コンソールを使用してデバッグするための 10 の高度なテクニックの概要
通常、新しい JavaScript コードを作成すると、構文エラーまたは論理エラーが発生することがよくあります。デバッグ ツールがなければ、頭が爆発してしまうと思います。以下の記事では、コンソールを使用してデバッグするための高度なテクニックを 10 個まとめて紹介しています。必要な方は参考にしてください。
はじめに
過去 10 年にわたり、私の最大の情熱の 1 つはフロントエンド開発 (特に JavaScript) でした。私は「職人」として、さまざまな道具に特化するのが好きです。この記事では、昔ながらのコンソールを使用したデバッグ手法をいくつか紹介します。
はい、私たちは皆、以下の基本的なスキルを知っています:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
これから、あなたが知らないいくつかのスキルを教えて、あなたを経験豊富なドライバーにさせます!
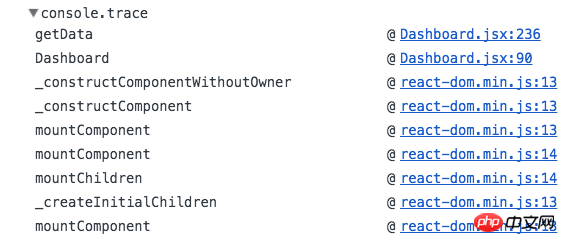
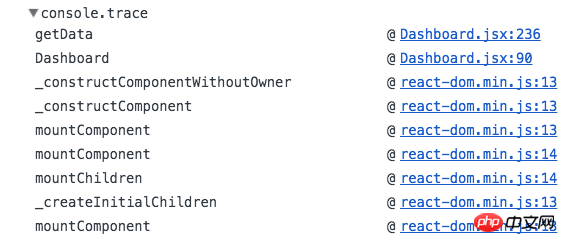
1. console.trace()
メッセージが出力される場所を知りたい場合は、console.trace() を使用して、出力されるデータのスタックトレースを取得します。 。 console.trace()来获取要打印的数据的stacktrace。

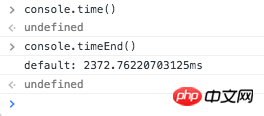
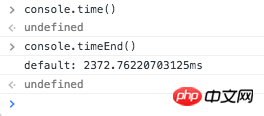
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

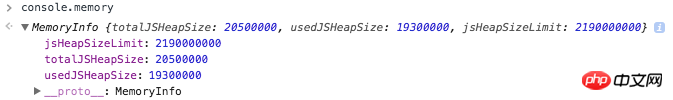
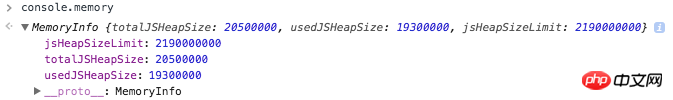
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

