Angular CLI を使用してブループリントからコードを生成する方法の詳細な説明
この記事では主に、Angular CLI を使用してブループリントからコードを生成する詳細な説明を紹介し、参考として提供します。
最初の記事は「angular cli を使用して angular5 プロジェクトを生成する」: http://www.jb51.net/article/136621.htm
この記事では主にコンポーネント、ディレクティブ、サービス、クラス、インターフェイスの生成について説明します。 enum など
ng generated
このコマンドの形式は、ng generated
--dry-run パラメータを使用して例:
ng コンポーネント person を生成すると、person.component.ts が生成されます。
ng サービス sales-data を生成すると、sales-data.service.ts が生成されます。 .
ng クラス user-model の生成は、UserModel クラスを含む user-model.ts を生成します。
Components.ng xxx xxx を生成するコマンドはまだ少し長いですが、ここでは angular cli がビルドしています。 in コマンドのエイリアス。例:
ng コンポーネント person このコマンドでは、
の Generate は文字 g に置き換えることができ、
のコンポーネントは文字
に置き換えることができます。これら 2 つのコマンドは同じです:
ng generate component person ng g c person
コンポーネント関連のコマンドとエイリアスを表示するには、ここにアクセスできます:
https://github.com/angular/angular-cli/wiki/generate-component
おそらく一般的に使用されるコマンドパラメータは次のとおりです:
- -- flat はフォルダーを作成する必要があるかどうかを示します
- --inline-template (-it) テンプレートを ts ファイルに配置する必要があるかどうかを示します
- --inline-style (-is) スタイルを ts ファイルに配置するかどうか
- --spec スペックファイル (テストファイル) を作成する必要がありますか
- --view-encapsulation (-ve)ビューのカプセル化戦略 (単にスタイル ファイルのスコープ戦略として理解されます)。
- --prefix はこのコンポーネントのプレフィックスを設定します
- - -dry-run (-d) は、生成されたファイルのリストを出力します。
- 同じ効果を持つ次の 2 つのコマンドのペアを見てください。 エイリアスを使用する方が便利です。
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
