Angular CLI を使用したビルドと提供の詳細な説明
この記事では、Angular CLI を使用した Build と Serve の詳細な説明を中心に紹介しますので、参考にしてください。
Build.
Buildは主に以下の動作を行います:
プロジェクトファイルをコンパイルし、特定のディレクトリに出力します
出力結果を決定するビルドターゲット
-
バンドルパッケージ
-
本番環境のビルドでは、uglify と Tree-shaking (無駄なコードの削除) も実行されます
ng build.
最初にヘルプを確認できます:
ng build --help
開発環境の場合、コマンド ng build を使用するだけです。
デフォルトでは、出力ディレクトリは .angular-cli.json ファイルの ourDir 属性で構成されます。デフォルトは /dist ディレクトリです。
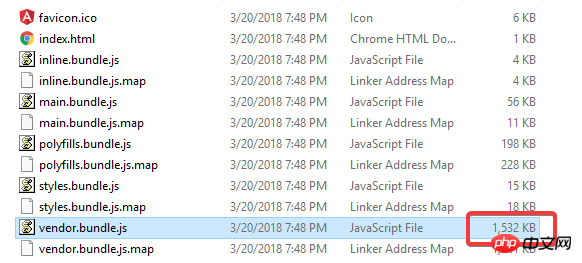
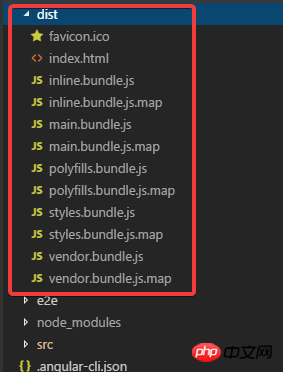
ビルド後、これらのファイルが表示されます。 in dist:
inline.bundle.js これはwebpackのランタイムです
main.bundle.jsはブラウザのPollyfills.jsです。
styles.bundle.js スタイル- vendor.bundle.js は、Angular およびサードパーティのライブラリです
- source-map-explorer を使用して依存関係を分析し、バンドルに含まれるモジュールとクラスを確認できます。
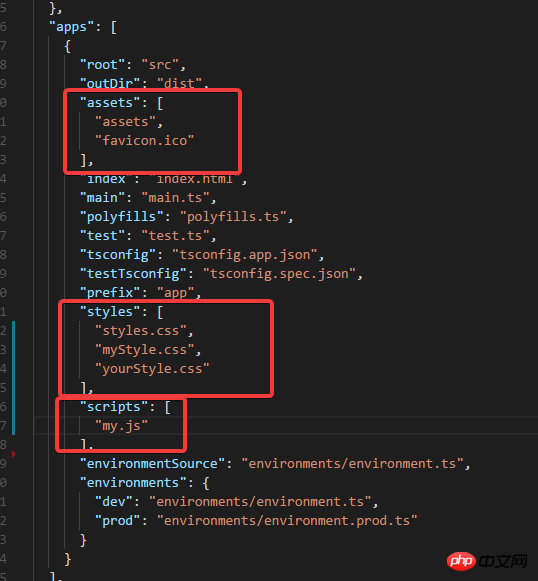
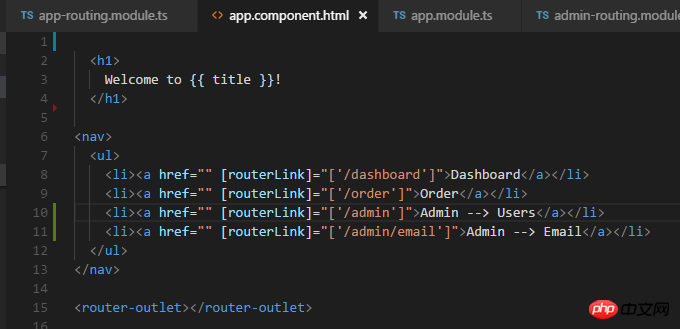
- まず、前の例のコードを変更します:
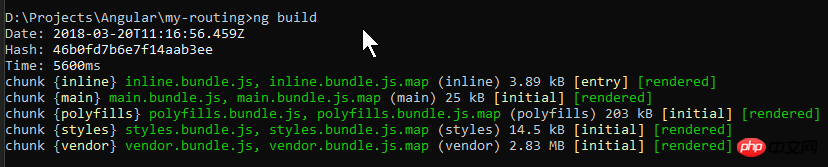
Execute ng build:

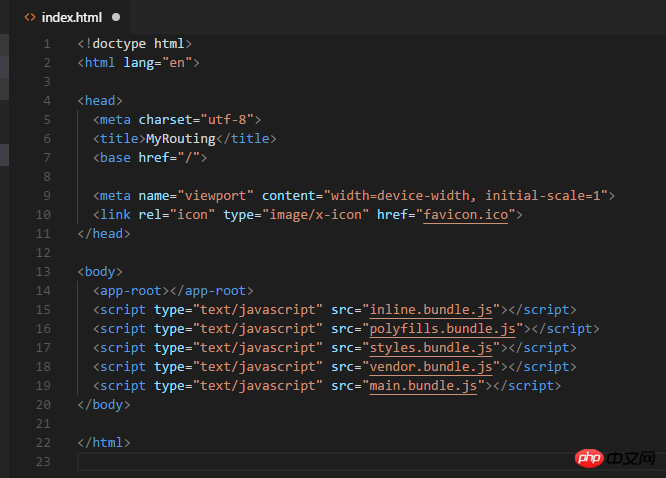
