
今回は、vue プロジェクトでページを更新する方法と、vue プロジェクトでページを更新するための注意事項を説明します。以下は実際的なケースです。
1. シナリオ
リストを処理する場合、 データを削除したり、 新しいデータを追加したりした後に、現在のページを更新する必要があることがよくあります。
2. 発生した問題1. vue-router を使用して現在のページに再ルーティングします
2. window.reload() または router.go() を使用します。 0) 更新すると、ブラウザ全体がリロードされ、ちらつき、エクスペリエンスが良くありませんでした
3. 解決策
provide/inject の組み合わせ 機能: 祖先コンポーネントがそのすべての子孫に依存関係を注入できるようにします。コンポーネント階層がどれほど深くても、上流と下流の関係が確立されると常に有効になります。
App.vue:
ルータービューの表示/非表示を制御するreloadメソッドを宣言し、それによってページのリロードを制御します
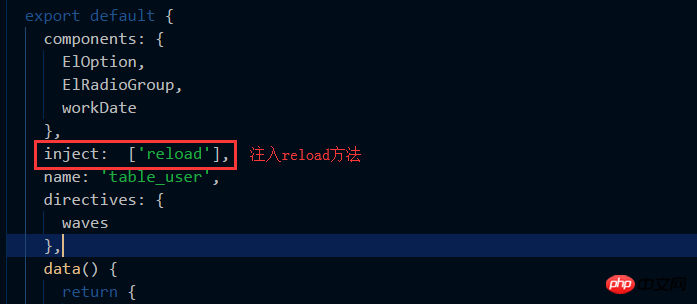
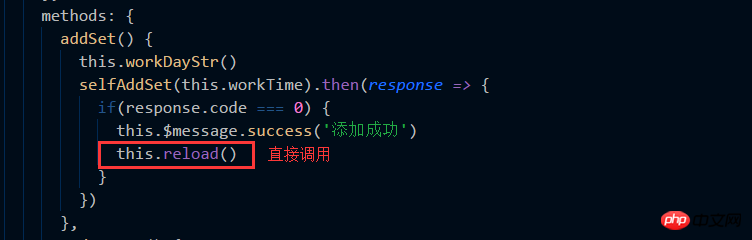
tableList.vue: App.vueコンポーネントを挿入します(提供)ページのリロード依存関係に追加し、ロジックが完了した後 (削除または追加...)、 this.reload() を直接呼び出して現在のページを更新します。
App.vueコンポーネントを挿入します(提供)ページのリロード依存関係に追加し、ロジックが完了した後 (削除または追加...)、 this.reload() を直接呼び出して現在のページを更新します。

 provide:オプションはオブジェクト、またはオブジェクトを返す関数である必要があります。このオブジェクトには、その子孫に注入できる
provide:オプションはオブジェクト、またはオブジェクトを返す関数である必要があります。このオブジェクトには、その子孫に注入できる
が含まれています。
inject: string配列、またはオブジェクト。オブジェクトのキーはローカルバインディング名です
ヒント: バインディングは応答しません。これは意図的なものです。リッスン可能なオブジェクトを渡しても、そのプロパティは引き続き応答します。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。provide和inject推奨読書:
Vue を使用して axios プラグインを二次カプセル化する方法
以上がvue プロジェクトでページを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。