
今回は、淘宝ミラー cnpm を使用して Vue.js をインストールする方法を説明します。 淘宝ミラー cnpm を使用して Vue.js をインストールするための注意事項は何ですか。以下は実際的なケースです。
はじめに
Vue.js は、フロントエンドで人気のある MVVM フレームワークです。これを使用するには、インストール方法の 1 つとして、大規模なアプリケーションに適した npm を使用する必要があります。 。今日は、この方法の操作方法を見てみましょう。npm は外国のものなので、使用するのが比較的遅いです。ここでは、淘宝網の cnpm イメージを使用して vue をインストールします。手順まず、npm をダウンロードする必要があります。 Node.js を事前にインストールしておくと、npm がインストール パッケージに統合され、npm コマンドを使用して Taobao イメージの cnpm を取得できます。1. コマンドラインウィンドウを開き、
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install cnpm -g
cnpm install vue
cnpm install --global vue-cli
2. 次に、プロジェクトを保存するディレクトリを指定する必要があります。パスを確認したら、次のコマンドを入力します
3.プロジェクトが見つかりましたcd "プロジェクトが配置されているフォルダー"
次に、次のコマンドを順番に入力しますvue init webpack "项目名称"
成功したら、ブラウザに入り、localhost:8080と入力して次のページを表示します
 プロジェクトディレクトリ
プロジェクトディレクトリ
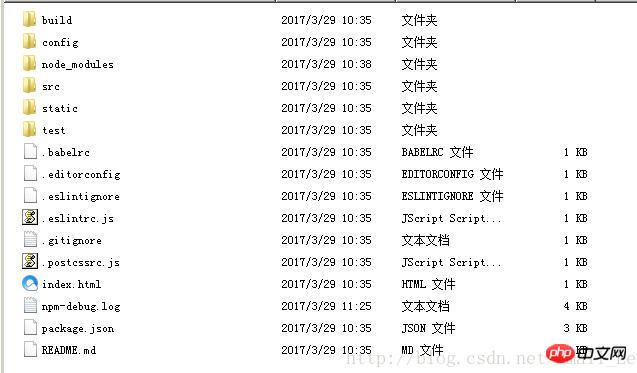
次に、上で正常に作成されたプロジェクトを見て、プロジェクトディレクトリに入りましょう
 開発したディレクトリはsrcにあり、次のディレクトリが含まれています
開発したディレクトリはsrcにあり、次のディレクトリが含まれています
。
assets: 突然変異を保存するため 
エントリーファイル
、コンポーネントディレクトリmain.jsを使用する代わりに、ここにコンポーネントを直接記述することもできます: プロジェクト コア ファイル
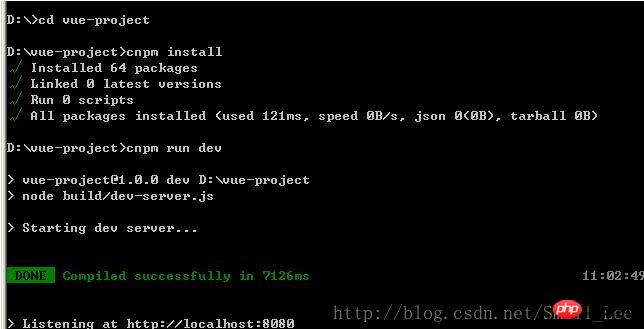
App.vue の内容を見てみましょう cnpm install
cnpm run dev
<template>
<p id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>ES6 テンプレート文字列の使用方法
npm を使用してグローバル モジュール権限をインストールする方法
以上がタオバオミラーcnpmを使用してVue.jsをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。