 dist でindex.html をフォーマットして見てください。 :
dist でindex.html をフォーマットして見てください。 :

生成された 5 つの js ファイルが参照されています
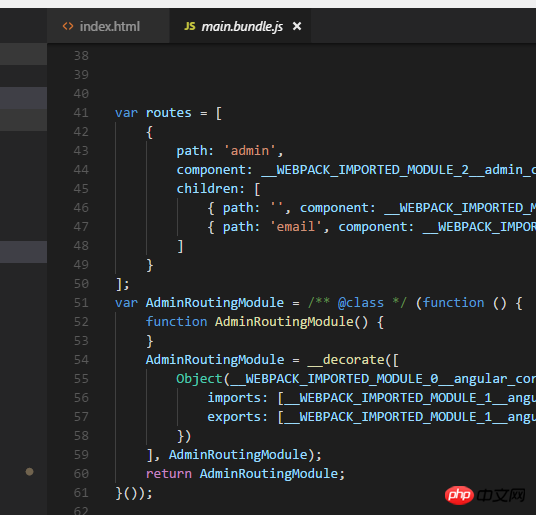
main.bundle.js を開くと、私が書いたコードが表示されます:

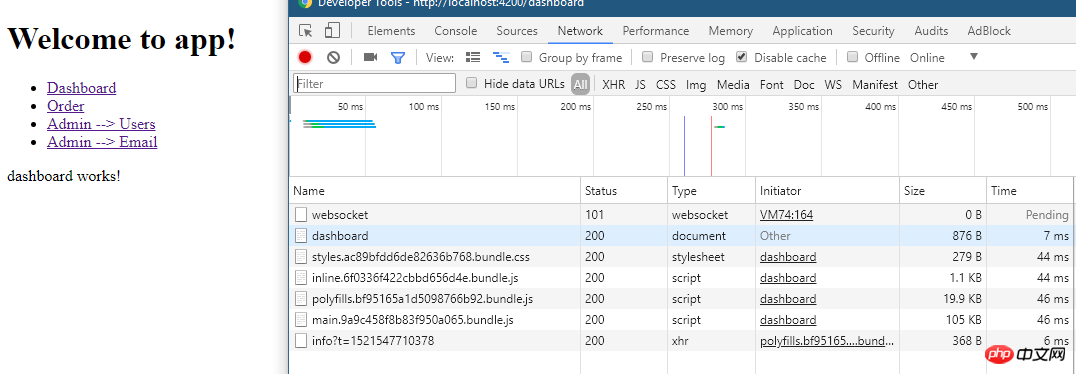
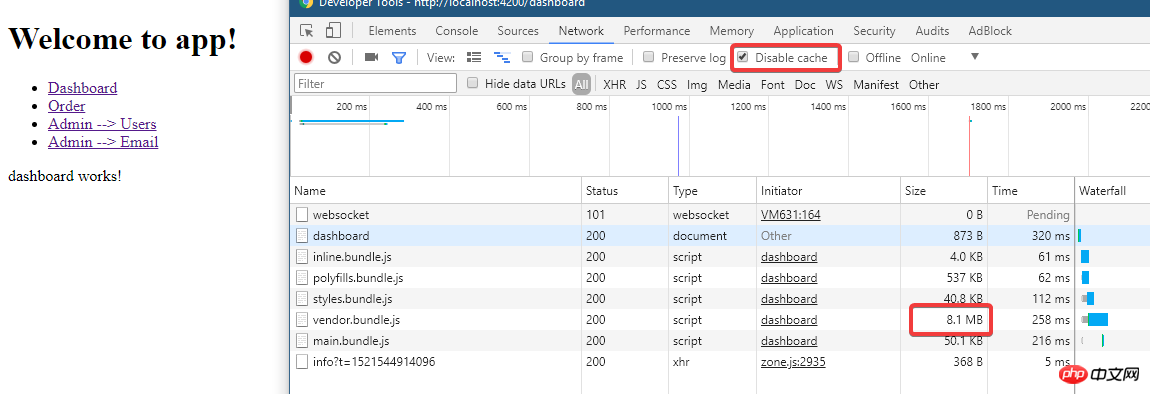
以下のプログラムを実行します: ngserve -o:
 上記のファイルがロードされていることが ngserve で確認できます
上記のファイルがロードされていることが ngserve で確認できます
ng build は開発ビルドであるため、最適化は行われておらず、ファイルは非常に大きいです
このファイル ディレクトリを見てください。現時点では、dist ディレクトリはありません: 
それでは、これらのファイルはどのように提供されるのでしょうか?
これは、現時点では webpack がメモリ内で提供されるためです
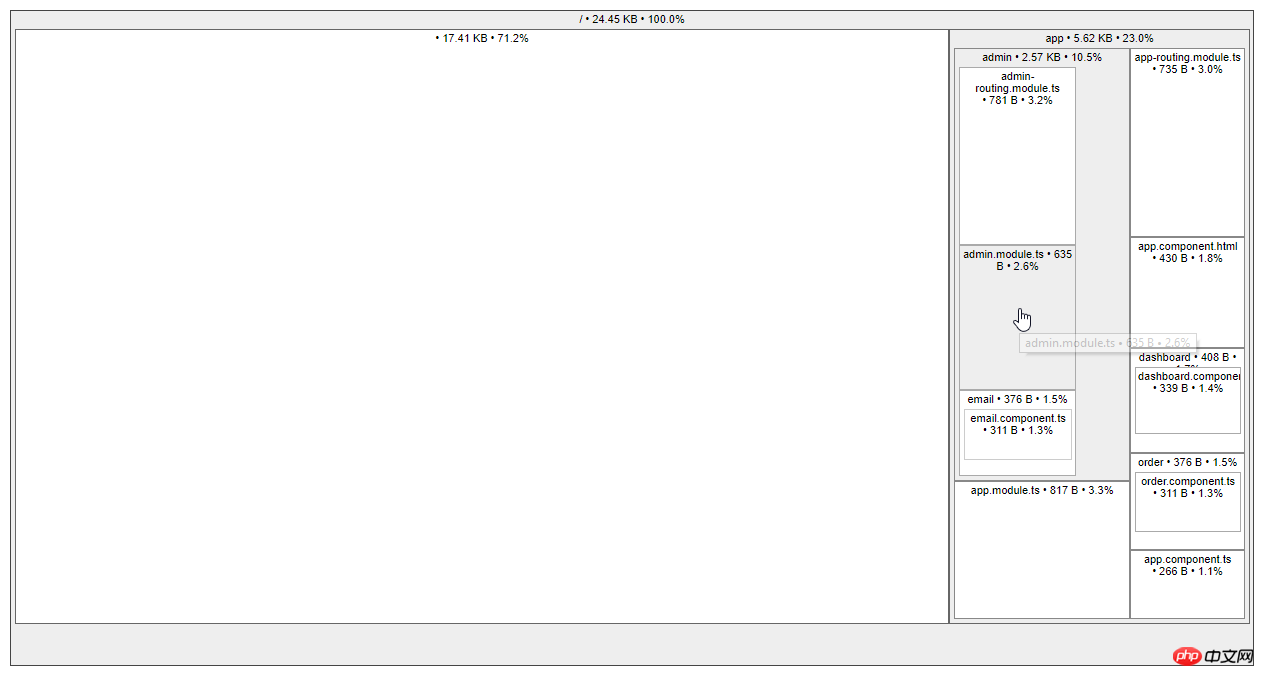
以下の分析には、source-map-explorer を使用してください。 
npm install --save-dev source-map-explorer
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
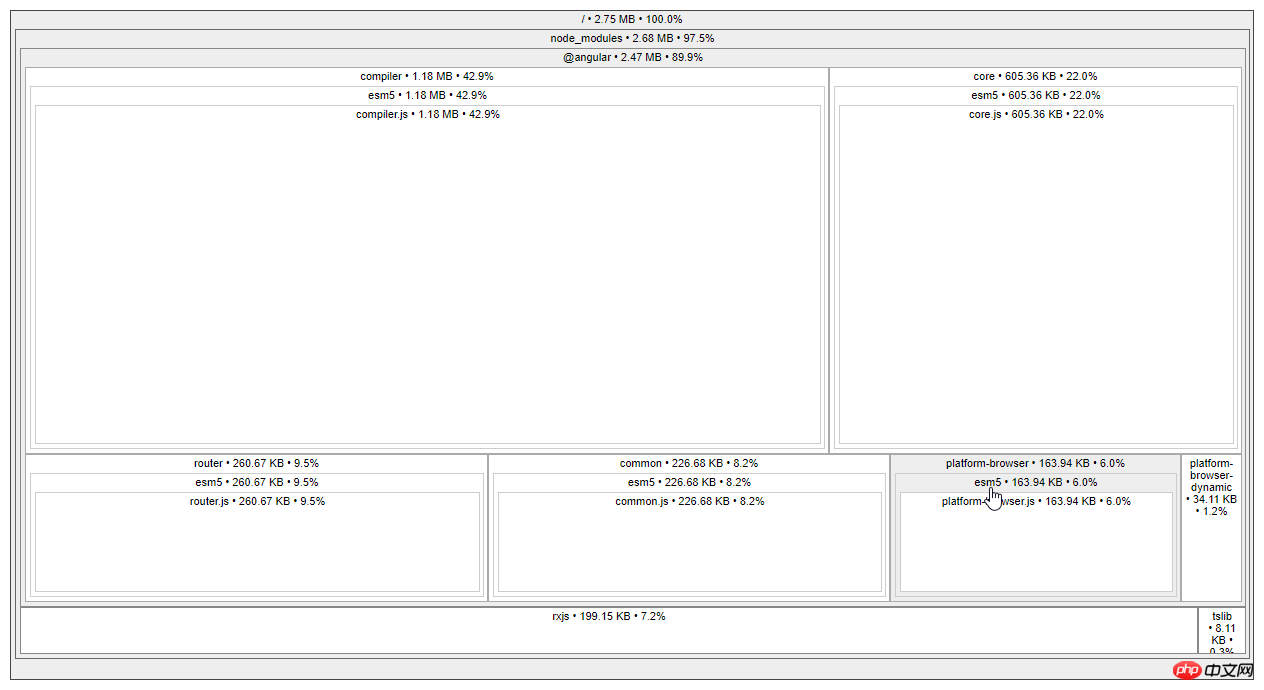
vendor.bundle の状況を見てください:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

中身はかなり異なります。詳細
ビルドターゲットと環境
そして、ターゲットはプロジェクトファイルがどのように構成されるかを決定するために使用されます。最適化されました。
