし、ここでは主にサイド ナビゲーションとヘッダー スタイルを使用します。
最初のステップでは、システム全体のメインインターフェイスとして使用するindex.vueを作成し、AdminLTEのインデックスファイル内のhtmlをindex.vueのテンプレートにコピーします。何も設定しないとこんな感じです。

まあ、迷惑です。その理由は、さまざまな CSS ファイルをページにインポートしていないためです。
2 番目のステップは、ブートストラップ CSS ファイルをインポートすることです。 Vue-cli を使用してプロジェクトを作成している場合は、ブートストラップがすでにプロジェクト (node_modules フォルダー内) に含まれている必要があります。あとはmain.jsに導入するだけです。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
導入後の効果はこんな感じです

次に、AdminLTE 関連の css ファイルを導入する必要があります。AdminLTE ファイルがある場合は、css、img、および を見つけることができるはずです。 jsをdistフォルダーに入れます。これら 3 つのフォルダーを Vue プロジェクトのアセットにコピーします。紹介したメソッドは引き続き main.js に追加されます。 『
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
導入後の効果

頭は正常に見えますが、体の中身が表示されません。その理由は、AdminLTE がブートストラップに基づいており、ブートストラップには jquery が必要であるためです。この時点では css ファイルのみを導入しましたが、必要な js ファイルは導入していません。ただし、この時点では jquery がないため、インポートされた js ファイルは機能しません。したがって、まず Vue で jquery を使用する際の問題を解決します。まず、npm を介して jquery をプロジェクトにダウンロードする必要があります (AdminLTE で使用される jquery のバージョンと一致することが最善です。ここでは 2.2.3 です)。シェルを開いてプロジェクトが存在するフォルダーに移動し、npm install を使用して jquery をインストールします。

