AngularJS の日付形式の使用方法
今回は、AngularJS の日付書式設定の使用方法と、AngularJS の日付書式設定を使用する際の 注意事項 を説明します。実際のケースを見てみましょう。
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>AngularJS日期格式化</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.c1 {
color: red;
}
</style>
</head>
<body ng-controller="myCtrl">
<!--格式 : 年-月-日 星期 时:分:秒.毫秒 -->
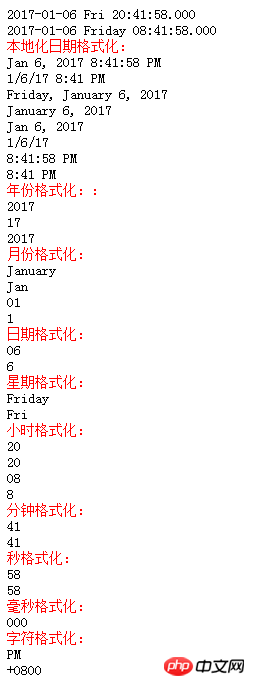
<p>{{time| date:'yyyy-MM-dd EEE HH:mm:ss.sss'}}</p>
<!--2017-01-06 Fri 20:41:58.000-->
<p>{{time| date:'yyyy-MM-dd EEEE hh:mm:ss.sss'}}</p>
<!--2017-01-06 Friday 08:41:58.000-->
<!--EEE:简写英文星期-->
<!--EEEE:英文星期-->
<!--HH:24小时制-->
<!--hh:12小时制-->
<p class="c1">本地化日期格式化:</p>
<p>{{time| date:'medium'}}</p>
<!--Mar 8, 2017 9:26:08 AM-->
<p>{{time| date:'short'}}</p>
<!--3/8/17 9:26 AM-->
<p>{{time| date:'fullDate'}}</p>
<!--Wednesday, March 8, 2017-->
<p>{{time| date:'longDate'}}</p>
<!--March 8, 2017-->
<p>{{time| date:'mediumDate'}}</p>
<!--Mar 8, 2017-->
<p>{{time| date:'shortDate'}}</p>
<!--3/8/17-->
<p>{{time| date:'mediumTime'}}</p>
<!--9:26:08 AM-->
<p>{{time| date:'shortTime'}}</p>
<!--9:26 AM-->
<p class="c1">年份格式化::</p>
<p>{{time| date:'yyyy'}}</p>
<!--四位年份:2017-->
<p>{{time| date:'yy'}}</p>
<!--二位年份:17-->
<p>{{time| date:'y'}}</p>
<!--一位年份:2017-->
<p class="c1">月份格式化:</p>
<p>{{time| date:'MMMM'}}</p>
<!--英文月份:March-->
<p>{{time| date:'MMM'}}</p>
<!--英文月份简写:Mar-->
<p>{{time| date:'MM'}}</p>
<!--两位数字月份:03-->
<p>{{time| date:'M'}}</p>
<!--1年中的第几个月份:3-->
<p class="c1">日期格式化:</p>
<p>{{time| date:'dd'}}</p>
<!--数字日期:08-->
<p>{{time| date:'d'}}</p>
<!--1个月中的第几天:8-->
<p class="c1">星期格式化:</p>
<p>{{time| date:'EEEE'}}</p>
<!--英文星期:Wednesday-->
<p>{{time| date:'EEE'}}</p>
<!--英文星期简写:Wed-->
<p class="c1">小时格式化:</p>
<p>{{time| date:'HH'}}</p>
<!--24小时制数字小时:19-->
<p>{{time| date:'H'}}</p>
<!--1天中的第几个小时:19-->
<p>{{time| date:'hh'}}</p>
<!--12小时制数字小时:07-->
<p>{{time| date:'h'}}</p>
<!--上午或下午的第几个小时:7-->
<p class="c1">分钟格式化:</p>
<p>{{time| date:'m'}}</p>
<!--数字分钟数:26-->
<p>{{time| date:'mm'}}</p>
<!--1个小时中的第几分钟:26-->
<p class="c1">秒格式化:</p>
<p>{{time| date:'ss'}}</p>
<!--数字秒数:08-->
<p>{{time| date:'s'}}</p>
<!--1分钟中内的第几秒:8-->
<p class="c1">毫秒格式化:</p>
<p>{{time| date:'sss'}}</p>
<!--毫秒数:301-->
<p class="c1">字符格式化:</p>
<p>{{time| date:'a'}}</p>
<p>{{time| date:'Z'}}</p>
<!--上下午标识:AM-->
<!--四位时区标识:+0800-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
// $scope.time = new Date();
$scope.time = 1483706518000;
});
</script>
</body>
</html>
インストール後に淘宝のcnpmを正しく処理する方法 cnpmは内部コマンドでも外部コマンドでもありません
以上がAngularJS の日付形式の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 dosコマンドでCドライブをフォーマットする方法
Feb 19, 2024 pm 04:23 PM
dosコマンドでCドライブをフォーマットする方法