開発と運用ビルドの比較を見てください。

ng build | ng build --prod | |
環境 | environment.ts | 環境..prod.ts |
キャッシュ | CSSで参照される画像のみをキャッシュ | すべてのビルドファイル |
ソースマップ | 生成しない | |
jsファイルへのグローバルCSS出力 | 生成されたCSSファイル | uglify |
ではありません | ツリー-シェイク | では無駄なコードは削除されません |
無駄なコードを削除 | AOT | いいえ |
はい | バンドルバンドル | |
は | -- build-optimizer | いいえ |
はい (AOT と Angular5 を使用) | --named-chunks | はい |
いいえ | --出力 - ハッシュ | メディア |
すべて | 下面命令都是针对开发时的build, 它们的作用是一样的: ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev ログイン後にコピー 下面则是生产build: ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod ログイン後にコピー 其它常用的参数还有:
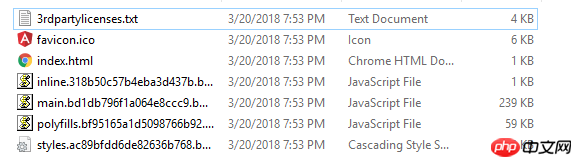
Production Build. 先使用--aot: ng build --aot ログイン後にコピー
使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了. 执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看). 试试生产环境: ng build --prod ログイン後にコピー
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来). Serve. ng serve. 已经一直在用了, 下面看看它常用的参数:
试试 --prod: ng serve --prod ログイン後にコピー
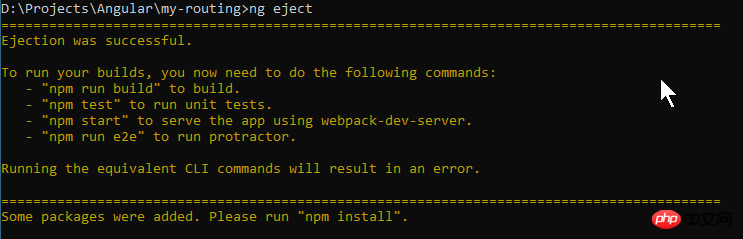
通过文件大小可以看出确实是prod build的. ng eject. 为项目生成webpack配置和脚本. 执行该命令试试:
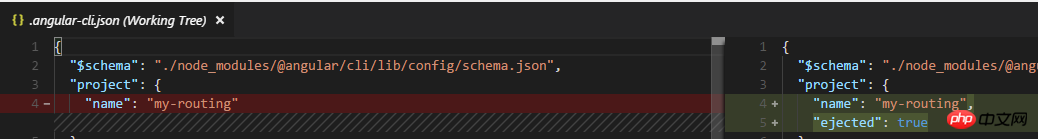
看看有哪些变化: .angular-cli.json:
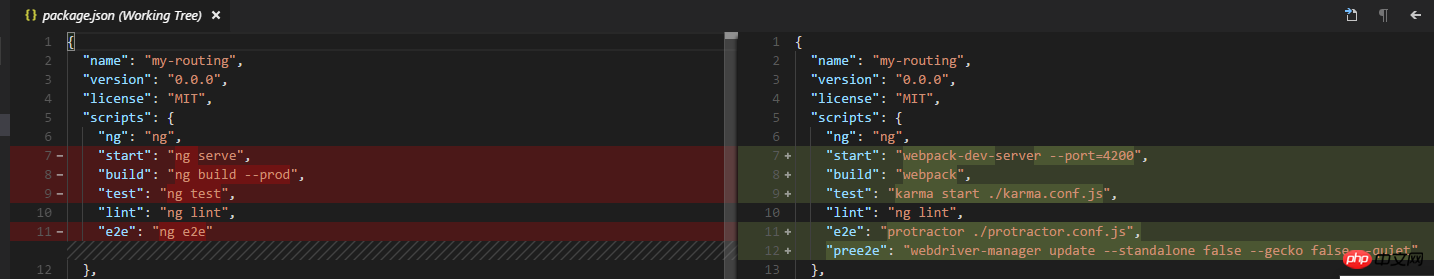
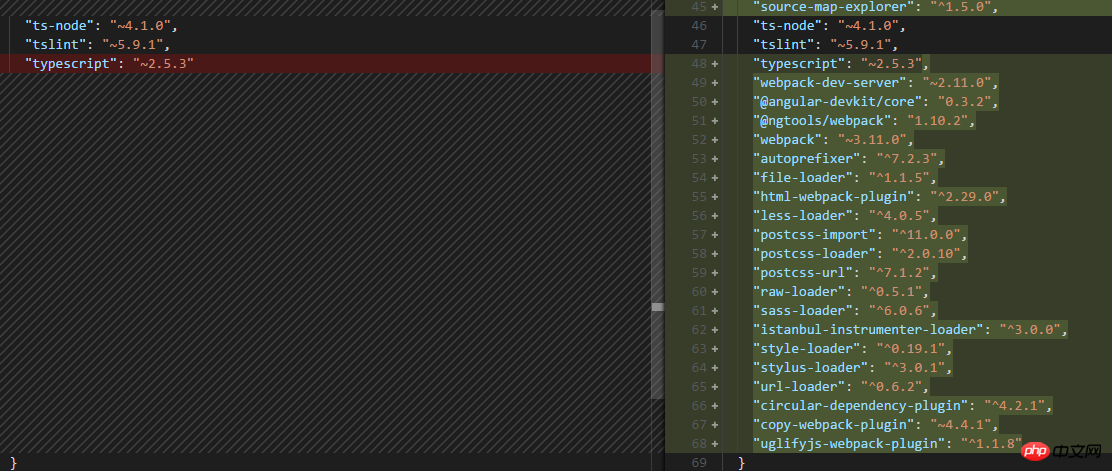
package.json:
命令脚本都变了
还多出来一个webpack.config.js文件:
为什么要这么做呢? 可以对项目更深入的配置.... 这时运行程序就是 npm start了. 我还是把reject恢复回去吧, 使用git来恢复吧. 如果需要Serve 其他js/css/assets文件:
放在.angular-cli.json就行, 例如jquery就应该放在scripts里面. 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 以上がAngular CLI を使用したビルドと提供の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
R.E.P.O.で節約説明した(そしてファイルを保存)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法
4週間前
By DDD

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7569
7569
 15
15
CakePHP チュートリアル
 1386
1386
 52
52
Steamのアカウント名の形式は何ですか
 87
87
 11
11