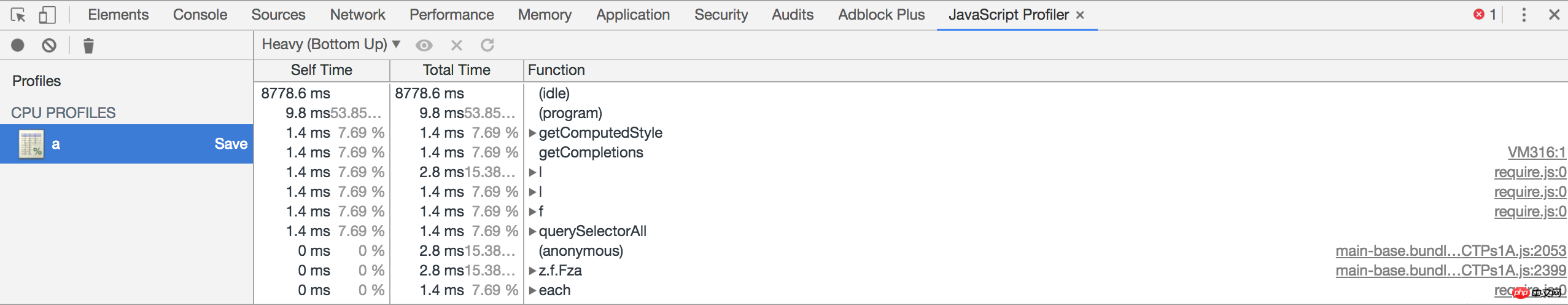
4. console.profile(‘profileName') & console.profileEnd(‘profileName')
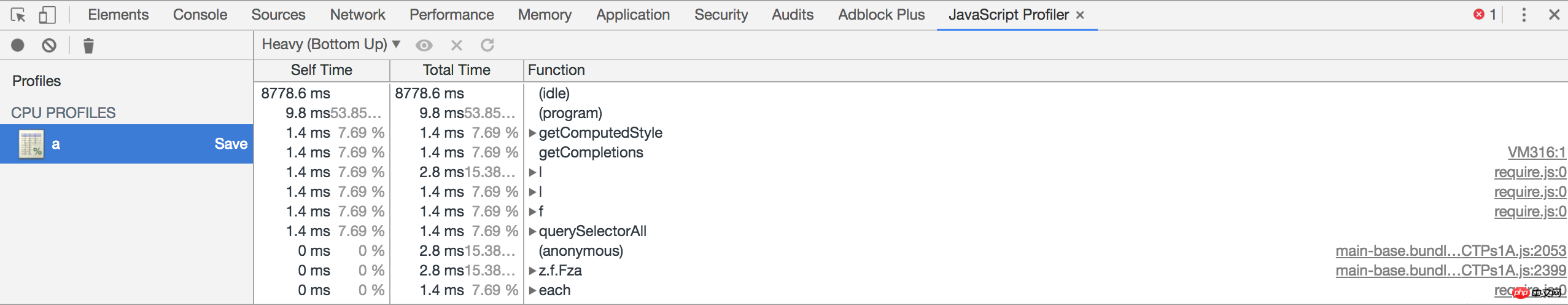
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

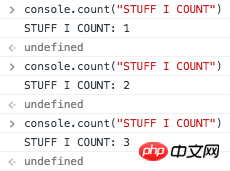
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

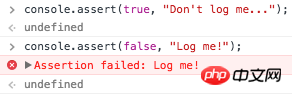
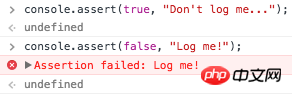
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

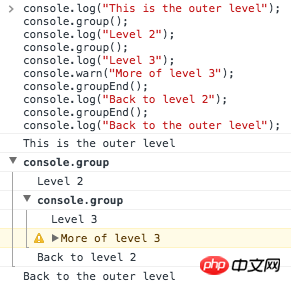
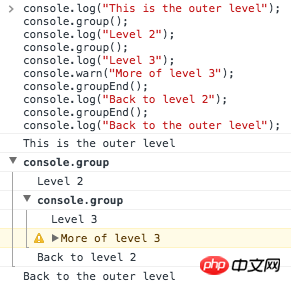
7. console.group(‘group') & console.groupEnd(‘group')
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd() 。使用console.group可以将log聚合成组,并且形成嵌套的层级。
请看示例:

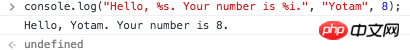
8. String substitutions
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()


