JS を使用してページ番号の置換に使用できるフライング ページの特殊効果を実装する方法
今回は、ページ番号の置換に使用できるフライングページ特殊効果をJSを使用して実装する方法を説明します。ページ番号の置換に使用できます。実際のケースを見てみましょう。 このエフェクトは、それ自体でカプセル化されたモーション関数を使用します。このエフェクトの賢い点は、最初に各リーの位置情報を格納するために配列を使用し、ボタン (ページ番号) がクリックされたときに幅とリの高さの位置と 1 つずつ移動が発生したり消えたりすると透明度が変化し、消滅が完了すると 1 つずつ逆さまに表示され、ページ番号と一致してページ番号の効果を実現できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> JS飞入效果</title>
<link rel="stylesheet" href="stylesheets/base.css" rel="external nofollow" >
<style>
body{
background:#000;
}
.header{
width: 100%;
height: 40px;
background:#fff;
font:bold 30px/40px '微软雅黑';
text-align:center;
}
input{
background:#fff;
margin-top:5px;
width: 50px;
height: 20px;
font:bold 12px/20px '微软雅黑';
}
ul{
width: 360px;
height: 360px;
margin:50px auto;
}
ul li{
width: 100px;
height: 100px;
background:skyblue;
float:left;
margin:5px;
}
</style>
<script src="move.js"></script>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oUl=document.getElementsByTagName('ul')[0];
var aLi=oUl.children;
//用数组来存放没个li的位置
var arr=[];
//存位置
for(var i=0;i<aLi.length;i++) {
arr[i] = {
left:aLi[i].offsetLeft,
top:aLi[i].offsetTop
};
}
//给目前的li定位
for(var i=0;i<arr.length;i++){
aLi[i].style.position='absolute';
aLi[i].style.left=arr[i].left+'px';
aLi[i].style.top=arr[i].top+'px';
aLi[i].style.margin=0;
}
//当点击的时候开定时器,让li一个一个的走
var iNow=0;
var timer=null;
var bReady=false;
oBtn.onclick=function(){
if(bReady){return;}
bReady=true;
timer=setInterval(function(){
move(aLi[iNow],{left:0,top:0,height:0,width:0,opacity:0},{'duration':200,'complete':function(){
if(iNow==arr.length-1){
clearInterval(timer);
back();
bReady=false;
}
iNow++;
}});
},220);
};
function back(){
timer=setInterval(function(){
iNow--;
move(aLi[iNow],{left:arr[iNow].left,top:arr[iNow].top,height:100,width:100,opacity:1},{'duration':200,'complete':function(){
if(iNow==0){
clearInterval(timer);
}
}});
},220);
}
};
</script>
</head>
<body>
<p class="header">飞页效果</p>
<input type="button" value="走你" id="btn1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>モーション関数 move.js の置き換え:
/**
* Created by Jason on 2016/11/7.
*/
function getStyle(obj,sName){
return (obj.currentStyle || getComputedStyle(obj,false))[sName];
}
function move(obj,json,options){
var options=options || {};
var duration=options.duration || 1000;
var easing=options.easing || 'linear';
var start={};
var dis={};
for(name in json){
start[name]=parseFloat(getStyle(obj,name));
dis[name]=json[name]-start[name];
}
//start {width:50,} dis {width:150}
//console.log(start,dis);
var count=Math.floor(duration/30);
var n=0;
clearInterval(obj.timer);
obj.timer=setInterval(function(){
n++;
for(name in json){
switch (easing){
case 'linear':
var a=n/count;
var cur=start[name]+dis[name]*a;
break;
case 'ease-in':
var a=n/count;
var cur=start[name]+dis[name]*a*a*a;
break;
case 'ease-out':
var a=1-n/count;
var cur=start[name]+dis[name]*(1-a*a*a);
break;
}
if(name=='opacity'){
obj.style.opacity=cur;
}else{
obj.style[name]=cur+'px';
}
}
if(n==count){
clearInterval(obj.timer);
options.complete && options.complete();
}
},30);
}操作の効果は次のとおりです:
 この記事の事例を読んだ後、あなたは方法をマスターしたと思います。関連記事はphp中国語サイトにあります!
この記事の事例を読んだ後、あなたは方法をマスターしたと思います。関連記事はphp中国語サイトにあります!
推奨書籍:
Vue を使用して AdminLTE テンプレートを統合する方法 vue-cli を使用してプロジェクトを迅速に構築する方法以上がJS を使用してページ番号の置換に使用できるフライング ページの特殊効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 Word のページ番号がどのページでも同じなのはなぜですか?単語のページ番号がすべてのページで同じ場合はどうすればよいですか?
