iview を使用して vue の検証キーワード入力ボックスをカスタマイズする問題と解決策
この記事では主に iview を使用して Vue の検証キーワード入力ボックスをカスタマイズする際の問題と解決策を例とコードを通して紹介します。必要な方は参考にしてください
1. 検証要件
対応する設定されたキーワード入力ボックスの検証要件は次のとおりです:
1. 単語の総数は 7,000 を超えることはできません
2. 設定されたキーワードの特殊記号を削除した後、取得されるキーワード グループの数は超えることはできません。 300; (例: aaa&(bbb|ccc)|(!ddd|eee))、特殊記号を削除、5 つのグループがあります)
3. 1 つのキーワードの長さは 20 を超えることはできません (例: aaaaa&( bbb|ccc))、aaaaa の長さの場合 20 以上のヒント)

2. 解決策
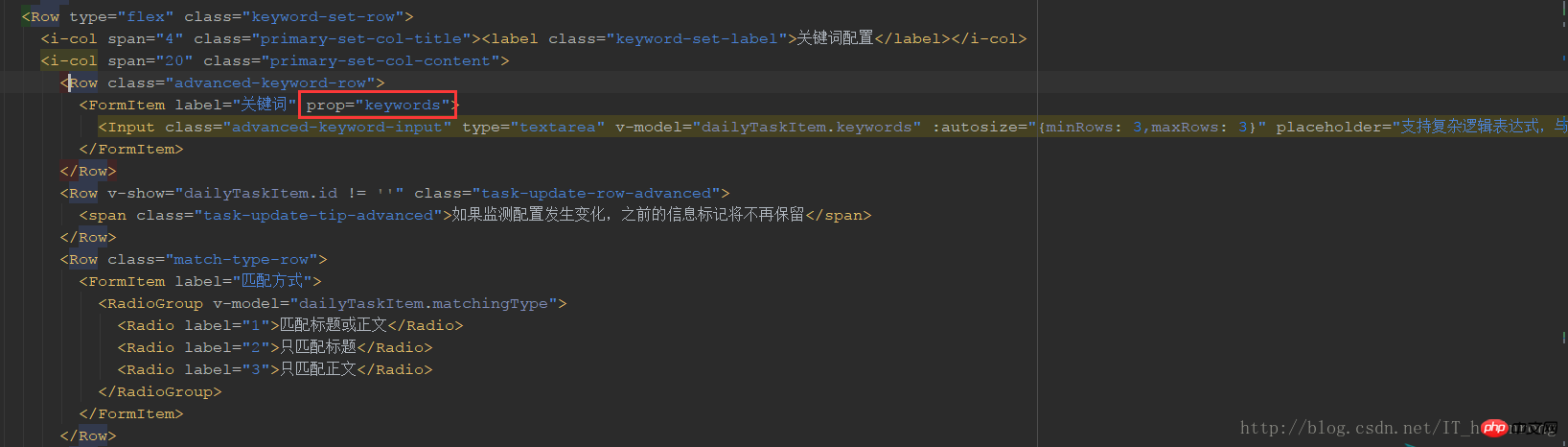
検証フィールドとして使用されるキーワード入力に対応する prop 属性を FormItem に追加します。 FormItem が Form に含まれていることに注意してください。