インストール後、プロジェクトのnode_modulesフォルダーにjqueryフォルダーが見つかるはずです。プロジェクトによって参照されるjqueryのバージョンもpackage.jsonに記録されます。

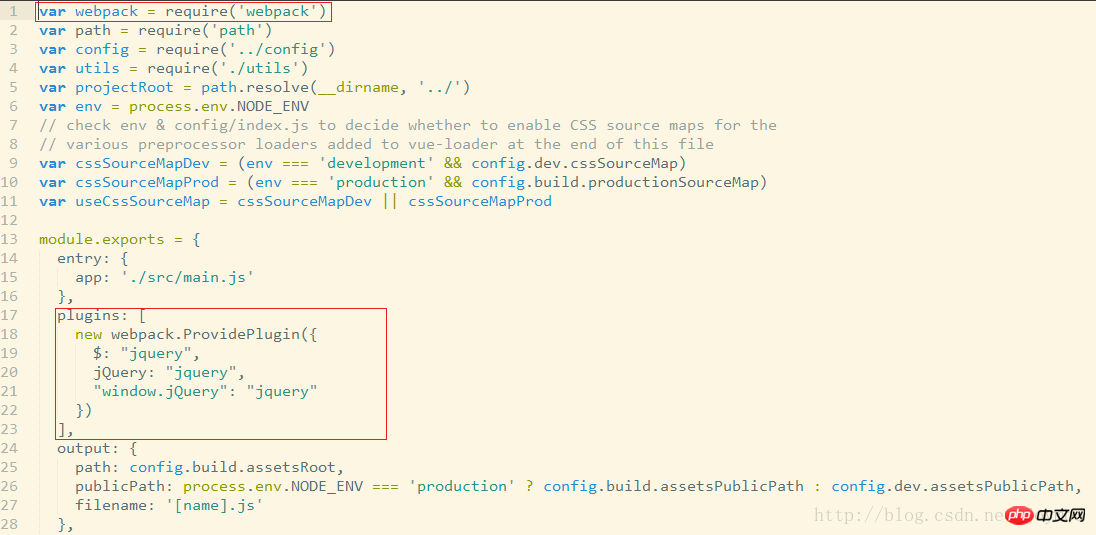
次のステップは、プロジェクトの webpack設定ファイルを変更することです。このファイルはプロジェクトのビルド フォルダーにあり、ファイル名は webpack.base.conf.js です。 2 つの新しい構成をこのファイルに追加する必要があります。

jqueryを導入した後は、引き続きmain.jsにbootstrapとAdminLTEのjsファイルを導入していきます。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
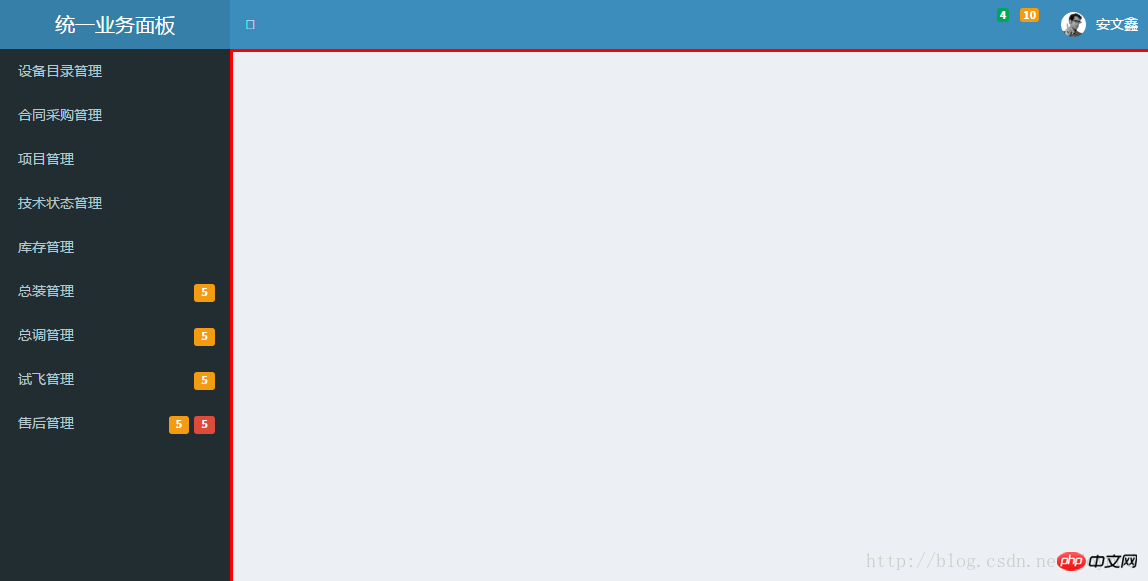
導入後の効果を見てみましょう

ようやく見た目は良くなりましたが、これはAdminLTEもfont-awesomeを使用しているためであることが分かりました。また、npm を使用して font-awesome をプロジェクトにインストールし、font-awesome の CSS ファイルを main.js にインポートする必要があります (今回はインストールするだけで済み、webpack 構成ファイルを変更する必要はありません) )。

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
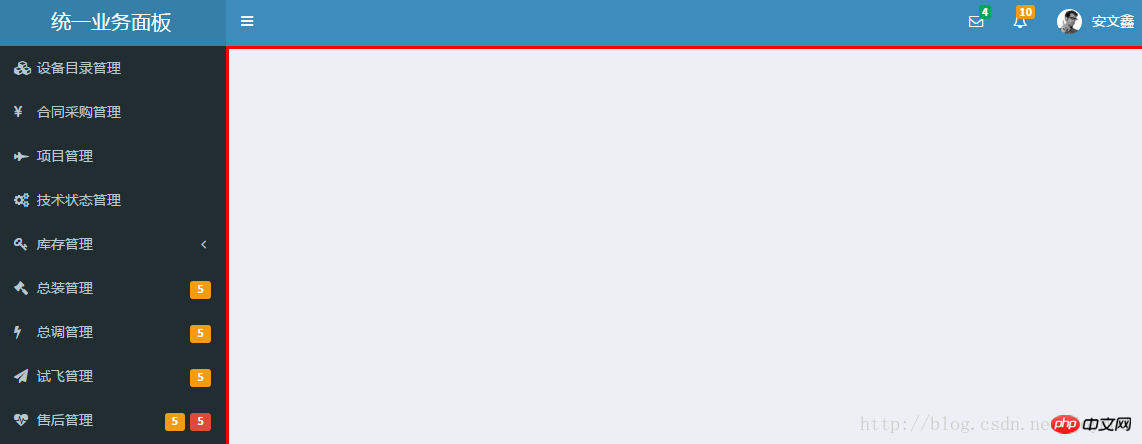
导入后效果

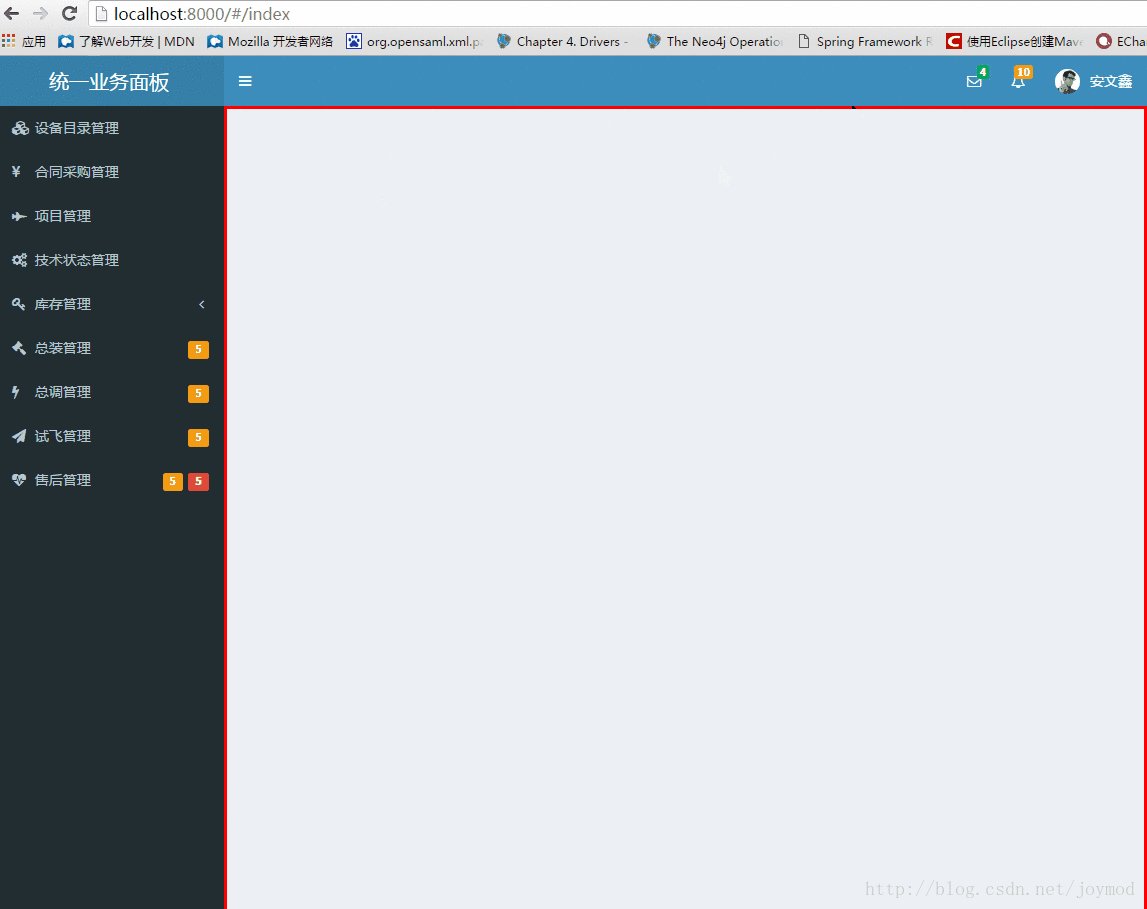
