Angular を操作してテンプレート駆動フォームのカスタム検証機能を実装する方法
今回は、Angularを使用してテンプレート駆動フォームのカスタム検証機能を実装する方法を説明します。 Angularを使用してテンプレート駆動フォームのカスタム検証機能を実装する際に注意する必要がある注意事項について説明します。 . 次に実際のケースを見てみましょう。
HTML5 のネイティブ フォーム検証属性 (必須、長さ制限、値の間隔、コマンド開発
フォームの検証ステータスはformControlのerrors属性を通じてフィードバックされるため、基本的な考え方は検証ルールを追加し、検証結果をformControlインスタンスのerrors属性に追加することです。 。ここで問題が発生します。テンプレート駆動型フォームのコントロールは HTML テンプレート内で完了しており、formControl インスタンスに直接アクセスできません。現時点では、指示を使用して検査ルールをパッケージ化する必要があります。 Angular は、フォームのカスタム検証を処理するためのvalidatorprovider NG_VALIDATORS を提供します。まずディレクティブを作成します。
import { Directive} from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
//检验规则
}
}<input type="password" appconfirmpsw [confirmpsw]="'xxx'" >) を追加で渡すため、コマンド名 appconfirmpsw をconfirmpsw のエイリアスとして使用します。 For <input type="password" [appconfirmpsw] = "'xxx'"> の値を渡す方が便利で簡単です。 値を比較して結果を返すためのテスト関数がここに特別に書かれています。コマンドの検証で必ず
@Input('appConfirmpsw') confirmpsw: string;<input type="password" appConfirmpsw [confirmpsw]="'xxx'" >),所以我们将 指令名称appConfirmpsw作为confirmpsw的别名,这样传值会比较方便,简化为 <input type="password" [appConfirmpsw] = "'xxx'">。这里专门写一个检验函数,用来比对值和返回结果。记得在指令的validate中调用一下
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn { //传入已输入的密码值 , 返回一个ValidatorFn
return (control: AbstractControl): {[key: string]: any} => { //传入绑定表单的formControl
if ( !control.value ) { //如果绑定未输入值,则返回 required错误
return { 'required' : true };
}
//如果两次输入的值不相同,则返回confirmpsw的错误
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}完整指令如下:
import { Directive, Input } from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl, ValidatorFn} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
@Input('appConfirmpsw') confirmpsw: string;
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
console.log(this.confirmpsw);
return this.confirmpsw ? comfirmPswValidator(this.confirmpsw)(control) : null;
}
}
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn {
return (control: AbstractControl): {[key: string]: any} => {
if ( !control.value ) {
return { 'required' : true };
}
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}使用
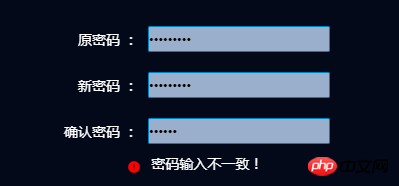
测试一下指令的效果吧
<p class="input-group"> <label class="group-label" for="psw-new"> 新密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.new" #new="ngModel" type="password" name="psw" id="psw-new" required> </p> <p class="input-group input-error" *ngIf="new.touched&&new.invalid"> <p class="group-error-content" *ngIf="new.errors?.required">确认密码为必填项!</p> </p> <p class="input-group"> <label class="group-label" for="psw-confirm">确认密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.confirm" #confirm="ngModel" type="password" name="confirm" id="psw-confirm" [appConfirmpsw] = "new.value" required> </p> <p class="input-group input-error" *ngIf="confirm.touched&&confirm.invalid"> <p class="group-error-content" *ngIf="confirm.errors?.required">新密码为必填项!</p> <p class="group-error-content" *ngIf="confirm.errors?.confirmpsw">密码输入不一致!</p> </p>
传入new表单的值,并通过errors.confirmpsw を呼び出してください。完全なコマンドは次のとおりです:

 新しいフォームの値を渡して渡します。
新しいフォームの値を渡して渡します。 errors.confirmpsw 属性を使用してプロンプト フィードバックを制御します。パスワードの入力が一致していない場合は、正しく検証できます
以上がAngular を操作してテンプレート駆動フォームのカスタム検証機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7702
7702
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golang で正確な除算演算を実装することは、特に財務計算を含むシナリオや高精度の計算が必要なその他のシナリオでよくあるニーズです。 Golang の組み込みの除算演算子「/」は浮動小数点数に対して計算されるため、精度が失われる場合があります。この問題を解決するには、サードパーティのライブラリまたはカスタム関数を使用して、正確な除算演算を実装します。一般的なアプローチは、math/big パッケージの Rat タイプを使用することです。これは分数の表現を提供し、正確な除算演算を実装するために使用できます。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。