Feb 19, 2024 pm 04:23 PM
DOS コマンドは、Windows オペレーティング システムで使用されるコマンド ライン ツールで、さまざまなシステム管理タスクや操作を実行するために使用できます。一般的なタスクの 1 つは、C ドライブを含むハード ドライブをフォーマットすることです。 C ドライブのフォーマットは、C ドライブ上のすべてのデータを消去し、ファイル システムを再初期化するため、比較的危険な操作です。この操作を実行する前に、重要なファイルをバックアップしていることを確認し、フォーマットがコンピュータに与える影響を明確に理解してください。以下は DOS コマンドラインでフォーマットされます。
 0x80070057 エラーを解決するためのシンプルで効果的な手順
Dec 27, 2023 am 08:38 AM
0x80070057 エラーを解決するためのシンプルで効果的な手順
Dec 27, 2023 am 08:38 AM
0x80070057 エラーを解決する方法: シンプルで効果的な方法と手順 はじめに: コンピューターを使用する過程で、さまざまなエラー コードが発生することがあります。その中でも、0x80070057 は非常に一般的なエラー コードであり、通常は Windows オペレーティング システムに関連しています。このエラー コードは、オペレーティング システムのインストールまたは更新時、ファイルのバックアップまたは復元時、ドライブのフォーマット時など、さまざまな状況で表示される可能性があります。このエラー コードはイライラさせられますが、解決できないわけではありません。この記事で紹介するのは
 携帯電話のフォーマット復元方法の秘密を公開(携帯電話の故障?心配しないでください)
May 04, 2024 pm 06:01 PM
携帯電話のフォーマット復元方法の秘密を公開(携帯電話の故障?心配しないでください)
May 04, 2024 pm 06:01 PM
現在では、電源が入らない、システムクラッシュなどの遅延が発生することは避けられませんが、使用中に携帯電話は私たちの生活に欠かせないものとなっています。私たちはしばしば途方に暮れますが、時にはこれらの問題に対する解決策が見つからないこともあります。携帯電話の問題を解決するために、この記事では携帯電話のフォーマットを回復し、携帯電話を通常の動作に戻すいくつかの方法を紹介します。データをバックアップする - 携帯電話をフォーマットする前に、写真や連絡先などの重要な情報が失われないように、携帯電話上の重要なデータとファイルをバックアップすることを検討してください。データのセキュリティを確保するため、またはファイルをクラウド ストレージ サービスに転送することを選択するために、コンピューターに接続してファイルをバックアップできます。システム内蔵の回復機能を使用する - シンプル
 ラップトップをフォーマットすると速度が速くなりますか?
Feb 12, 2024 pm 11:54 PM
ラップトップをフォーマットすると速度が速くなりますか?
Feb 12, 2024 pm 11:54 PM
ラップトップをフォーマットすると速度が速くなりますか? Windows ラップトップをフォーマットしたいが、それによって速度が向上するか知りたい場合は、この記事がこの質問に対する正しい答えを知るのに役立ちます。ラップトップをフォーマットすると速度が速くなりますか?ユーザーが Windows ラップトップをフォーマットする理由はたくさんあります。しかし、最も一般的な理由は、ラップトップのパフォーマンスまたは速度が遅いことです。ラップトップをフォーマットすると、Windows オペレーティング システムがインストールされている C ドライブまたはハード ドライブ パーティションに保存されているすべてのデータが完全に削除されます。したがって、すべてのユーザーは、特にラップトップのパフォーマンスに関しては、このステップを実行する前によく考えます。この記事は、ラップトップをフォーマットすると速度が向上するかどうかを理解するのに役立ちます。ラップトップをフォーマットすると便利です
 HTMLの整形にはどのような方法があるのでしょうか?
Mar 08, 2024 am 09:53 AM
HTMLの整形にはどのような方法があるのでしょうか?
Mar 08, 2024 am 09:53 AM
HTML 書式設定方法: 1. オンライン HTML 書式設定ツールを使用する; 2. コード エディターに付属する HTML 書式設定ショートカット キー (Visual Studio Code の Shift + Alt + F など) を使用する; 3. Sublime Text などのプラグインを使用するHTML/CSS/JS Prettify プラグイン; 4. HTML Tidy などのコマンド ライン ツールを使用します; 5. コーディング標準と習慣に従って手動で書式設定します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 コンピューターのフォーマットのチュートリアル
Jan 08, 2024 am 08:21 AM
コンピューターのフォーマットのチュートリアル
Jan 08, 2024 am 08:21 AM
コンピュータを使用していると、多くの場合ゴミが大量に発生することがありますが、多くのユーザーはまだコンピュータをフォーマットする方法を知りません。コンピュータをフォーマットする方法: 1. デスクトップ上の「この PC」を右クリックし、「管理」をクリックします。 2.「コンピュータの管理」の「ストレージ」をクリックし、「ディスクの管理」を開きます。 3. クリーニングしたいハードドライブを選択し、右クリックして「フォーマット」を選択します。 4. 「クイックフォーマットを実行する」にチェックを入れ、「OK」をクリックするとフォーマットが開始されます。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