还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
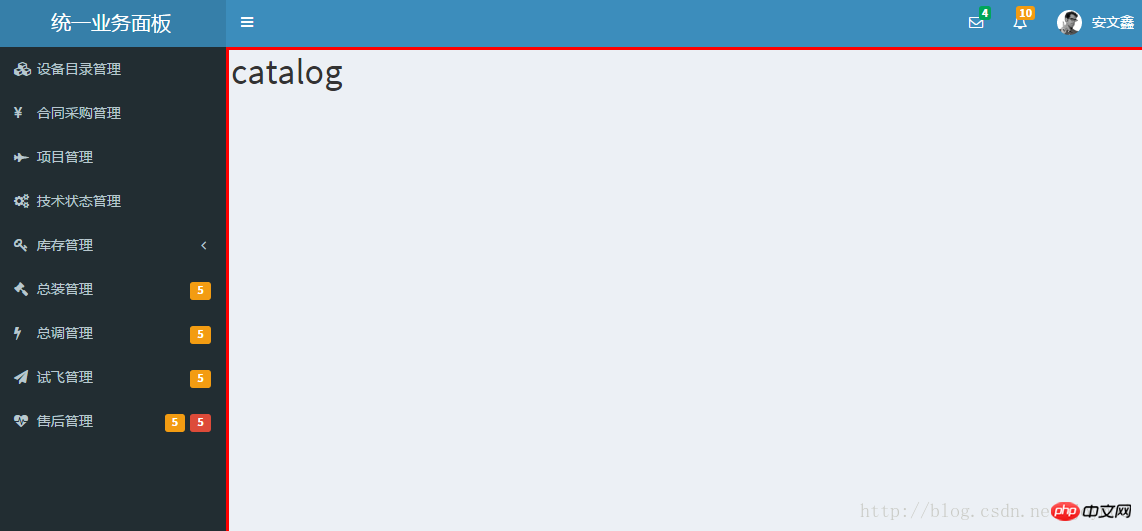
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

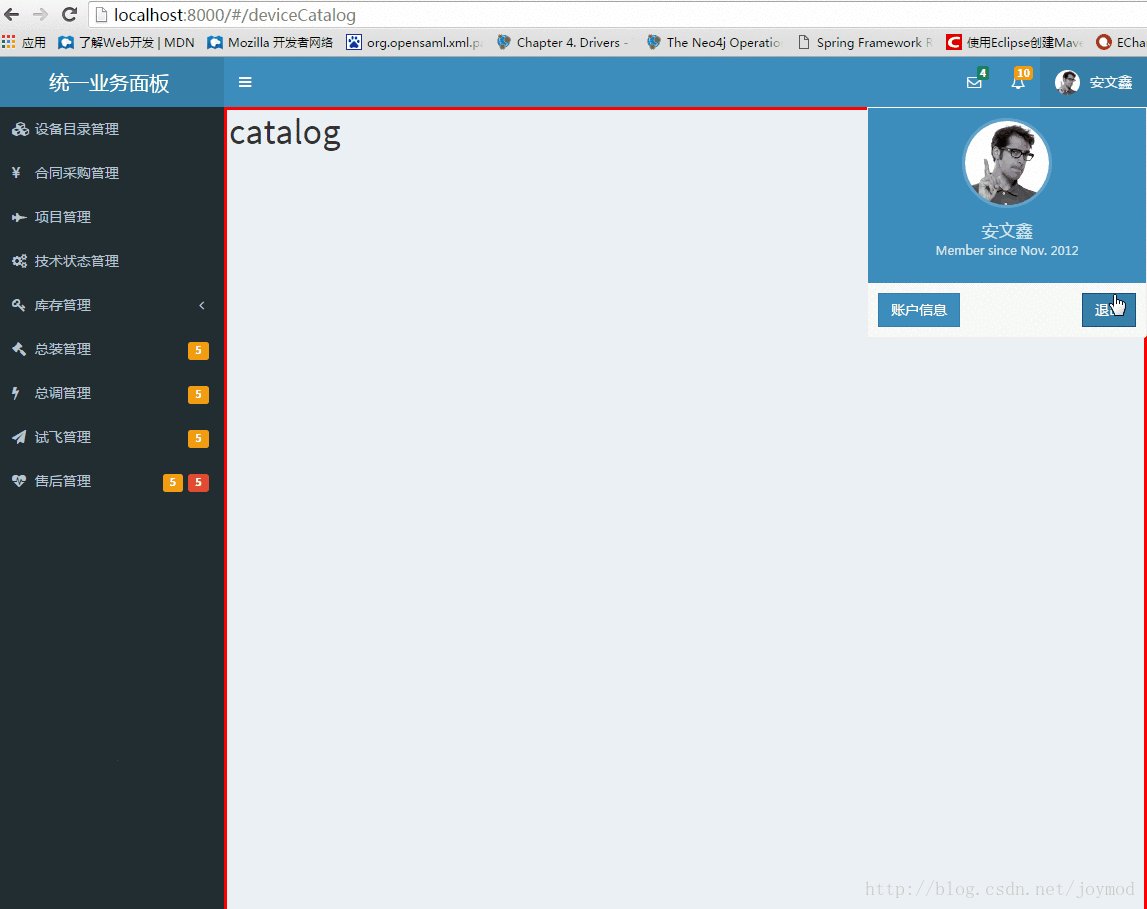
最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue を使用して AdminLTE テンプレートを統合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 Spring Boot と NoSQL データベースの統合と使用
Jun 22, 2023 pm 10:34 PM
Spring Boot と NoSQL データベースの統合と使用
Jun 22, 2023 pm 10:34 PM
インターネットの発展に伴い、ビッグデータ分析とリアルタイム情報処理が企業にとって重要なニーズとなっています。このようなニーズを満たすために、従来のリレーショナル データベースはビジネスやテクノロジー開発のニーズを満たせなくなりました。代わりに、NoSQL データベースを使用することが重要なオプションになっています。この記事では、最新のアプリケーションの開発と展開を可能にする、NoSQL データベースと統合された SpringBoot の使用について説明します。 NoSQL データベースとは何ですか? NoSQL は SQL だけではありません
 PHP 電子メール テンプレート: 電子メールのコンテンツをカスタマイズしてパーソナライズします。
Sep 19, 2023 pm 01:21 PM
PHP 電子メール テンプレート: 電子メールのコンテンツをカスタマイズしてパーソナライズします。
Sep 19, 2023 pm 01:21 PM