2. console.time() && console.timeEnd()
関数のパフォーマンスを分析したい場合は、console.time() を使用して時間を測定し、console.timeEnd() code> を入力してタイミングを終了すると、コンソールは 2 つの時刻間の時間差を出力します。
 🎜🎜🎜🎜3. コンソール.メモリ🎜🎜 🎜🎜🎜 パフォーマンスの問題を分析するのが難しい場合は、メモリ リークがあるかどうかを検討することもできます。
🎜🎜🎜🎜3. コンソール.メモリ🎜🎜 🎜🎜🎜 パフォーマンスの問題を分析するのが難しい場合は、メモリ リークがあるかどうかを検討することもできます。console.memory を使用できます (メモリはコンソールのプロパティであることに注意してください)。 、関数ではありません)現在のヒープ使用量を表示します。 🎜🎜 🎜🎜🎜🎜4. profileName') & console.profileEnd('profileName')🎜🎜🎜🎜🎜これは標準的なアプローチではありませんが、広く受け入れられ、使用されています。これら 2 つのコマンドを使用して、プロファイリングを開始および停止できます。これは、コード内で正確なプロファイリングを行うのに役立ちます。手動のマウスクリックに頼るのではなく。ブラウザ コンソールの JavaScript プロファイラでプロファイルを見つけることができます。 🎜🎜
🎜🎜🎜🎜4. profileName') & console.profileEnd('profileName')🎜🎜🎜🎜🎜これは標準的なアプローチではありませんが、広く受け入れられ、使用されています。これら 2 つのコマンドを使用して、プロファイリングを開始および停止できます。これは、コード内で正確なプロファイリングを行うのに役立ちます。手動のマウスクリックに頼るのではなく。ブラウザ コンソールの JavaScript プロファイラでプロファイルを見つけることができます。 🎜🎜 🎜 🎜🎜🎜5. console.count("STUFF I COUNT")🎜🎜🎜🎜🎜 関数またはコードの一部が繰り返し実行された回数を記録するために、
🎜 🎜🎜🎜5. console.count("STUFF I COUNT")🎜🎜🎜🎜🎜 関数またはコードの一部が繰り返し実行された回数を記録するために、 console.count( '?') を記録します。このコードが実行されるたびに、自動的に 1 ずつ増加します。 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/118/027/6149f30c33bcbc9b7affbd09735227e8-4.png" class="lazy" alt="">🎜🎜🎜🎜6. 、「ログに記録してください!」)🎜🎜🎜🎜🎜if-else を使用する代わりに、<code>console.assert を使用して、特定の false 条件下でメッセージを出力できます。 🎜🎜🎜🎜注: 🎜🎜 は Node.js でアサーション エラーを報告します。 🎜🎜 🎜🎜🎜🎜7. group') & console.groupEnd('group')🎜🎜🎜🎜🎜 出力されたログをフォーマットしたい場合は、
🎜🎜🎜🎜7. group') & console.groupEnd('group')🎜🎜🎜🎜🎜 出力されたログをフォーマットしたい場合は、console.group() と console .groupEnd() を使用できます。 コード>。 <code>console.group を使用して、ログをグループに集約し、ネストされた階層を形成します。 🎜🎜例を参照してください: 🎜🎜 🎜🎜🎜🎜 8 . 文字列の置換🎜🎜🎜🎜🎜
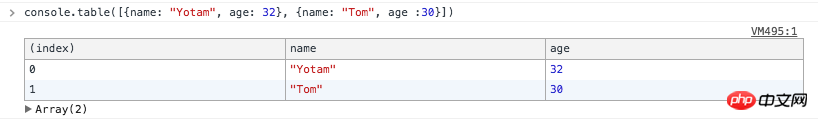
🎜🎜🎜🎜 8 . 文字列の置換🎜🎜🎜🎜🎜 console.log を使用して、変数 (%s = string, %i = integer, %o = object, %f = float) を出力できます。コード> )。 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/118/027/d45cc2d3957bbbb4916fc12d238393e7-7.png" class="lazy" alt="">🎜🎜🎜🎜9. console.clear() 🎜🎜🎜🎜🎜コンソールに大量のレコードを出力しました。<code>console.clear() を使用してそれらをクリアしましょう。 🎜🎜🎜🎜🎜🎜🎜10. console.table()🎜🎜🎜🎜最後です! console.table() を使用してオブジェクトを表形式で印刷できます。