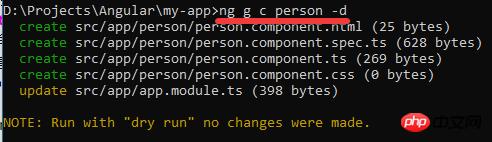
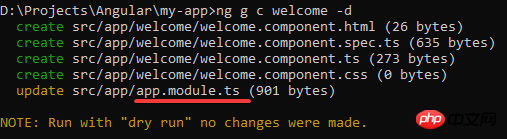
ng g c person -d
このコマンドは、上記の 4 つのファイルを生成し、app.module.ts を更新します。
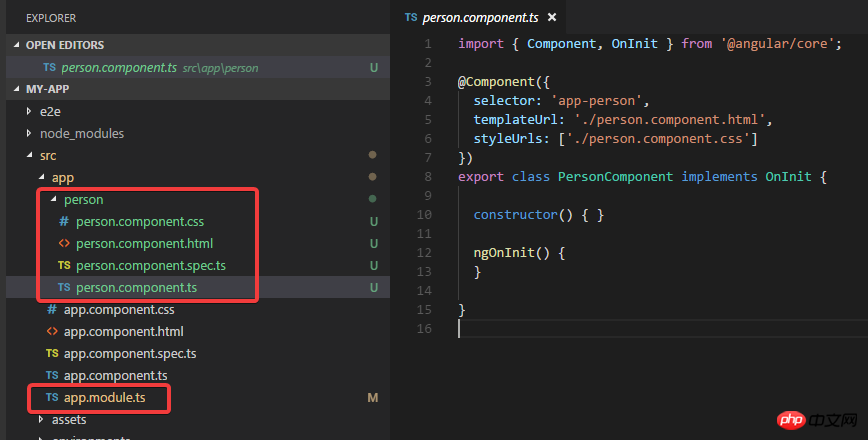
次の -d パラメーターを削除してファイルを生成します:
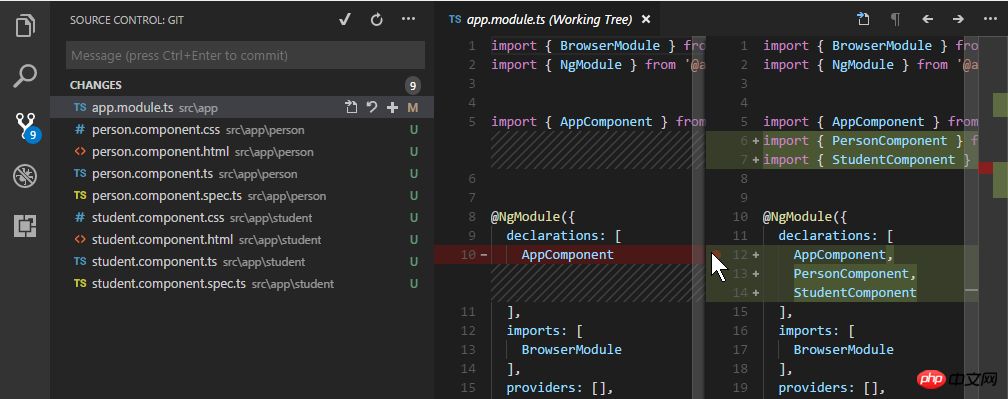
 ファイルが生成されたことが確認できます。そして、app.module.ts を更新し、その中でコンポーネント宣言を作成します。
ファイルが生成されたことが確認できます。そして、app.module.ts を更新し、その中でコンポーネント宣言を作成します。
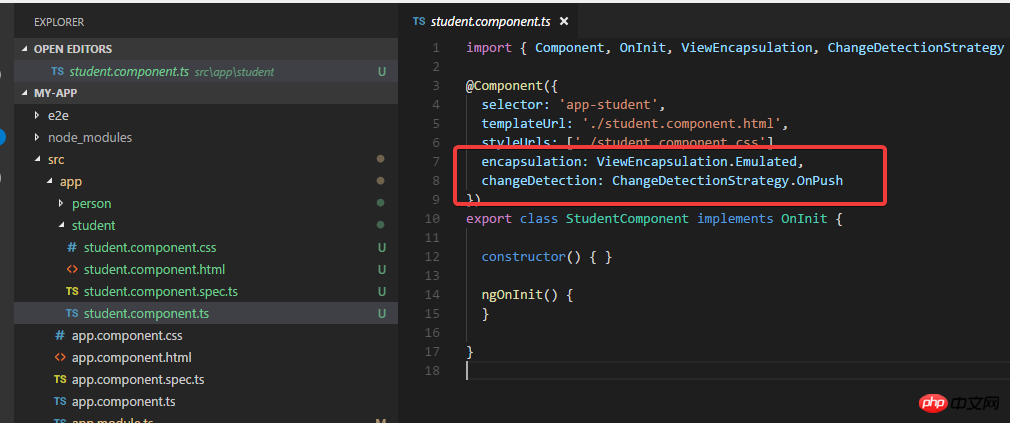
いくつかのパラメーターを使用して、別のコンポーネントを再度生成してみてください。カプセル化と変更検出戦略を表示します:
ng g c student -ve Emulated -cd OnPush
パラメーターが機能することを確認します。
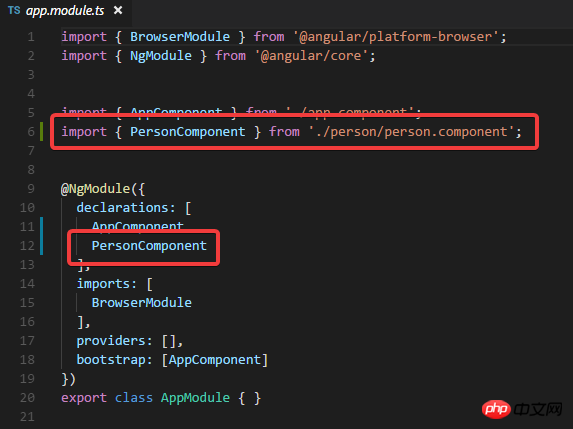
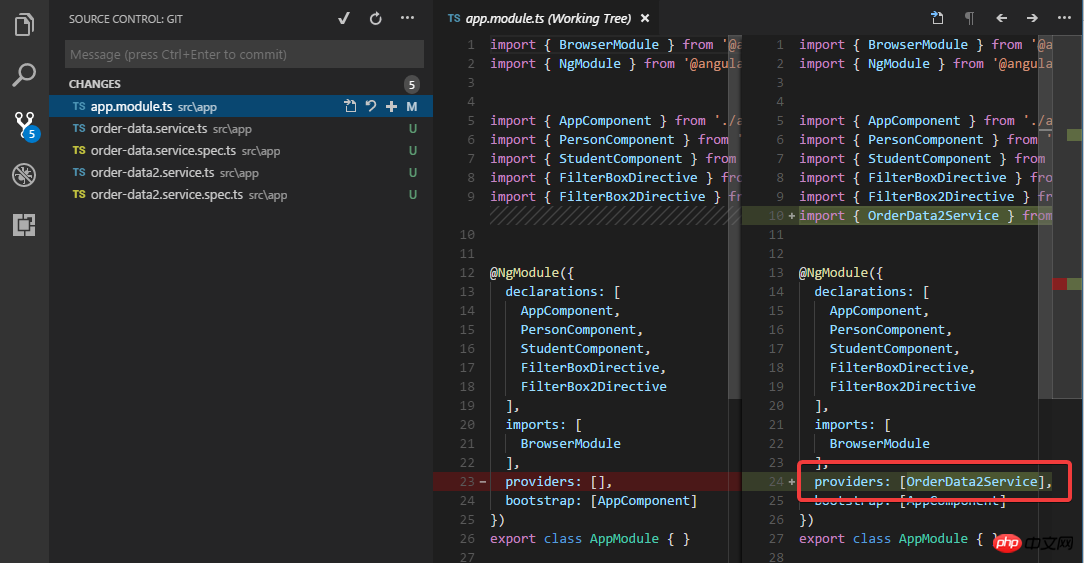
ソース コード管理ページを通じて、これら 2 つのコマンドが app.module に影響を与えることがわかります。 行われた更新内容:
生成された 2 つのコンポーネントをそれぞれ宣言します。
それからコミットします。 .
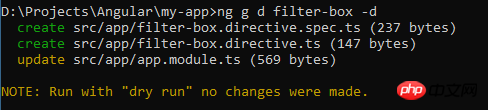
ng g d filter-box -d
これはファイルレポートです。以下は実際の生成です:

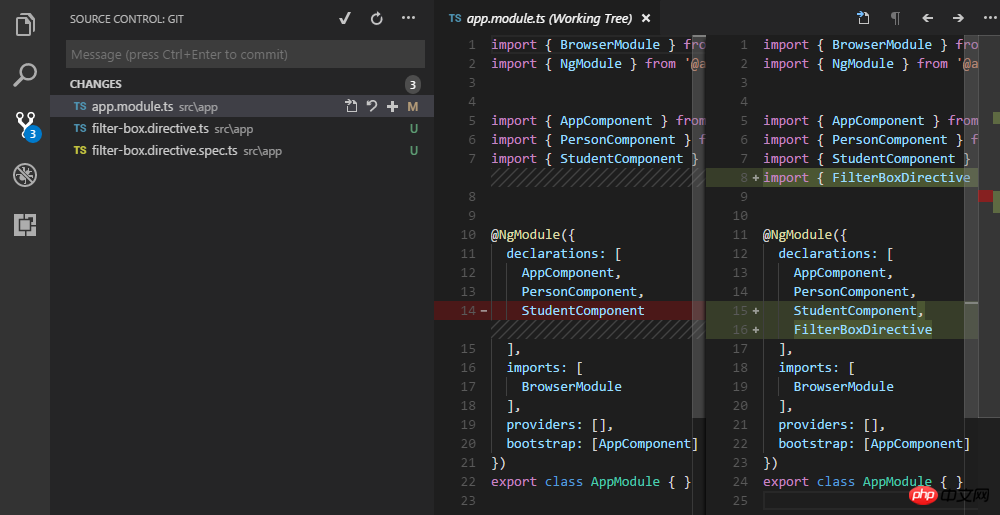
ng g d filter-box
ディレクティブは、コンポーネントと同じで、app.moduleでも宣言されている2つのファイルを生成しました。
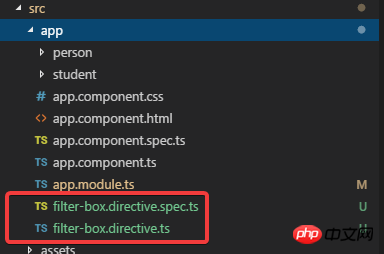
ディレクトリ構造を見てください: 
生成されたディレクティブの構造にはディレクトリがありません。 flat
フラット スタイルを生成せず、独自のフォルダーを持たせたい場合は、-- flat パラメーターを使用します。自分のフォルダーです。
サービス。
ng g d filter-box2 --flat false

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
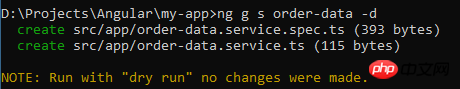
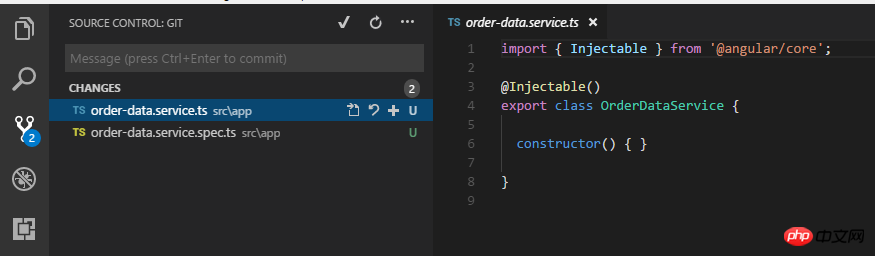
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