PHP 電子メール テンプレート: 電子メール コンテンツのカスタマイズとパーソナライズ 電子メールの人気と広範な使用に伴い、従来の電子メール テンプレートでは、パーソナライズおよびカスタマイズされた電子メール コンテンツに対するユーザーのニーズを満たすことができなくなりました。 PHP プログラミング言語を使用して、カスタマイズおよびパーソナライズされた電子メール テンプレートを作成できるようになりました。この記事では、PHP を使用してこの目標を達成する方法を説明し、いくつかの具体的なコード例を示します。 1. 電子メール テンプレートを作成する まず、基本的な電子メール テンプレートを作成する必要があります。このテンプレートは HTM にすることができます
 PPTマスクを追加する方法
Mar 20, 2024 pm 12:28 PM
PPTマスクを追加する方法
Mar 20, 2024 pm 12:28 PM
PPTのマスキングについては、馴染みのない方も多いと思いますが、PPTを作成する際によく理解せず、自分の好きなものを作るために適当に作っている人が多いため、PPTのマスキングの意味が分からない、理解できないという人も多いと思います。 「このマスクが何をするのか知っています。そして、それが写真の単調さを軽減できることさえ知りません。学びたい友達は、来て学び、あなたの PPT 画像に PPT マスクを追加してください。単調さを減らしてください。」では、PPT マスクを追加するにはどうすればよいでしょうか?以下をお読みください。 1. まず、PPT を開き、空白の画像を選択し、次に [背景形式の設定] を右クリックして単色を選択します。 2. [挿入]をクリックし、ワードアートをクリックし、単語を入力します。 3. [挿入]をクリックし、[図形]をクリックします。
 C++ テンプレートの特殊化が関数のオーバーロードとオーバーライドに及ぼす影響
Apr 20, 2024 am 09:09 AM
C++ テンプレートの特殊化が関数のオーバーロードとオーバーライドに及ぼす影響
Apr 20, 2024 am 09:09 AM