上記は私が皆さんのためにまとめたものであり、今後皆さんのお役に立てば幸いです。
関連記事:
数値配列の重複排除と最適化のためのjsによるバイナリツリー構築の詳細説明
Vueのbass.scss処理ソリューションのグローバル導入の詳細説明
nodeを使って作成独自のコマンドラインツールメソッドのチュートリアル
以上がコンソールを使用してデバッグするための 10 の高度なテクニックの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 新しいNintendo Switch Liteのリフレッシュの予約注文が開始されました
Jun 29, 2024 am 06:49 AM
新しいNintendo Switch Liteのリフレッシュの予約注文が開始されました
Jun 29, 2024 am 06:49 AM
任天堂は、最新バージョンのSwitch Lite(Amazonで現在189.99ドル)の予約注文を開始した。ただし、このデバイスはまだ世界中で注文できません。要約すると、同社はほぼ 2 週間前に Switch Lite Hyrule Edition を発表しました。
 Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 のヒントの共有: Microsoft アカウントのログインをスキップする 1 つのトリック Windows 11 は、新しいデザイン スタイルと多くの実用的な機能を備えた、Microsoft によって発売された最新のオペレーティング システムです。ただし、一部のユーザーにとっては、システムを起動するたびに Microsoft アカウントにログインしなければならないのが少し煩わしい場合があります。あなたがそのような人であれば、次のヒントを試してみるとよいでしょう。これにより、Microsoft アカウントでのログインをスキップして、デスクトップ インターフェイスに直接入ることができるようになります。まず、Microsoft アカウントの代わりにログインするためのローカル アカウントをシステムに作成する必要があります。これを行う利点は、
 ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
C 言語では、他の変数のアドレスを格納するポインタを表し、& は変数のメモリ アドレスを返すアドレス演算子を表します。ポインタの使用に関するヒントには、ポインタの定義、ポインタの逆参照、ポインタが有効なアドレスを指していることの確認が含まれます。アドレス演算子の使用に関するヒントには、変数アドレスの取得、配列要素のアドレスを取得するときに配列の最初の要素のアドレスを返すことなどが含まれます。 。ポインター演算子とアドレス演算子を使用して文字列を反転する実際の例。
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 任天堂、Switch 2発売前に新たなSwitch Liteのリフレッシュを発表
Jun 20, 2024 am 09:41 AM
任天堂、Switch 2発売前に新たなSwitch Liteのリフレッシュを発表
Jun 20, 2024 am 09:41 AM
任天堂は昨日、最新の Nintendo Direct イベントで多くのゲームを発表しましたが、その概要については別途ご案内しました。さらに、同社は Switch Lite の新バージョン (Amazon で現在 194.93 ドル) も発表しました。
 VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) は、Microsoft によって開発されたオープン ソース コード エディターであり、強力な機能と豊富なプラグイン サポートを備えており、開発者にとって推奨されるツールの 1 つです。この記事では、初心者が VSCode の使用スキルをすぐに習得できるようにするための入門ガイドを提供します。この記事では、VSCode のインストール方法、基本的な編集操作、ショートカット キー、プラグインのインストールなどを紹介し、具体的なコード例を読者に提供します。 1. まず VSCode をインストールします。
 MagicX XU Mini M: 分解により、宣伝されていた RK3562 ではなく RK3326 CPU が明らかに、MagicX はサードパーティ開発者との関係を断つ
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: 分解により、宣伝されていた RK3562 ではなく RK3326 CPU が明らかに、MagicX はサードパーティ開発者との関係を断つ
Sep 01, 2024 am 06:30 AM
最近 MagicX XU Mini M を購入した方は、このニュースは驚くかもしれません。新しくリリースされたハンドヘルド コンソールのハードウェアとソフトウェアの分解により、宣伝されている RK3562 CPU が実際にはスペックの低い古い RK3326 プロセッサであることが明らかになりました。
 Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 のトリックが明らかに: Microsoft アカウントのログインをバイパスする方法 最近、Microsoft は新しいオペレーティング システム Windows11 を発表し、広く注目を集めています。以前のバージョンと比較して、Windows 11 はインターフェイスのデザインや機能の改善の点で多くの新しい調整を加えましたが、いくつかの議論も引き起こしました. 最も目を引く点は、ユーザーが Microsoft アカウントでシステムにログインすることを強制することです。ユーザーによっては、ローカル アカウントでログインすることに慣れており、個人情報を Microsoft アカウントにバインドすることに抵抗がある場合があります。