フォームにルール検証を追加します

iview は null と全長の検証ルールを直接定義できるため、ここでは他の 2 つのコードのみを記述します。は次のとおりです:
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},カスタマイズされた検証ルールの方法:
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},以上は、皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
操作イベントコマンドng-clickを使用して複数のパラメータを渡すAngularの例
txtファイルのアップロードプレビュー機能を実装するJavaScriptコード
以上がiview を使用して vue の検証キーワード入力ボックスをカスタマイズする問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Xiaomi Mi 14 Ultraで絞りを調整するにはどうすればよいですか?
Mar 19, 2024 am 09:01 AM
Xiaomi Mi 14 Ultraで絞りを調整するにはどうすればよいですか?
Mar 19, 2024 am 09:01 AM
絞りサイズの調整は写真の効果に重大な影響を与えますが、Xiaomi Mi 14 Ultra はカメラの絞り調整にこれまでにない柔軟性を提供します。誰もがスムーズに絞りを調整し、絞りサイズの自由な調整を実現できるように、ここのエディターはXiaomi Mi 14Ultraで絞りを設定する方法に関する詳細なチュートリアルを提供します。 Xiaomi Mi 14Ultraで絞りを調整するにはどうすればよいですか?カメラを起動し、「プロフェッショナルモード」に切り替え、メインカメラ-Wレンズを選択します。絞りをクリックし、絞りダイヤルを開きます。A は自動です。必要に応じて f/1.9 または f/4.0 を選択します。
 r5 5600x が駆動できる最高のグラフィックス カードは何ですか? RX6800XT で 5600X を使用した最新のパフォーマンス
Feb 25, 2024 am 10:34 AM
r5 5600x が駆動できる最高のグラフィックス カードは何ですか? RX6800XT で 5600X を使用した最新のパフォーマンス
Feb 25, 2024 am 10:34 AM
10 月 29 日、AMD はついに待望の大ヒット製品、新しい RDNA2 アーキテクチャをベースにしたゲーム グラフィックス カード RX6000 シリーズをリリースしました。このグラフィックス カードは、新しい ZEN3 アーキテクチャに基づいて以前に発売された Ryzen 5000 シリーズ プロセッサを補完し、新しいダブル A の組み合わせを形成します。このリリースは、競合他社の「Shuangying」を追い抜いただけでなく、DIY ハードウェア サークル全体に大きな影響を与えました。次に、私の手元にある AMD Ryzen 5600X と RX6800XT の組み合わせをテスト例として使用して、現在の AMD がどれほど優れているかを確認してみましょう。まずCPUプロセッサ部分について説明すると、ZEN2アーキテクチャを採用した前世代のAMD Ryzen 3000シリーズプロセッサが実際に使用されています。
 Cheat Engineで中国語を設定する方法? ce修飾子で中国語を設定する方法
Mar 18, 2024 pm 01:20 PM
Cheat Engineで中国語を設定する方法? ce修飾子で中国語を設定する方法
Mar 18, 2024 pm 01:20 PM
Ce Modifier (CheatEngine) は、ゲーム メモリの変更と編集に特化したゲーム変更ツールです。それでは、CheatEngine で中国語を設定する方法を教えてください。次に、エディターが Ce Modifier で中国語を設定する方法を説明します。困っている友達を助けることができることを願っています。新しいソフトウェアをダウンロードすると、インターフェイスが中国語ではないことに気づくと混乱することがあります。このソフトウェアは中国で開発されたものではありませんが、中国版に変換する方法はあります。この問題は中国語パッチを適用するだけで解決できます。 CheatEngine (ce モディファイア) ソフトウェアをダウンロードしてインストールした後、以下の図に示すように、インストール場所を開き、langages という名前のフォルダーを見つけます。
 Honor 90 GT で Honor MagicOS 8.0 をアップデートするにはどうすればよいですか?
Mar 18, 2024 pm 06:46 PM
Honor 90 GT で Honor MagicOS 8.0 をアップデートするにはどうすればよいですか?
Mar 18, 2024 pm 06:46 PM
Honor 90GT は、優れたパフォーマンスと優れたユーザー エクスペリエンスを備えたコスト効率の高いスマートフォンです。ただし、場合によっては、Honor 90GT で Honor MagicOS8.0 をアップデートする方法など、いくつかの問題が発生することがあります。この手順は携帯電話やモデルによって異なる場合があるため、システムを正しくアップグレードする方法について説明します。 Honor 90GT で Honor MagicOS 8.0 をアップデートするにはどうすればよいですか? 2 月 28 日のニュースによると、Honor は本日、3 つの携帯電話 90GT/100/100Pro 向けに MagicOS8.0 パブリック ベータ アップデートをプッシュしました。パッケージのバージョン番号は 8.0.0.106 (C00E106R3P1) 1 です。 90GT のバッテリーは完全に充電されています。
 Planet Mojo: オート チェス ゲーム Mojo Melee から Web3 ゲーム メタバースを構築する
Mar 14, 2024 pm 05:55 PM
Planet Mojo: オート チェス ゲーム Mojo Melee から Web3 ゲーム メタバースを構築する
Mar 14, 2024 pm 05:55 PM
最後の暗号サイクルで設立された人気のメタバース ゲーム プロジェクトは、その拡大を加速しています。 3 月 4 日、Web3 ゲーム メタバース プラットフォームである PlanetMojo は、次期パルクール ゲーム GoGoMojo の発表、主力オート チェスの新シーズン「Way of War」の開始など、ゲーム エコロジーにおける多くの重要な開発を発表しました。ゲーム MojoMelee、および MagicEden と協力して今シーズン開始された新しい最初の ETH シリーズ「WarBannerNFT」の祝賀。さらに、PlanetMojo は、今年後半に MojoMelee の Android および iOS モバイル版をリリースする予定であることも明らかにしました。このプロジェクトは 2021 年末に開始される予定です。弱気市場での約 2 年間の懸命な作業を経て、間もなく完了する予定です。
 DaVinci Resolve Studio が AMD グラフィックス カードの AV1 ハードウェア エンコーディングをサポートするようになりました
Mar 06, 2024 pm 10:04 PM
DaVinci Resolve Studio が AMD グラフィックス カードの AV1 ハードウェア エンコーディングをサポートするようになりました
Mar 06, 2024 pm 10:04 PM
最近のニュースでは、lackMagic が DaVinci Resolve Studio ビデオ編集ソフトウェアの 18.5PublicBeta2 パブリック ベータ アップデートを開始し、AMD Radeon グラフィックス カードに AV1 エンコードのサポートをもたらしました。最新バージョンにアップデートすると、AMD グラフィックス カード ユーザーは、DaVinci Resolve Studio で AV1 エンコード用のハードウェア アクセラレーションを利用できるようになります。公式ではサポートされているアーキテクチャやモデルは明記されていませんが、すべての AMD グラフィックス カード ユーザーがこの機能を試すことができると予想されます。 2018 年、AOMedia は新しいビデオ コーディング標準 AV1 (AOMediaVideoCodec1.0) をリリースしました。 AV1 は多数の企業によって生産されています。
 ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします
 Golang関数でファイルアップロード処理を簡素化
May 02, 2024 pm 06:45 PM
Golang関数でファイルアップロード処理を簡素化
May 02, 2024 pm 06:45 PM
回答: はい、Golang はファイルのアップロード処理を簡素化する機能を提供します。詳細: MultipartFile タイプは、ファイルのメタデータとコンテンツへのアクセスを提供します。 FormFile 関数は、フォーム要求から特定のファイルを取得します。 ParseForm 関数と ParseMultipartForm 関数は、フォーム データとマルチパート フォーム データを解析するために使用されます。これらの機能を使用すると、ファイル処理プロセスが簡素化され、開発者はビジネス ロジックに集中できるようになります。




