
この記事では主に、node を使用して独自のコマンド ライン ツールを作成する方法についてのチュートリアルを紹介し、参考として提供します。
1. 簡単な関数を実装します

2. 環境
1. エディター: vscode
3.node バージョン: 8.7.0
3. プレイを開始します
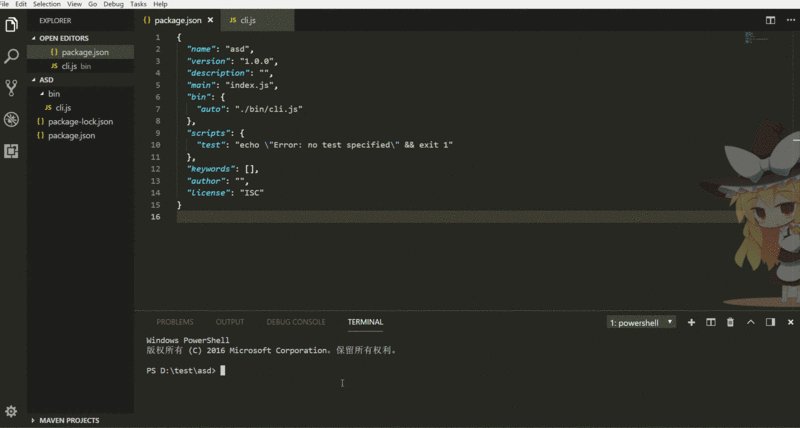
1. コマンドラインを開き、新しい pa'ckage.json を作成します この時点で、新しい package.json が生成されていることがわかります。エディターを使用して開きます。 2. package.json を変更し、bin 属性を追加しますnpm init
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
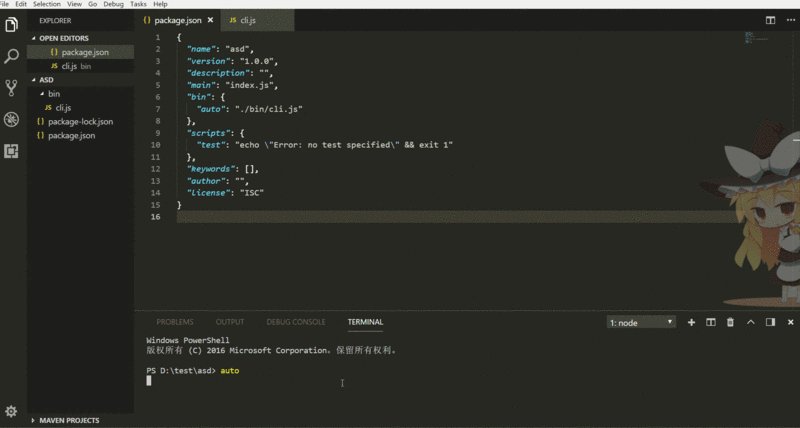
}console.log('hello world')
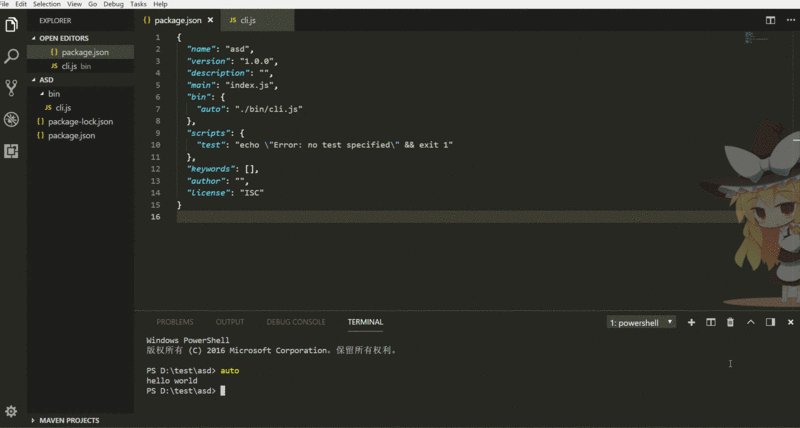
