React の高次コンポーネントの簡単な説明
この記事では主に React の高次コンポーネントについて簡単に説明しますので、参考にしてください。
少し前に仕事でハイブリッド ページを作成していたときに、このようなシナリオに遭遇しました。会社には一連のアクティブなコンポーネントが必要で、各コンポーネントを登録するときにアプリが提供するインターフェイスを呼び出す必要があります。当初は、ミックスイン、コンポーネントの継承、高次コンポーネントの反応など、いくつかの方法が検討されました。しかし、さまざまな検討を行った結果、最終的には高レベルのコンポーネントを使用することを選択しました。
それでは、高度なコンポーネントとは何ですか?まず、ES6 でのクラスのリクエストは単なる構文上の糖衣であり、本質はプロトタイプの継承であることを理解する必要があります。これをわかりやすく説明するために、コンポーネントのコードは変更しません。代わりに、コンポーネントをラップし、追加機能でコンポーネントを強化するコンポーネントが提供されます。このような成分を高次成分(Higher-Order Component)と呼びます。
1. Mixins の欠点
React は、コードの再利用を実現するために Mixins テクノロジーの使用を公式に推奨していません。 まず、Mixins は次の方法で名前の競合を引き起こします。
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})複数のミックスインを挿入する必要がある場合、そのうちの 1 つは自分のもので、もう 1 つはサードパーティのものである可能性があります。 2 つのミックスインで同じ名前のメソッドを使用すると、一方が機能しなくなる可能性があり、できることは一方のメソッドの名前を変更することだけです。一方、ミックスインは最初は特定の機能を実装するだけで非常にシンプルですが、ビジネスがより複雑になり、より多くのメソッドを追加する必要があると、非常に複雑になります。ミックスインの欠点について詳しくは、公式ブログをご覧ください。
2. コンポーネントの継承
まず、BaseComponent を作成し、その中に一連の public メソッドを実装します。ただし、欠点は、このコンポーネントから継承されることです。基本的なコンポーネントにはいくつかの比較的固定されたメソッドしか実装できず、各コンポーネントのカスタマイズには大きな制限があります。
3. React の高次コンポーネント
ミックスインの一連の欠点により、React 関係者は、ミックスインの使用によって引き起こされる問題点がテクノロジー自体の利点よりもはるかに大きいことにも気づきました。ミックスインを置き換えることができ、さらに深く掘り下げると、さらに豊富な用途があります。
高次コンポーネント (HOC) は、コンポーネント ロジックを再利用する React の高度なテクノロジーです。ただし、高次コンポーネント自体は React API ではありません。これは、React 自体の構成上の性質から必然的に生じるパターンにすぎません。
高階関数
高階コンポーネントと言えば、まず高階関数について説明する必要があります。少なくとも次の条件を満たす関数です:
1.関数を入力として使用します
2. 関数を出力します
関数が第一級市民である言語である JavaScript では、通常のコールバック関数などの高階関数が依然として多く使用されています。高次関数の知識。まずは簡単な高階関数を見てみましょう
var fun = function(x, y) {
return x + y;
}funは関数です。 次に、関数全体をパラメータとして別の関数に渡します
var comp = function(x, y, f) {
return f(x,y);
}それを確認してください
comp(1,2,fun) // 3
高階コンポーネントの定義
高階関数の定義と同様に、高階コンポーネントはコンポーネントをパラメータとして受け取り、関数内のコンポーネントに対して一連の処理を実行し、新しいコンポーネントを返します。コンポーネントを戻り値として返します。
最初に上位コンポーネントBaseActivityを定義します
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}このコンポーネントはラップされたコンポーネントをパラメータとして受け取り、処理された匿名コンポーネントを返します。
この上位コンポーネントを他のコンポーネントで使用します
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
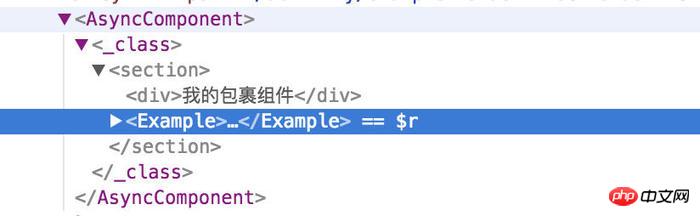
export default BaseActivity(Example);具体的な使用方法は、コンポーネントをエクスポートするときに BaseActivity 関数を使用してこのコンポーネントをラップし、出力の反応 dom コンテンツを確認することです

Example コンポーネントは匿名コンポーネントでラップされています。
パラメータ
上位コンポーネントは関数なので、必要なパラメータをそれに渡すことができます
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}例ではこのようにエクスポートします
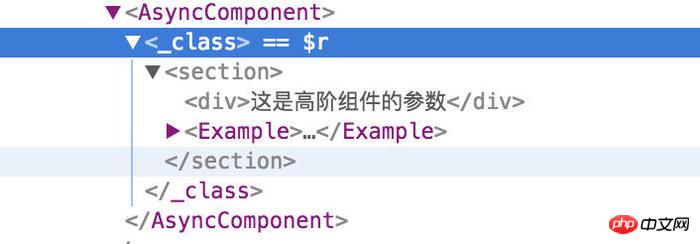
export default BaseActivity(Example, '这是高阶组件的参数');
見てみましょう出力は dom

に反応し、パラメーターが渡されたことがわかります。
もちろん、このように使うこともできます(カリー化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}例ではこのようにエクスポートします
export default BaseActivity('这是高阶组件的参数')(Example);
この使用法は、ant-designとreduxのconnectの形で見ることができます
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
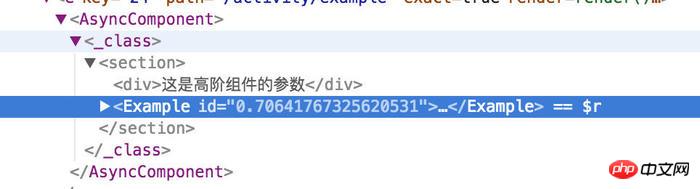
以下に示すように、高次コンポーネントは元のコンポーネントの props 属性を拡張することもできます:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
}出力を見てください。

高階コンポーネントの欠点
高次コンポーネントにも一連の欠点があります。 1 つ目は、コンポーネントを渡すことです。を関数にパラメータとして追加すると、返されるのは元のコンポーネントではなく新しいコンポーネントになり、元の静的メソッドは当然存在しなくなります。保持する必要がある場合は、元のコンポーネントのメソッドを新しいコンポーネントに手動でコピーするか、hoist-non-react-statics などのライブラリを使用してコピーします。 上記は私があなたのためにまとめたものです。 関連記事:ページ上の特定のコンテンツの定期的な更新を実装するAjaxメソッド
以上がReact の高次コンポーネントの簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く