NYTの接続はヒントと回答です
 28
28
 107
107
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために  カスタム WordPress ユーザー フローの構築、パート 3: パスワードのリセット
Sep 03, 2023 pm 11:05 PM
カスタム WordPress ユーザー フローの構築、パート 3: パスワードのリセット
Sep 03, 2023 pm 11:05 PM
このシリーズの最初の 2 つのチュートリアルでは、新しいユーザーのログインと登録のためのカスタム ページを作成しました。さて、ログイン フローのうち調査して置き換える部分は 1 つだけ残っています。ユーザーがパスワードを忘れて WordPress パスワードをリセットしたい場合はどうなりますか?このチュートリアルでは、最後のステップに取り組み、シリーズ全体で構築してきたパーソナライズされたログイン プラグインを完成させます。 WordPress のパスワード リセット機能は、今日の Web サイトの標準的な方法にほぼ準拠しています。ユーザーは、ユーザー名または電子メール アドレスを入力し、WordPress にパスワードのリセットを要求することによってリセットを開始します。一時的なパスワード リセット トークンを作成し、ユーザー データに保存します。このトークンを含むリンクがユーザーの電子メール アドレスに送信されます。ユーザーがリンクをクリックします。重い中で  Microsoft Win11 24H2 Build 26100 には複数のバグが見つかったので、インストールは推奨されません
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 には複数のバグが見つかったので、インストールは推奨されません
Apr 07, 2024 pm 09:22 PM