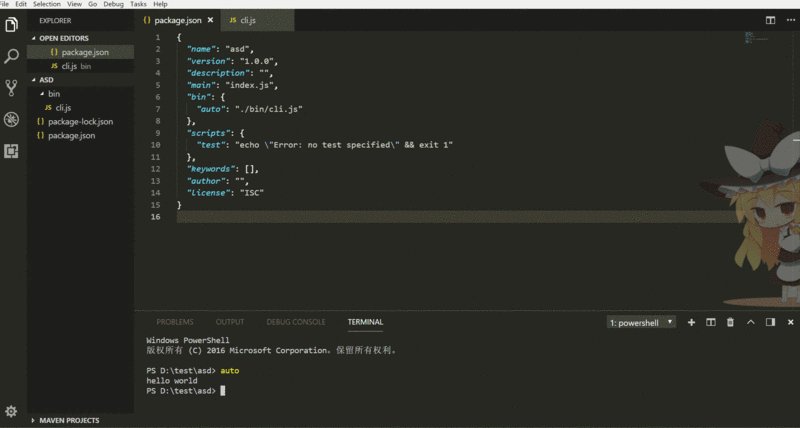
 hello worldが正しく印刷されれば成功です
hello worldが正しく印刷されれば成功です
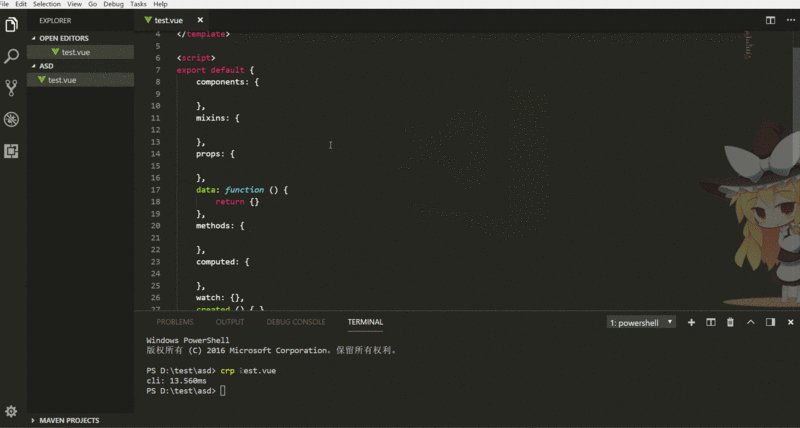
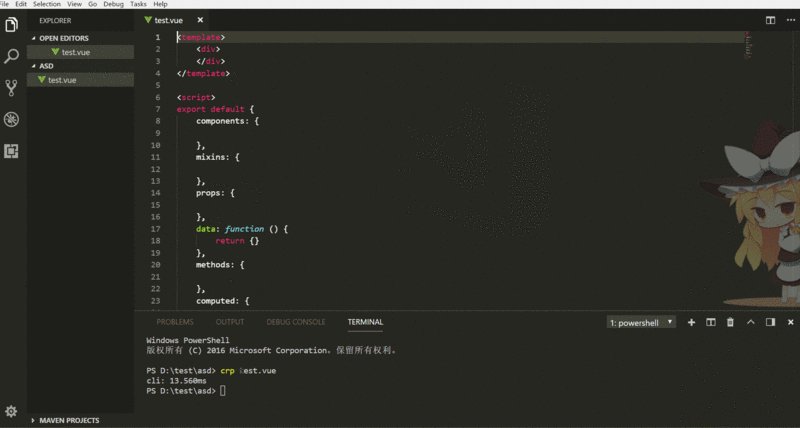
6. 原理は、cli.jsを実行したときです。実行されると、それ自体が読み込まれます テンプレートを設定し、現在のディレクトリにファイルを生成します
テンプレートの内容を書き込みます。簡単なコードは次のとおりです
npm link
H5機能FormDataを使用して非リフレッシュファイルアップロードを実現
AJAXクロスドメインリクエストJSONPを使用してJSONデータを取得
以上がノードを使用して独自のコマンド ライン ツールを構築する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。