
この記事では、単体テストと E2E テストに Angular CLI を使用する方法を主に紹介しますので、参考にしてください。
単体テスト。
angular cliは単体テストにカルマを使用します。
最初にng test --helpまたはng test -hを実行してヘルプを表示します。
テストを実行するには、ng testを実行するだけです。プロジェクト内のすべての .spec.ts ファイルが実行されます。
また、ファイルの変更も検出されます。ファイルが変更された場合は、テストが再実行されます。
別の端末プロセスで実行する必要があります。
最初にルーティングを含む angular プロジェクトを作成します:
ng new sales --routing
プロジェクトを作成した後、コマンド test:
ng test

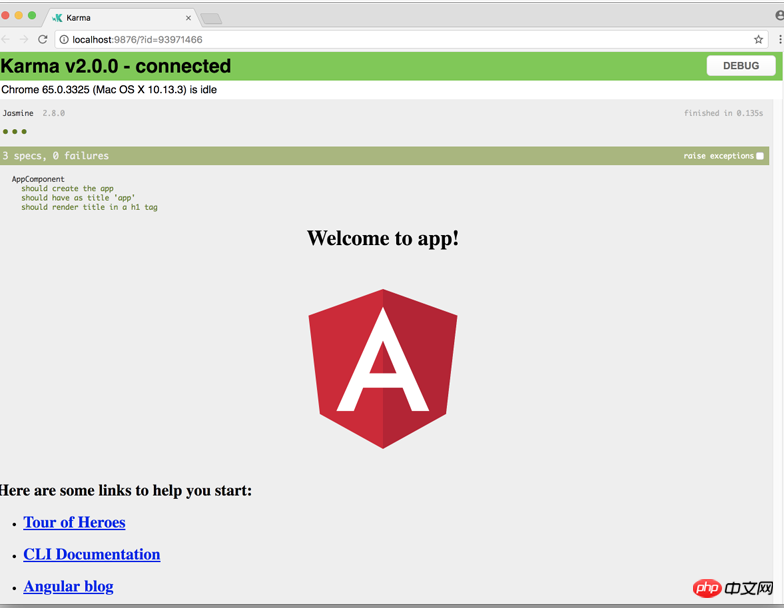
テスト結果データのページがポップアップ表示されます。
さらにいくつか追加しますコンポーネントと管理モジュール:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
次に、ルーティングを設定します。最も重要なことは、次の効果を得ることです:

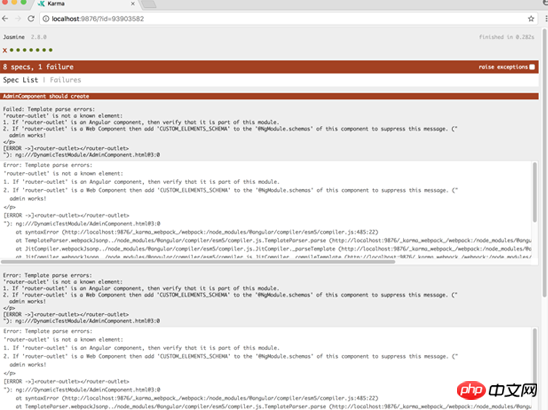
この時点で、ng テストを再実行します:

ただし、プログラムは実行されません。問題がありますが、テストにはまだ問題があります: router -outlet は angular コンポーネントではありません。
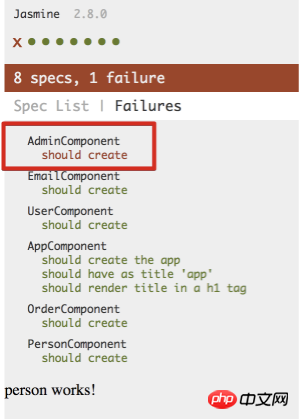
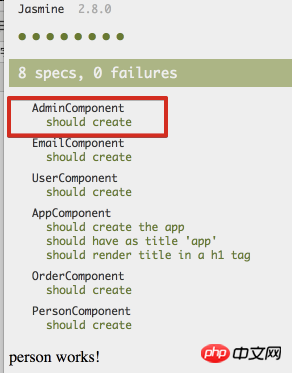
仕様リストをご覧ください:


現時点では、テストを実行するときに、 admin モジュールは独立して実行されるため、モジュールは Router モジュールを参照しないため、ルーター コンセントを識別できません。
それでは、この問題をどのように解決しますか?
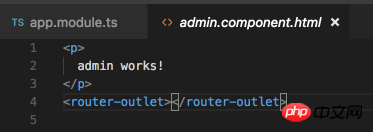
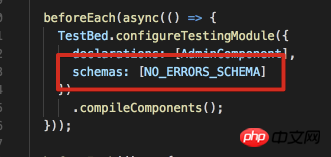
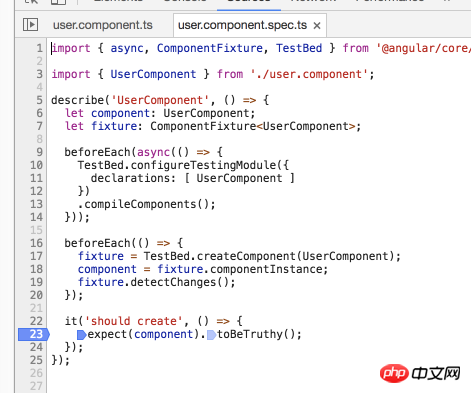
admin.component.spec.ts:

Fill を開きます。この文では、エラーは発生しません:

NO_ERRORS_SCHEMA Tell angular Ignore those unrecognized elements or element Attribute.
--code-coverage -cc コードカバレッジレポート。これはデフォルトでは有効になっていません。レポートの生成速度は依然として比較的遅いです
--colors 出力結果はさまざまな色を使用してデフォルトで有効になります
--single-run -sr はテストを実行しますが、ファイルの変更は検出されず、テストは実行されませんデフォルトで有効になります
--progress はテストプロセスをコンソールに出力し、デフォルトで有効になります
--sourcemaps -sm ソースマップを生成します
--watch -w 実行します。
テストを実行すると、テストが再実行されます。
ng test -sr または ng test を使用します。 -w false 単一のテストを実行するには
テスト コード カバレッジ:
ng test --cc のレポートはデフォルトで /coverage フォルダーに生成されますが、.angular を変更することで変更できます。cli.json のプロパティを変更します。
以下のコード カバレッジ レポートを生成します:
ng test -sr -cc
通常は -sr パラメーターとともに使用します (テストを実行します)
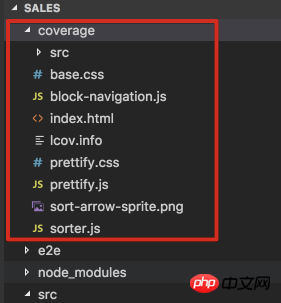
その後、プロジェクトのカバレッジ フォルダーにいくつかのファイルが生成されます:

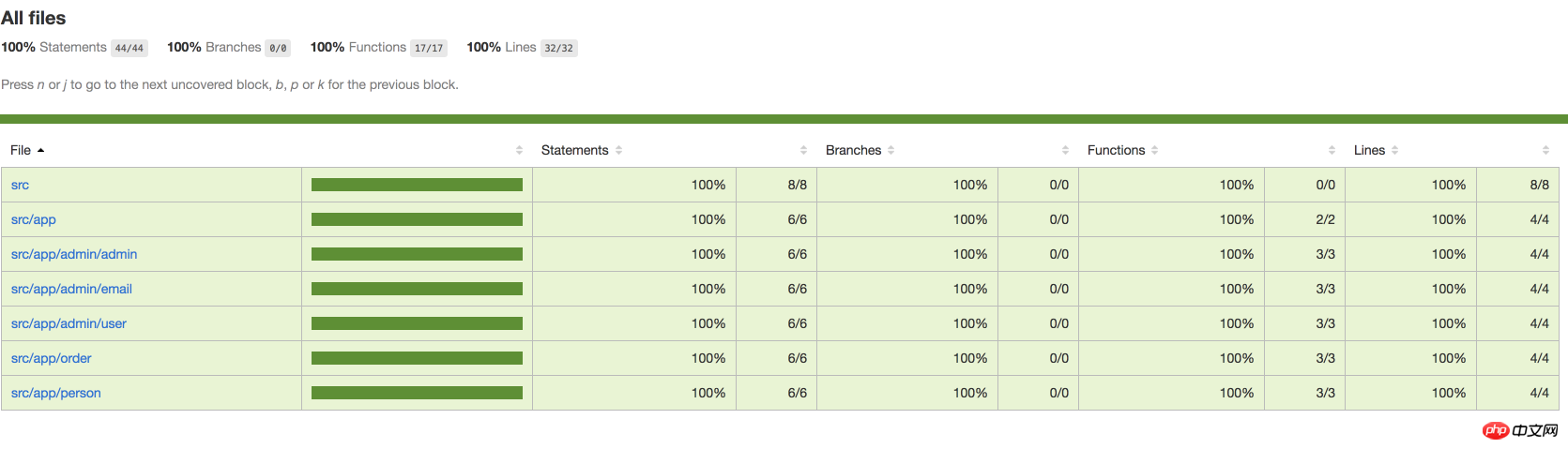
index.html を開きます。直接:

すべて 100% であることがわかります。これは、コードを何も書いていないためです。
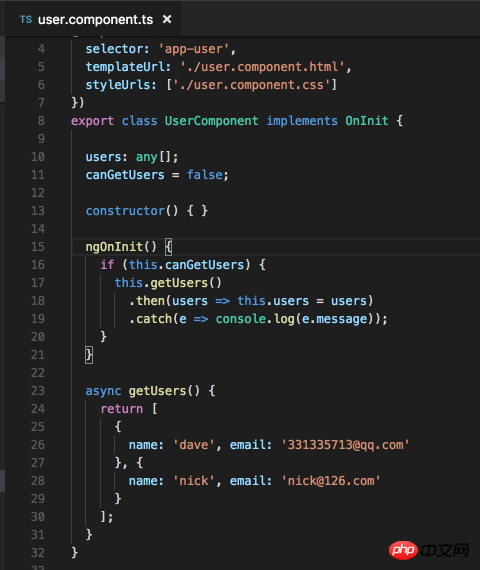
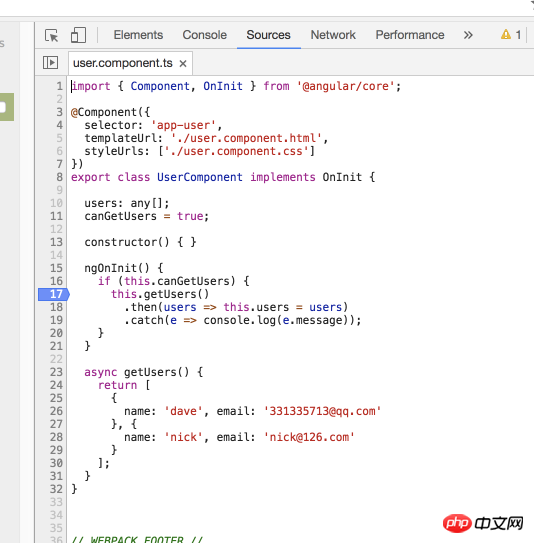
次に、ユーザー コンポーネントにコードを追加しました:

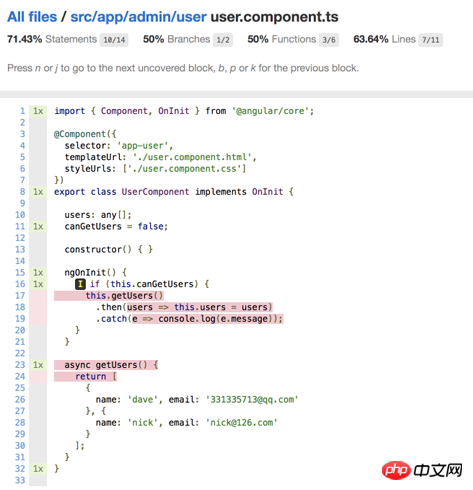
Run ng test --sr -cc を再度:


コードのこの部分がカバーされていないことがわかります。
コード内の canGetUsers を true に変更すると:

もう一度実行します ng test --sr -cc
今回はコードカバレッジが変更されていることがわかります:

キャッチ部分のみがカバーされていません。
コードカバレッジの組み込み機能は非常に優れていると思います
Debug单元测试.
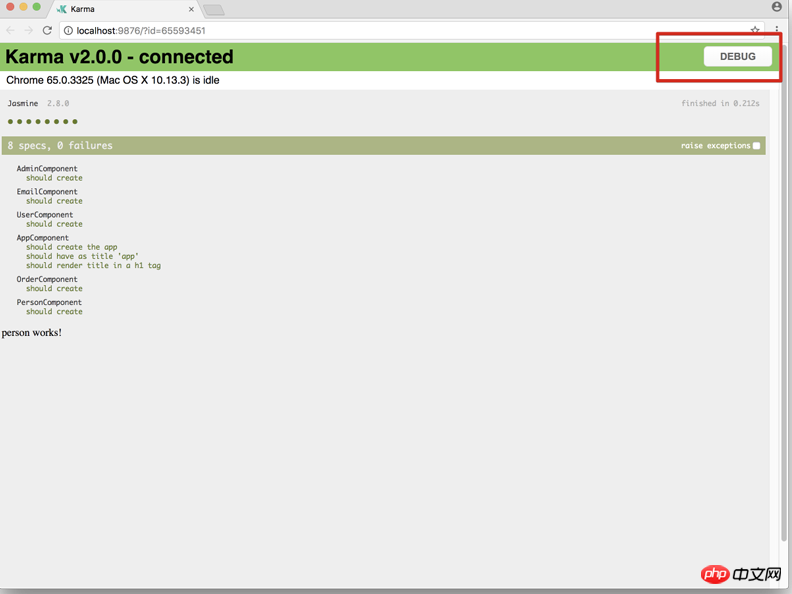
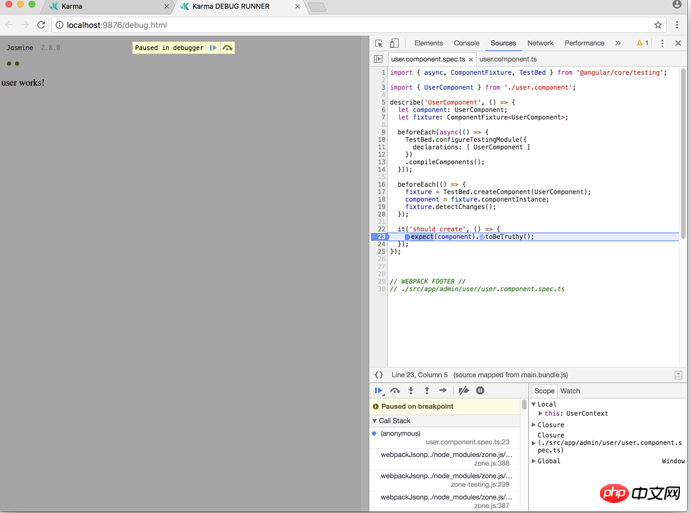
首先执行ng test:

然后点击debug, 并打开开发者工具:

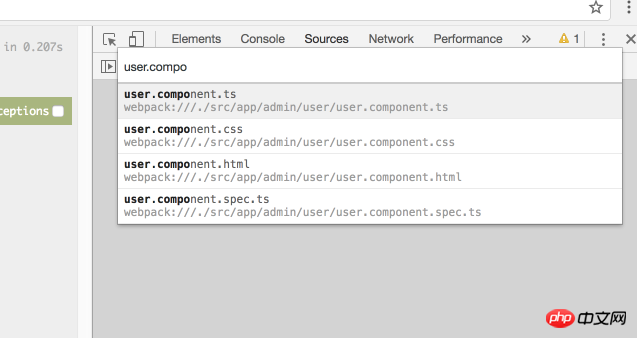
然后按cmd+p:
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
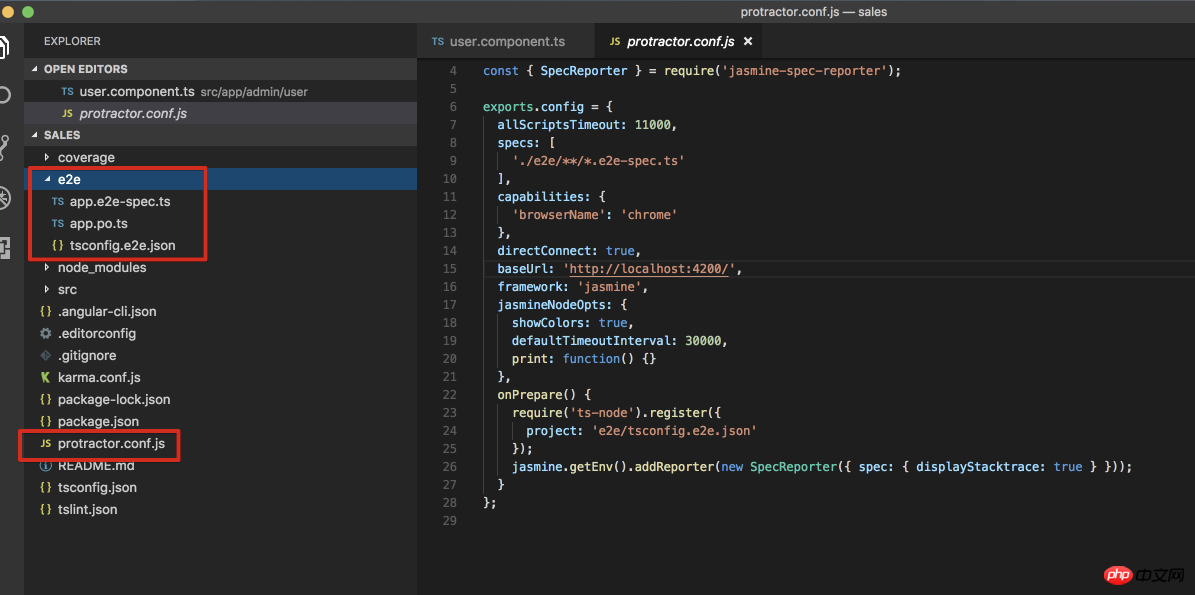
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
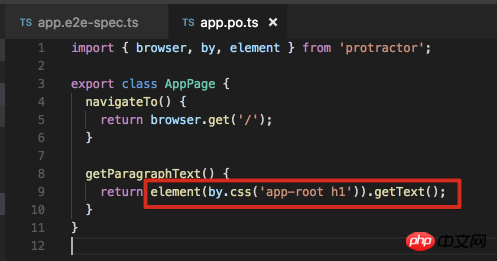
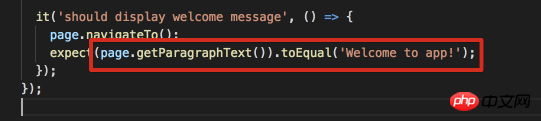
看一下spec和po文件:


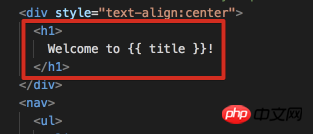
再看一下app.component.html里面的值:

应该是没问题的.
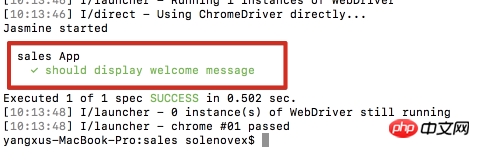
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
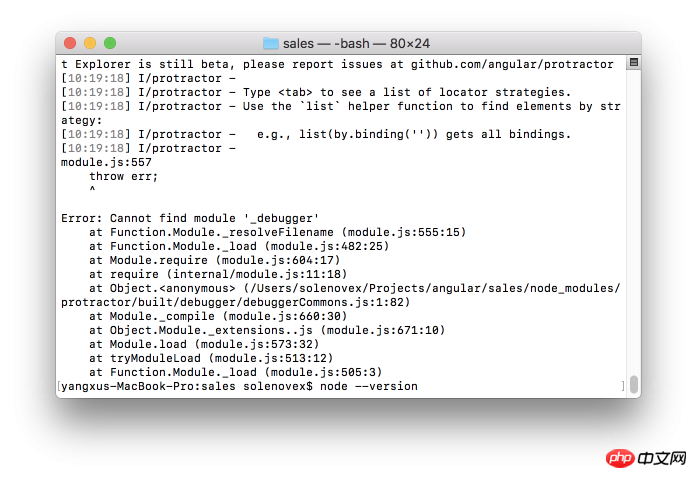
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上が単体テストと E2E テストに Angular CLI を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。