4 月 7 日のこのサイトの最新ニュースは、Microsoft Win1124H2Build26100 に複数のバグが発見され、一般的に使用されているデバイスへのインストールが一時的に推奨されないというものです。 Windows 1124H2 はまだ非常に不安定な段階にあります。 Microsoft は毎月の累積的な更新プログラムを通じて問題を徐々に解決していきますが、このバージョンが正式にリリースされ、安定したエクスペリエンスをすべての人に提供するまでにはしばらく時間がかかる可能性があります。 24H2 バージョン イメージをインストールして問題が発生した場合は、再インストールすることをお勧めします。現在は比較的安定しています。 ZacBowden 氏は、Windows 1124H2Build26100 バージョンをリセットしようとしたときにブルー スクリーン オブ デスに遭遇しました。「この PC をリセット」機能はシステムの問題を解決するはずでしたが、代わりに  Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。  Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。  ChatGPT Java: インテリジェントな音楽推奨システムを構築する方法
Oct 27, 2023 pm 01:55 PM
ChatGPT Java: インテリジェントな音楽推奨システムを構築する方法
Oct 27, 2023 pm 01:55 PM
ChatGPTJava: インテリジェントな音楽推奨システムを構築する方法、具体的なコード例が必要です はじめに: インターネットの急速な発展に伴い、音楽は人々の日常生活に欠かせないものになりました。音楽プラットフォームが出現し続けるにつれて、ユーザーはしばしば共通の問題に直面します。それは、自分の好みに合った音楽をどうやって見つけるかということです。この問題を解決するために、インテリジェント音楽推薦システムが登場しました。この記事では、ChatGPTJava を使用してインテリジェントな音楽推奨システムを構築する方法を紹介し、具体的なコード例を示します。いいえ。  スムーズなビルド: Maven イメージ アドレスを正しく構成する方法
