vuejsにおけるv-ifとv-showの違いとv-showが動作しない問題について
v-if は切り替えオーバーヘッドが高くなりますが、v-show はレンダリング オーバーヘッドが高くなります。したがって、実行時に条件が変化する可能性が低い場合は、v-show を使用することをお勧めします。 v-if を使用します。良い点
1. 公式 Web サイトの概念の説明
v-if は、条件ブロック内のイベント リスナーとサブコンポーネントが適切にレンダリングされることを保証するため、「実際の」条件付きレンダリングです。
v-if も遅延処理され、最初のレンダリングで条件が false の場合は何も行われません。対照的に、条件付きブロックは条件が初めて true になるまでレンダリングを開始しません。 -show ははるかに単純です - 初期条件が何であっても、要素は常にレンダリングされ、CSS に基づいて単純に切り替えられます
一般的に言えば、v-if は切り替えオーバーヘッドが高く、v-show は切り替えオーバーヘッドが高くなります。したがって、頻繁に切り替える必要がある場合は、v-show を使用することをお勧めします。実行時に条件が変更される可能性が低い場合は、v-if を使用することをお勧めします。
抜粋: v-if を使用すると、dom 構造全体がページにまったく表示されません。 v-show を使用すると、次の条件に応じて表示されます。 false の場合は、style="display:none" を追加します。 したがって、コンポーネントなどの大きなコンポーネントの場合は、一時的なものであれば v-if を使用する方が良いと思います。 hidden、後から表示したい場合はv-showの方が便利です。 v-style と v-show を比較すると、v-show は v-style="display:none" および v-style="display:block" と同等です。 。 1. v-show が動作しない問題
style=”display:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
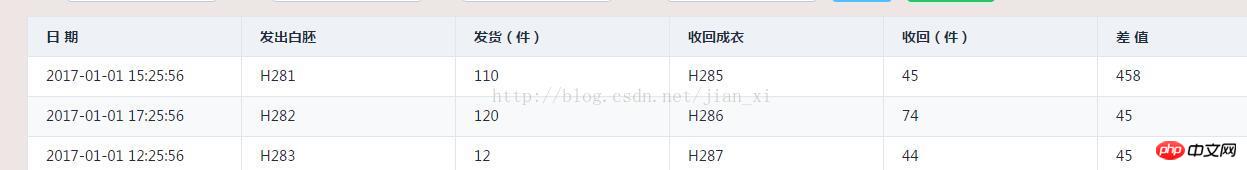
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

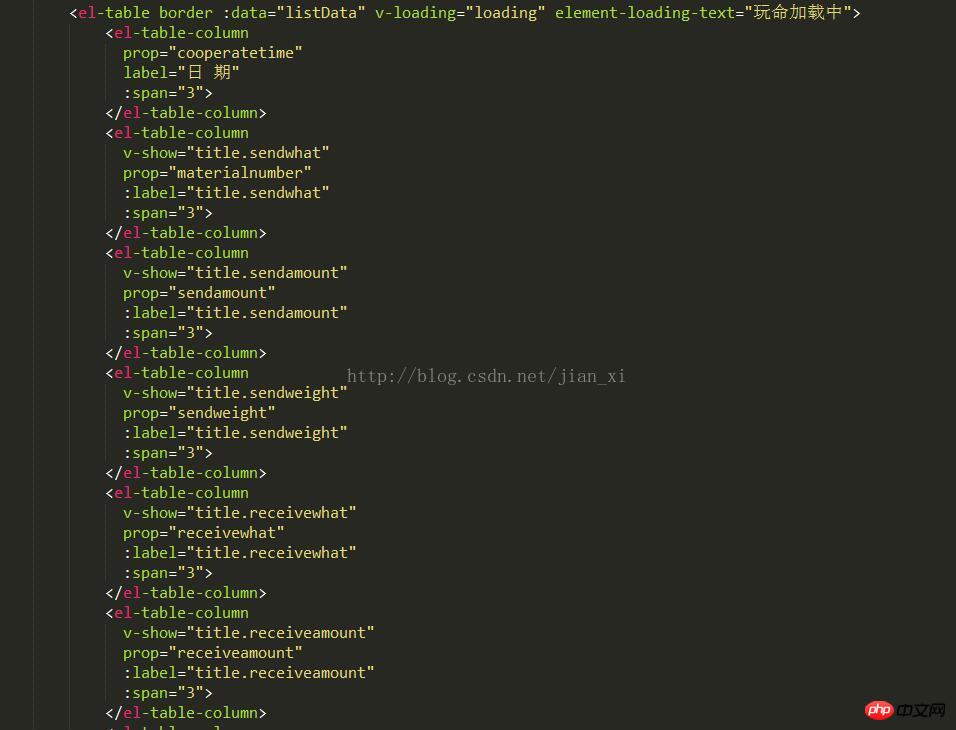
部分代码如下:

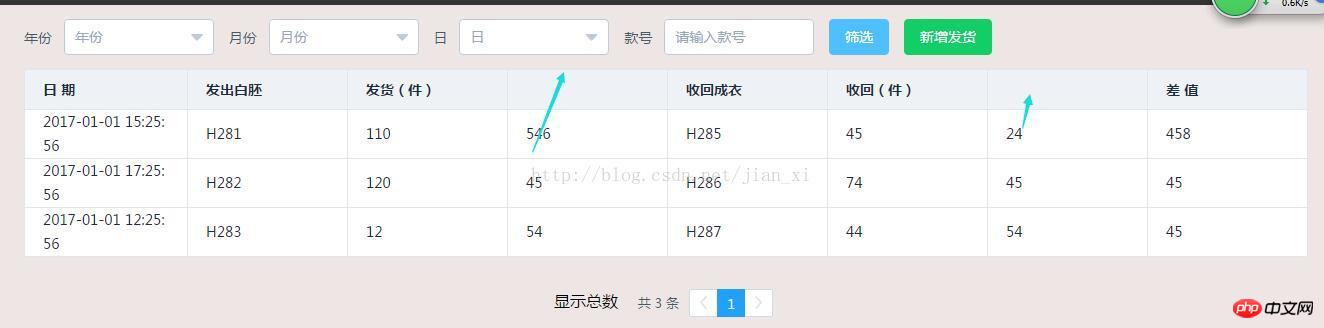
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>
vue_element-ui を使用してマルチページ アプリケーションを開発しています。 v-show が機能しません。
a. 以下に示すように、問題の説明
。 )、表形式のデータの場合、タイトルを含めて動的に変更されます。バックグラウンドによって返されたタイトルが空の場合、列の内容はすべて表示されません。 
コードの一部は次のとおりです:


c. 概要 (個人的な意見):
🎜🎜 el-table-column は複数行のラベル要素を生成するため、v-show はテンプレート構文をサポートしません。 v-show は複数の要素を表示または非表示にできないと推測できますか? 🎜🎜 はこのように理解できるのでしょうか、教えてください。したがって、この場合は v-if のみを使用できます。複数の要素をレンダリングする場合、<template> 要素をラッピング要素として使用し、それを追加できます。上記では条件判断に v-if が使用されており、最終的なレンダリングにはこの要素は含まれません。同時に、v-show は <template> 構文をサポートしません 🎜🎜 上記はすべての人のためにコンパイルしたものです。すべての人に役立つことを願っています。将来。 🎜🎜関連記事: 🎜🎜🎜Angular_AngularJSのベタースクロールプラグインの使い方🎜🎜🎜🎜🎜JavaScriptコードでtxtファイルのアップロードプレビュー機能を実装🎜🎜🎜🎜🎜コントローラー間の通信方法のAngularjs実装例まとめ🎜 🎜🎜🎜🎜🎜🎜🎜🎜以上がvuejsにおけるv-ifとv-showの違いとv-showが動作しない問題についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