C++ テンプレートの特殊化は、関数のオーバーロードと書き換えに影響します。 関数のオーバーロード: 特殊化されたバージョンでは、特定の型のさまざまな実装が提供されるため、コンパイラーが呼び出すことを選択する関数に影響します。関数のオーバーライド: 派生クラスの特殊バージョンは、基本クラスのテンプレート関数をオーバーライドし、関数呼び出し時の派生クラス オブジェクトの動作に影響を与えます。
 C++ でのテンプレート メタプログラミング FAQ 面接での質問
Aug 22, 2023 pm 03:33 PM
C++ でのテンプレート メタプログラミング FAQ 面接での質問
Aug 22, 2023 pm 03:33 PM
C++ はさまざまな分野で広く使用されているプログラミング言語であり、そのテンプレート メタプログラミングは、プログラマがコンパイル時に型と値を変換できる高度なプログラミング手法です。テンプレートのメタプログラミングは C++ で広く議論されているトピックであるため、面接ではこれに関連した質問がよく聞かれます。ここでは、C++ で尋ねられる可能性のある、テンプレート メタプログラミングの面接でよく聞かれる質問をいくつか示します。テンプレートメタプログラミングとは何ですか?テンプレート メタプログラミングは、コンパイル時に型と値を操作するための手法です。テンプレートとメタ関数を使用して、型と値に基づいて生成します
 UniApp は Vue.js フレームワークの完全な統合を実現します
Jul 04, 2023 pm 08:49 PM
UniApp は Vue.js フレームワークの完全な統合を実現します
Jul 04, 2023 pm 08:49 PM
UniApp は、Vue.js フレームワークの完璧な統合を実現します はじめに: UniApp は、Vue.js フレームワークに基づくクロスプラットフォーム開発ツールであり、Vue.js プロジェクトを、iOS、Android などの複数の異なるプラットフォーム用のアプリケーションにコンパイルできます。小さなプログラムなどUniApp の利点は、開発者が同時に複数のプラットフォームに適応するコード セットを 1 つだけ作成できるため、開発効率が向上し、開発コストが削減されることです。以下では、UniApp を使用して Vue.js フレームワークの完全な統合を実現する方法を紹介します。