Feb 20, 2024 pm 08:48 PM
スムーズなビルド: Maven イメージ アドレスを正しく構成する方法
Feb 20, 2024 pm 08:48 PM
スムーズなビルド: Maven イメージ アドレスを正しく構成する方法 Maven を使用してプロジェクトをビルドする場合、正しいイメージ アドレスを構成することが非常に重要です。ミラー アドレスを適切に構成すると、プロジェクトの構築を迅速化し、ネットワークの遅延などの問題を回避できます。この記事では、Maven ミラー アドレスを正しく構成する方法と、具体的なコード例を紹介します。 Maven イメージ アドレスを構成する必要があるのはなぜですか? Maven は、プロジェクトの自動構築、依存関係の管理、レポートの生成などを行うことができるプロジェクト管理ツールです。 Maven でプロジェクトをビルドする場合、通常は  Maven プロジェクトのパッケージ化プロセスを最適化し、開発効率を向上させます。
Feb 24, 2024 pm 02:15 PM
Maven プロジェクトのパッケージ化プロセスを最適化し、開発効率を向上させます。
Feb 24, 2024 pm 02:15 PM
Maven プロジェクトのパッケージ化ステップ ガイド: ビルド プロセスを最適化し、開発効率を向上させる ソフトウェア開発プロジェクトがますます複雑になるにつれて、プロジェクト構築の効率と速度は開発プロセスにおいて無視できない重要な要素になっています。人気のあるプロジェクト管理ツールとして、Maven はプロジェクトの構築において重要な役割を果たします。このガイドでは、Maven プロジェクトのパッケージ化手順を最適化することで開発効率を向上させる方法を検討し、具体的なコード例を示します。 1. プロジェクトの構造を確認する Maven プロジェクトのパッケージ化ステップの最適化を開始する前に、まず確認する必要があります。 
|