js+canvasでスライディングパズル認証コード機能を実装
この記事では、スライディング パズルの検証コード機能を実装するための js+canvas を主に紹介します。この記事では、サンプル コードを組み合わせて、ステップごとに詳細に紹介します。必要な方は参考にしてください。

上の写真は。 NetEase Cloud Shield 検証コードのスライディング パズルには専用の画像ライブラリが必要で、トリミング位置は固定されています。私のアイデアは、画像をランダムに生成し、位置をランダムに生成してから、キャンバスを使用してスライダーと背景画像を切り出すことです。具体的な手順を以下に説明します。
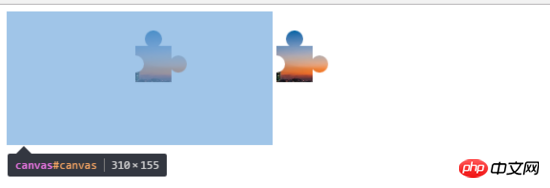
まず、ランダムな画像を見つけてキャンバス上にレンダリングします。ここでは #canvas がキャンバスとして使用され、#block がトリミングされた小さなスライダーとして使用されます。
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
パズルの形状を切り出す方法を考えてみましょう。まず、パズルの形状はより複雑になります。次に、上記のコードを書きます。
x, y は正方形の左上隅です。ここで座標を書き留め、生成するときに乱数を使用します。W は正方形の辺の長さ、r はギャップを描く円の半径です。戻る。最初に描画プロセスを関数でカプセル化し、後で背景とスライダーを同時に操作できるようにします。 Clip() メソッドを使用して画像をトリミングし、正方形を生成します。
次に、正方形の上部と右側に円を描きます:

var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)
2 つの注釈は、ギャップ スタイルを実現するために円の中心を 2 ピクセル内側にオフセットします。次に左側の空洞部分ですが、クリップはクリッピングパス内の部分なので、上記のように直接円を描くことはできません。その後、新しいパスを開き、隙間を「埋める」ために円を描きます。これは、名前が示すように、ここでは globalCompositeOperation 属性として使用されます。コードは上から続きます:

function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
基本的なパズルの形ができたので、#block のサイズを調整し、切り取ったスライダーを #block に配置します:

function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
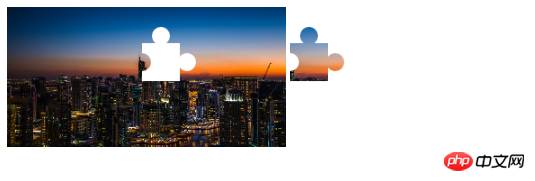
次に、左側のキャンバスに元の画像を表示し、中央のスライダー部分を切り取る必要があります。ここでのパスの描画プロセスは同じです。唯一の違いは、効果を実現するために、clip() が fill() に変更されることです。前にパスを描画するプロセスを関数にカプセル化しましたが、少し変更するだけです:

img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
次のステップはスタイルを書くことです、それはスキップしてください:

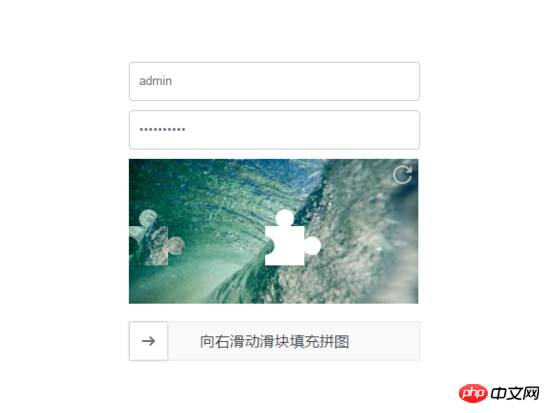
次に、ドラッグイベントを記述するだけで、マウスが押されたときのマウス位置を記録し、ドラッグするときにスライダーの左の値を設定できます。最後にマウスを放すと、その時のスライダーの左の値と最初にスライダーを切り取ったときのxの値を求め、一定の範囲内であれば検証に合格し、それ以外の場合は検証に失敗します。
 最後にランダムな写真とランダムな切り取り位置を追加すれば、基本的にはOKです。さらに、マウスが動いたときの y 軸の変化を判断して、それが「人間」によって操作されているかどうかを判断することもできます。 もちろん、Web セキュリティは非常に面倒なので、詳細には触れずに簡単に説明します。単純な判断。
最後にランダムな写真とランダムな切り取り位置を追加すれば、基本的にはOKです。さらに、マウスが動いたときの y 軸の変化を判断して、それが「人間」によって操作されているかどうかを判断することもできます。 もちろん、Web セキュリティは非常に面倒なので、詳細には触れずに簡単に説明します。単純な判断。
スライスの端に境界線や影が追加されていないため、一部の写真のスライダーはあまり識別できず、後で改善する必要があります(実際にはまだ理解していません - -)。これを理解できる人は助けてくれます。 //
背後にあるコードは少し面倒なので、ここには投稿しません。完全なコードを表示するには、ここをクリックしてデモのアドレスを確認してください。
上記は私が皆さんのためにまとめたものであり、今後皆さんのお役に立てれば幸いです。 
SSH+Jquery+Ajaxフレームワーク統合
JQuery+Ajax+Struts2+Hibernateフレームワーク統合により完全なログイン登録を実現
以上がjs+canvasでスライディングパズル認証コード機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




