ポイントイベントの使い方
今回は、Point イベントの使い方と、Point イベントを使用する際の注意事項について説明します。以下は実際のケースです。見てみましょう。
はじめに
この記事は長い間下書きボックスに眠っていましたが、最近関連する問題に遭遇したため、もう一度整理しました。これは CSS ポインター イベントに関するものではないことに注意してください。以下ではすべてを述べませんが、詳細な紹介を見てみましょう。
原因
暗い嵐の夜から、誰かが私たちのウェブアプリがChromeシミュレーターでエラーを報告し始めたことを発見しました。エラーメッセージはおそらく次のとおりでした。
VM1023:1 Uncaught TypeError: Cannot read property '0' of unknown
しかし、問題があるのは彼のブラウザだけであり、私のマシンでは同じことを繰り返さないという精神で、機能には影響しません。当時はとても忙しかったので、この問題の優先順位は高くありませんでしたが、しばらくすると、同じ問題を抱えている人が徐々に増えてきたため、この問題に注目するようになりました。
位置の問題コードは、コールスタックに基づいてすぐに特定されました。ソースコードは、おそらく次のような、前の同僚によって書かれたコンポーネントコードでした。イベントがこのフィールドに触れなかったため、イベントがトリガーされ、
が例外をスローしました。しかし、以前は問題なく動作していたのですが、ブラウザの API が変更されたのでしょうか?そして、ポインターダウンイベントについては知りませんでしたが、このイベントは何を処理するために使用されるのでしょうか?そこで私は 2 つの質問から調査を開始しました:
なぜ突然エラーが発生し始めたのですか? 問題は、W3C の公式ドキュメントを読むことです。ここで私の理解を簡単に説明します。
- デバイス入力フォームの多様化 PC時代では、マウスを介して画面を操作します。現時点では、システムを設計する際に考慮する必要があるのはマウスイベントだけです。しかし、現在では、スマートフォンやタブレットなど、タッチやスタイラスなどの他の入力方法を備えた新しいデバイスが数多く登場しており、当局はこれらの入力フォーム用の新しいイベントも提供しています。
しかし、開発者にとって、これは非常に面倒なことです。たとえば、ユーザーの動きに基づいて絵を描きたい場合は、PCに対応する必要があるため、Webページにさまざまなイベントを適応させる必要があります。コードは次のようになりますdom.on('touchstart pointerdown', function (event) {
/*部分业务代码*/
var touch = event.touches[0]; //报错的地方
/*部分业务代码*/
})
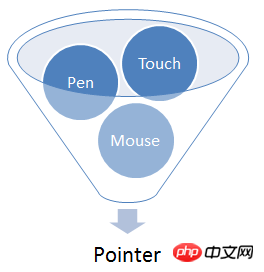
この一連の問題を解決するために、W3C は新しい入力フォーム、つまりポインターを定義しました。マウス、タッチ、スタイラス、またはその他の入力デバイスによってトリガーされる画面上の接触は、ポインター イベントとしてカウントされます。
その API はマウス イベントに非常に似ており、移行が非常に簡単です。 clientX、ターゲットなどのマウス イベントによく使用されるプロパティを提供することに加えて、開発者がポインタ イベントを使用できるように、圧力、接触面、傾斜角などの他の入力デバイスのプロパティも提供します。すべての入力を提供するため、デバイスは独自の機能を開発します。提供されるプロパティ
ポインターイベントは、いくつかの一意のイベント属性を提供します
pointerId: 現在のポインターイベントの一意の識別子、主にマルチタッチ中の唯一の入力ソースを識別します
width : の幅接触面
高さ: 接触面の高さ
pressure:接触的压力值,范围是0-1,对于不支持压力的硬件,比如鼠标,按压时该值必须为 0.5,否则为 0
tiltX,titltY:手写笔的角度
pointerType:事件类型,目前有 mouse,pen,touch,如果是无法探测的指针类型,则该值为空字符串
isPrimary:用于标识是否是主指针,主要是在多点触控中生效,开发者也可以通过忽略非主指针的指针事件来实现单点触控。
如何确定主指针:
鼠标输入:一定是主指针
触摸输入:如果 pointerdown 触发时没有其他激活的触摸事件,isPrimary 为 true
手写笔输入:与触摸事件类似,pointerdown 触发时没有其他激活的 pointer 事件
相关事件
| 事件名称 | 作用 |
|---|---|
