JS を使用して文字列から指定された部分文字列を削除する方法
May 29, 2018 am 10:03 AM
javascript
取り除く
弦
今回は、JS を使用して指定した部分文字列を削除する 文字列 を作成する方法と、JS を使用して指定した部分文字列を削除する 文字列 を作成するための
注意事項 を説明します。以下は実際的なケースです。見て見てください。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*方法一:使用replace函数替换*/
//去除字符串中含有的某字符串:str = str.replace('give', '');
var str = 'Could you please give me a simple example of how to';
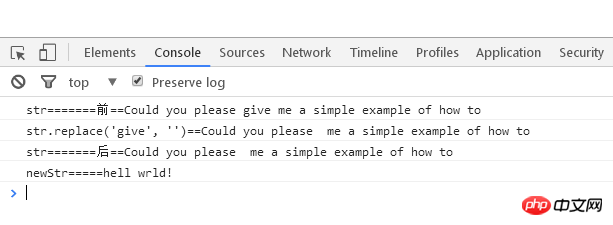
console.log("str=======前==" + str);//str=======前==Could you please give me a simple example of how to
//注意:此处不可写作:str.replace('give', '');要写作:str = str.replace('give', '');
// replace:返回新的字符串,一定要重新接收,不然替换不了
str = str.replace('give', '');//去掉字符的位置不定,可能在字符串中间,也可能在末尾
console.log("str.replace('give', '')==" + str.replace('give', ''));
//str.replace('give', '')==Could you please me a simple example of how to
console.log("str=======后==" + str);//str=======后==Could you please me a simple example of how to
/*方法二:使用字符串分割函数再聚合*/
var str = "hello world!";
var items = str.split("o");
//会得到一个数组,数组中包括利用o分割后的多个字符串(不包括o)
var newStr = items.join("");//数组转成字符串,元素是通过指定的分隔符进行分隔的。此时以空串分割:即直接连接
console.log("newStr=====" + newStr);// newStr=====hell wrld!
//会得到一个新字符串,将数组中的数组使用空串连接成一个新字符串
</script>
</body>
</html>ログイン後にコピー

複数のページをサポートするために create-react-app を変更する方法
nodejs サーバーを使用して HTML ファイルを読み取り、フロントエンドにレンダリングする方法
以上がJS を使用して文字列から指定された部分文字列を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7140
7140
 9
9
 7140
7140
 9
9
Java チュートリアル
 1534
1534
 14
14
 1534
1534
 14
14
Laravel チュートリアル
 1257
1257
 25
25
 1257
1257
 25
25
PHP チュートリアル
 1205
1205
 29
29
 1205
1205
 29
29
CakePHP チュートリアル
 1155
1155
 46
46
 1155
1155
 46
46
 Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
Mar 12, 2024 pm 09:42 PM
Golang で文字列が特定の文字で始まるかどうかを確認するにはどうすればよいですか?
 python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
Apr 02, 2024 pm 03:58 PM
python_python の繰り返し文字列チュートリアルで文字列を繰り返す方法
 PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法
Mar 04, 2024 am 09:36 AM
PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法
Mar 04, 2024 am 09:36 AM
PHPで16進数を文字列に変換するときに中国語が文字化けする問題を解決する方法