Mar 13, 2024 pm 09:34 PM
Word のページ番号がどのページでも同じなのはなぜですか?単語のページ番号がすべてのページで同じ場合はどうすればよいですか?
Mar 13, 2024 pm 09:34 PM
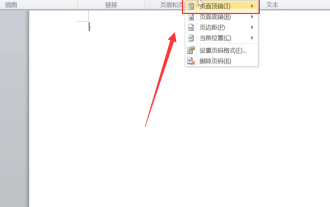
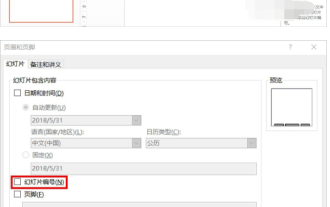
単語のページ番号がすべてのページで同じなのはどうしたのでしょうか?私たちは日常業務で文書編集ソフトを使用していますが、ページ番号機能を使用すると、設定した各ページのページ番号が同じになってしまうことが多いため、このサイトで詳しく紹介します。単語のページ番号はどのページでも同じですか? Word のページ番号がすべてのページで同じである場合はどうすればよいですか? 1. Word を開き、上部のメニュー バーにある [挿入] オプションをクリックします。 2. 次に、ページ番号をクリックして、ページ番号の形式を設定することを選択します。 3. 次に、開いたウィンドウで「エンコーディング」形式を選択します。 4. 次に、「開始ページ番号」オプションにチェックを入れ、1 を入力して「OK」をクリックします。
 Wordの奇数ページと偶数ページが左右で異なるようにページ番号を設定するにはどうすればよいですか?
Mar 13, 2024 pm 06:13 PM
Wordの奇数ページと偶数ページが左右で異なるようにページ番号を設定するにはどうすればよいですか?
Mar 13, 2024 pm 06:13 PM
文書をよりカスタマイズしたものにしたい場合は、Word の奇数ページと偶数ページで異なるページ番号を設定できます。では、Word の奇数ページと偶数ページの左右のページ番号を異なるように設定するにはどうすればよいでしょうか。以下の詳細なチュートリアルを見てみましょう。操作方法がわからない場合は、そのまま読み進めてください。 Wordの設定方法: 1. まず「挿入」をクリックします。 2. 次に「フッター」をクリックします。 3. 次に「フッターの編集」をクリックします。 4. 次に、「奇数ページと偶数ページが異なる」をクリックします。 5. 次に、奇数ページのフッターを見つけて、「ページ番号」をクリックします。 6. 次に、右側でページ スタイルを選択します。
 PPT のページ番号はどのようにして 4 ページから 1 ページまで始まりますか? PPT ページ番号のカスタマイズ チュートリアル
Mar 13, 2024 pm 05:52 PM
PPT のページ番号はどのようにして 4 ページから 1 ページまで始まりますか? PPT ページ番号のカスタマイズ チュートリアル
Mar 13, 2024 pm 05:52 PM
PPT に多くのページがある場合は、PPT にページ番号を追加して、より整理されたように見せることができます。では、PPT のページ番号はカスタマイズできるのでしょうか? PPTで特定のページから始まるページ番号を設定できますか?具体的な操作がわからない場合は、以下のチュートリアルの方法を参照してください。 ppt の番号を 4 ページ目から開始するように設定する方法: 1. [挿入] メニューの [スライド番号] をクリックします。ヘッダーとフッターの設定ページに入ると、デフォルトではスライド番号がチェックされていないことがわかります。 2.「スライド番号」をクリックしてチェックし、「すべてに適用」をクリックして番号の挿入を完了します。 3. 下の写真で挿入部分を確認できます。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 単語のページ番号が常に前のページと同じなのはなぜですか?
Mar 13, 2024 pm 06:28 PM
単語のページ番号が常に前のページと同じなのはなぜですか?
Mar 13, 2024 pm 06:28 PM
Word を編集するとき、Word にページ番号を追加して、より整理されたように見せることができます。しかし、ページ番号を設定した後、ドキュメントの各ページのページ番号が同じであることがわかりました。この問題は珍しいことではありません。エディターで詳細な解決策を見てみましょう。 Word のページ番号はすべてまったく同じですか? 1. Word の [スタート] インターフェイスで、[ページ番号] をクリックし、ドロップダウン メニュー バーの [ページの先頭] をクリックして、通常の番号「2」を選択します。 2. 次に、ページ上の [ページ番号] をクリックし、ドロップダウン メニュー バーの [ページ番号の形式を設定] をクリックします。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