| pointerover | 与 mouseover 行为一致 |
| pointerenter | 与 mouseenter 行为一致 |
| pointerdown | 指针进入活动状态,比如触摸了屏幕,类似于 touchstart |
| pointermove | 指针进行了移动 |
| pointerup | 指针取消活动状态,比如手指离开了屏幕,类似于 touchend |
| pointercancel | 类似于 touchcancel |
| pointerout | 指针离开元素边缘或者离开屏幕,类似于 mouseout |
| pointerleave | 类似于 mouseleave |
| gotpointercapture | 元素捕获到指针事件时触发 |
| lostpointercapture | 指针被释放时触发 |
可以看到,pointer 事件与已知的事件类型基本一致,但是有一点区别:在触摸屏上,我们可能会滑动屏幕来触发页面滚动,缩放或者刷新,对于 touch 事件,这时会触发 touchmove,但是对于 pointer 事件,当触发这些浏览器行为时,你却会接收到 pointercancel 事件以便于通知你浏览器已经接管了你的指针事件。
如何检测
首先,pointer 事件的支持程度已经很不错了,你可以使用 Pointer Events polyfill (本地下载)来进行兼容,也可以自行检测
if (window.PointerEvent) {
// 支持
} else {
// 不支持
}导致问题的原因
这时候,对于本文一开始提到的问题就显而易见了,因为 point events 是没有 touches 这个属性的。那么我们还有两个问题。
为什么之前会用到 point events?
后来我看了下 zepto 的源码,在事件处理时是考虑到了 point event 的,同事之前写的代码大概是参考了 zepto 的事件系统。
为什么会突然爆发这个问题?
很简答,Chrome 55 开始支持这个 API,Chrome 具体的支持信息可以参考官方日志,至于怎么检测浏览器支持,可以参考上面的内容
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がポイントイベントの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdfおよびmdsファイルの使用方法
Feb 19, 2024 pm 05:36 PM
mdf ファイルと mds ファイルの使用方法 コンピューター技術の継続的な進歩により、さまざまな方法でデータを保存および共有できるようになりました。デジタル メディアの分野では、特殊なファイル形式に遭遇することがよくあります。この記事では、一般的なファイル形式である mdf および mds ファイルについて説明し、その使用方法を紹介します。まず、mdf ファイルと mds ファイルの意味を理解する必要があります。 mdf は CD/DVD イメージ ファイルの拡張子で、mds ファイルは mdf ファイルのメタデータ ファイルです。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
Xiaoai スピーカーの使用方法 Xiaoai スピーカーを携帯電話に接続する方法
Feb 22, 2024 pm 05:19 PM
スピーカーの再生ボタンを長押し後、ソフトウェア内でWi-Fiに接続すると使用可能になります。チュートリアル 該当するモデル: Xiaomi 12 システム: EMUI11.0 バージョン: Xiaoai Classmate 2.4.21 分析 1 まずスピーカーの再生ボタンを見つけ、長押ししてネットワーク配信モードに入ります。 2 携帯電話の Xiaoai Speaker ソフトウェアで Xiaomi アカウントにログインし、クリックして新しい Xiaoai Speaker を追加します。 3. Wi-Fi の名前とパスワードを入力した後、Xiao Ai に電話して使用することができます。補足: Xiaoai Speakerにはどのような機能がありますか? 1 Xiaoai Speakerには、システム機能、ソーシャル機能、エンターテイメント機能、ナレッジ機能、ライフ機能、スマートホーム、トレーニングプランがあります。概要/注意事項: 簡単に接続して使用するには、Xiao Ai アプリを事前に携帯電話にインストールしておく必要があります。
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。