 Vue で画像テンプレートとマスク処理を実装するにはどうすればよいですか?
Aug 17, 2023 am 08:49 AM
Vue で画像テンプレートとマスク処理を実装するにはどうすればよいですか?
Aug 17, 2023 am 08:49 AM
Vue で画像テンプレートとマスク処理を実装するにはどうすればよいですか? Vue では、テンプレート効果やマスクの追加など、画像に対して特別な処理を実行する必要があることがよくあります。この記事では、Vue を使用してこれら 2 つの画像処理効果を実現する方法を紹介します。 1. 画像テンプレートの処理 Vue を使用して画像を処理する場合、CSS のフィルター属性を使用してテンプレート効果を実現できます。フィルター属性は要素にグラフィック効果を追加し、明るさフィルターは画像の明るさを変更できます。私たちは変えることができます
 Flask-Bootstrap: Flask アプリケーションにテンプレートを追加する
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Flask アプリケーションにテンプレートを追加する
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Flask アプリケーションへのテンプレートの追加 Flask は、Web アプリケーションを構築するためのシンプルかつ柔軟な方法を提供する軽量の Python Web フレームワークです。これは非常に人気のあるフレームワークですが、デフォルトのテンプレートの機能は限られています。魅力的なユーザー インターフェイスを作成するには、追加のフレームワークまたはライブラリを使用します。ここで Flask-Bootstrap が登場します。 Flask-Bootstrap は Twitter ベースの