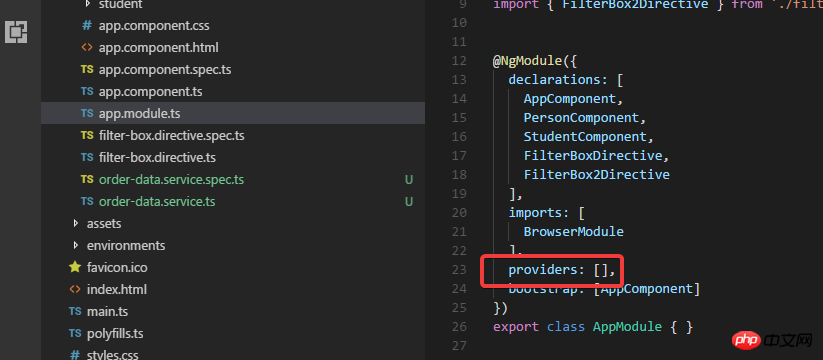
当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
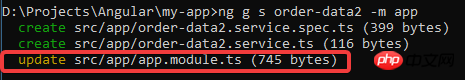
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
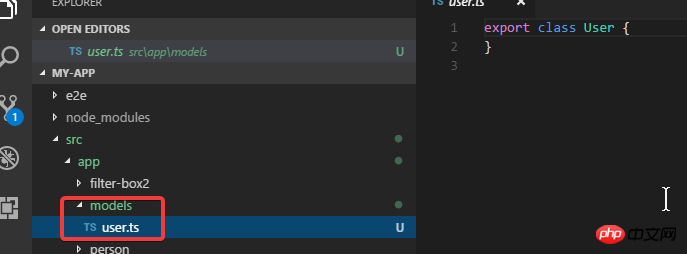
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
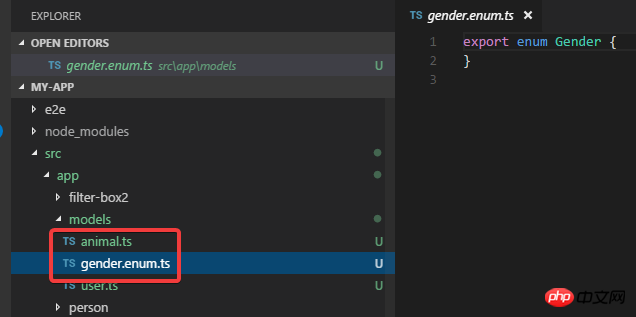
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
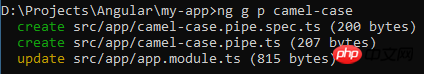
ng g p camel-case

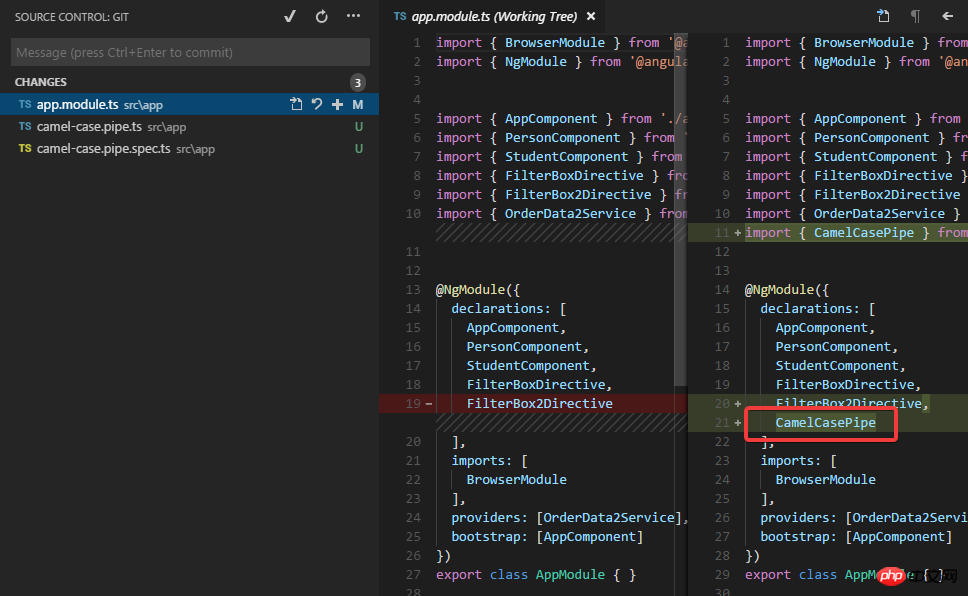
除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
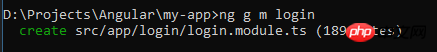
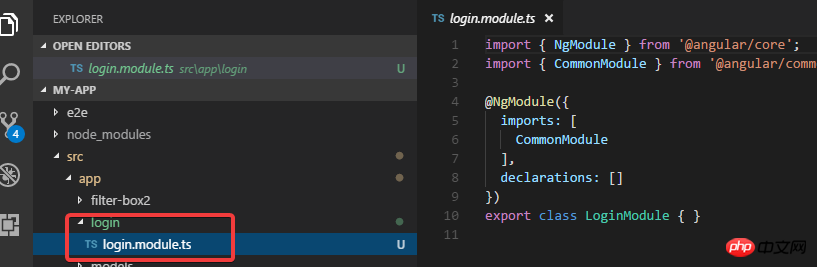
ng g m login


可以看到module默认是自带文件夹的.
