WeChatアプレットで長押しして写真を削除する方法
今回は、WeChatミニプログラムで長押しして写真を削除する方法と、WeChatミニプログラムで長押しして写真を削除するための注意事項を説明します。以下は実際的なケースです。見てください。
説明
最近長押しで写真が削除される問題に遭遇したので、成長の軌跡を記録していきたいと思います
要件:
指定した写真を長押しして削除します

解決すべき問題
長押しイベントをどのように表現するか?
現在の長押し要素の添え字を取得する方法?
element?
Solution
長押しイベントはbindlongpressを使用します(クリックイベントbindtapと競合しません)。 js の .dataset.index を使用して現在の要素を取得します
- 特定の実装
-
<view class="uploaderfiles"> <block wx:for="{{images}}" wx:key="{{item.id}}" > <view class="uploaderfile" bindlongpress="deleteImage" data-index="{{index}}"> <image mode="aspectFill" class="uploaderimg" src="{{item.path}}" /> </view> </block> </view>ログイン後にコピーbindlongpress="deleteImage を追加します" data-index="{{index }}" でイベントをバインドし、インデックス Index を追加します
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
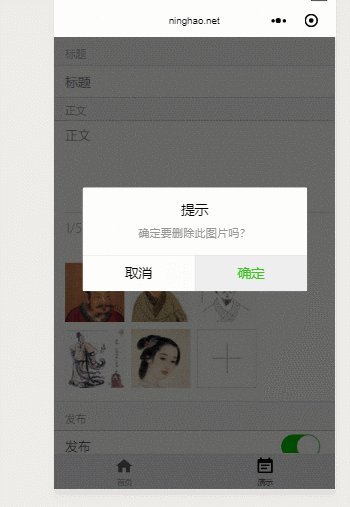
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}コードの一部を削除します currentTarget と target の違いに注意してください
1. currentTarget: バインドされたイベントは、現在の要素とそのサブ要素によってトリガーされます
2. ターゲット: バインドされたイベントの子要素はイベントをトリガーしません
効果の表示
を読んだ後、メソッドをマスターしたと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Reactファミリーバケット環境を構築する方法
Webpack+React開発環境を構築する方法
以上がWeChatアプレットで長押しして写真を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 inetpubフォルダーは削除できますか? Cドライブのinetpubフォルダーを簡単に削除する方法
Mar 13, 2024 pm 02:00 PM
inetpubフォルダーは削除できますか? Cドライブのinetpubフォルダーを簡単に削除する方法
Mar 13, 2024 pm 02:00 PM
パソコンの C ドライブに、多くのメモリを使用する inetpub フォルダーがあることがわかりました。この inetpub フォルダーは何ですか?直接削除できるのでしょうか?実際、inetpub は IIS サーバー上のフォルダーです。IIS の正式名は、Internet Information Services です。Web サイトの構築とデバッグに使用できます。不要な場合は、アンインストールできます。具体的な方法は以下のとおりです。 1. スタートメニューを右クリックし、「プログラムと機能」を選択します。 2. 開いたら、「Windows の機能の有効化または無効化」をクリックします。 3. Windows 機能リストで、II のチェックを外します。
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
1. まず、相手を永久にブロックして削除して永久に追加しないのは間違いで、ブロックして削除した後に相手を追加したい場合は、相手の同意だけが必要です。 2. ユーザーが誰かをブロックすると、相手はユーザーにメッセージを送信したり、ユーザーの友達サークルを表示したり、ユーザーと通話したりすることができなくなります。 3. ブロックとは、ユーザーの WeChat 連絡先リストから相手を削除することを意味するものではありません。 4. ユーザーが相手をブロックした後、ユーザーの WeChat 連絡先リストから相手を削除した場合、削除後に回復する方法はありません。 5. ユーザーが相手を再度友達として追加したい場合は、相手が同意してユーザーを再度追加する必要があります。
 .000 が見つかったフォルダーは何ですか? found.000フォルダは削除できますか?
Mar 13, 2024 pm 08:52 PM
.000 が見つかったフォルダーは何ですか? found.000フォルダは削除できますか?
Mar 13, 2024 pm 08:52 PM
コンピュータを日常的に使用していると、「found.000 ファイルが紛失または破損している」というエラー メッセージが表示されることがあります。この found.000 はどのフォルダですか?役に立たなくなったら削除してもらえますか?このファイルを知らない人が非常に多いので、found.000 フォルダーについて詳しく説明しましょう~ 1. found.000 フォルダーとは何ですか? 不正なシャットダウンによりコンピューターが部分的または完全に失われた場合、 を見つけることができます。 「found.000」という名前の特別なフォルダーと、その中に含まれる「.chk」拡張子を持つファイルは、システム パーティション内の指定されたディレクトリにあります。この「フォ」
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書に関する他の人の削除されたコメントを取得するにはどうすればよいですか?他の人のコメントを削除した場合も表示されますか?
Mar 21, 2024 pm 10:46 PM
小紅書は人気のあるソーシャル電子商取引プラットフォームであり、ユーザー間のインタラクティブなコメントはプラットフォーム上でのコミュニケーション手段として不可欠です。場合によっては、自分のコメントが他の人によって削除されていることがわかり、混乱することがあります。 1. 小紅書で他の人が削除したコメントを取得するにはどうすればよいですか?コメントが削除されたことに気付いた場合は、まずプラットフォーム上で関連する投稿や製品を直接検索して、コメントがまだ見つかるかどうかを確認してください。コメントが削除された後も表示される場合は、元の投稿の所有者によって削除された可能性があります。この時点で、元の投稿の所有者に連絡して、コメントを削除した理由を尋ね、コメントの復元をリクエストしてみてください。コメントが完全に削除され、元の投稿で見つからない場合、プラットフォーム上でコメントが復元される可能性は比較的低いです。他の方法を試すこともできます
 TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
1. Douyin アプリを開き、インターフェイスの下部にある [メッセージ] をクリックし、削除する必要があるチャット会話エントリをクリックします。 2. 任意のチャット記録を長押しし、[複数選択]をクリックし、削除したいチャット記録にチェックを入れます。 3. 右下隅の [削除] ボタンをクリックし、ポップアップ ウィンドウで [削除の確認] を選択して、これらのレコードを完全に削除します。
 WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat ファイル転送アシスタントを完全に削除する方法_WeChat ファイル転送アシスタントを終了する方法の紹介
Mar 20, 2024 pm 08:31 PM
WeChat のファイル転送アシスタントはすべてのユーザーが利用でき、何かを記録するためのメモとして使用するユーザーもいます。では、WeChat ファイル転送アシスタントを完全に削除するにはどうすればよいでしょうか?以下で詳しくご紹介していきます。 WeChat ファイル転送アシスタントを完全に削除するには? 答え: [WeChat]-[ファイル転送アシスタントを長押し]-[このチャットを削除]。具体的な手順: 1. まず WeChat ソフトウェアを開き、ホームページに入った後、[ファイル転送アシスタント] を見つけて長押しします; 2. その後、ポップアップが未読としてマークされ、チャットを上部に固定して、次のことを行いますチャットを表示しない、チャットを削除する場合は、ここで[このチャットを削除]をクリックします。