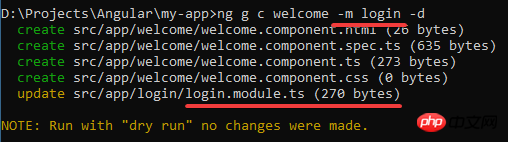
然后我试试添加一个component, 目的是要在login module进行声明:

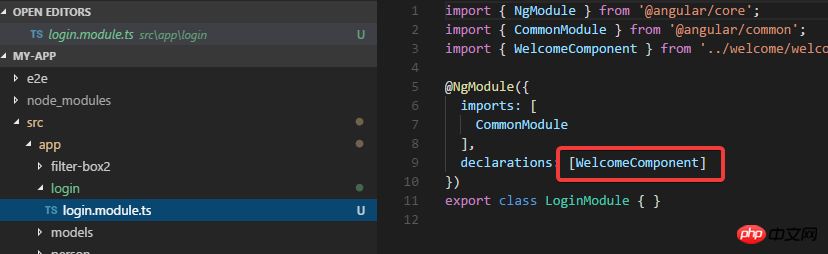
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
以上がAngular CLI を使用してブループリントからコードを生成する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
win7ドライバーコード28を解決する方法
Dec 30, 2023 pm 11:55 PM
一部のユーザーは、デバイスのインストール時にエラー コード 28 を表示するエラーに遭遇しました。実際、これは主にドライバーが原因です。Win7 ドライバー コード 28 の問題を解決するだけで済みます。何をすべきかを見てみましょう。それ。 win7 ドライバー コード 28 で何をするか: まず、画面の左下隅にあるスタート メニューをクリックする必要があります。次に、ポップアップメニューで「コントロールパネル」オプションを見つけてクリックします。このオプションは通常、メニューの下部またはその近くにあります。クリックすると、システムは自動的にコントロール パネル インターフェイスを開きます。コントロールパネルでは、システムの各種設定や管理操作を行うことができます。これはノスタルジックな掃除レベルの最初のステップです。お役に立てば幸いです。次に、続行してシステムに入り、
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
win10 システムは非常に優れた高インテリジェンス システムであり、その強力なインテリジェンスはユーザーに最高のユーザー エクスペリエンスをもたらすことができ、通常の状況では、ユーザーの win10 システム コンピューターに問題はありません。しかし、優れたコンピューターにはさまざまな障害が発生するのは避けられず、最近、友人が win10 システムで頻繁にブルー スクリーンが発生したと報告しています。今日、エディターは、Windows 10 コンピューターで頻繁にブルー スクリーンを引き起こすさまざまなコードに対する解決策を提供します。毎回異なるコードが表示される頻繁なコンピューターのブルー スクリーンの解決策: さまざまな障害コードの原因と解決策の提案 1. 0×000000116 障害の原因: グラフィック カード ドライバーに互換性がないことが考えられます。解決策: 元の製造元のドライバーを置き換えることをお勧めします。 2、
 コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
終了コード 0xc000007b コンピューターを使用しているときに、さまざまな問題やエラー コードが発生することがあります。その中でも最も厄介なのが終了コード、特に終了コード0xc000007bです。このコードは、アプリケーションが正常に起動できず、ユーザーに迷惑がかかっていることを示しています。まずは終了コード0xc000007bの意味を理解しましょう。このコードは、32 ビット アプリケーションを 64 ビット オペレーティング システムで実行しようとしたときに通常発生する Windows オペレーティング システムのエラー コードです。それはそうすべきだという意味です
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
0x000000d1 ブルー スクリーン コードは何を意味しますか? 近年、コンピューターの普及とインターネットの急速な発展に伴い、オペレーティング システムの安定性とセキュリティの問題がますます顕著になってきています。よくある問題はブルー スクリーン エラーで、コード 0x000000d1 もその 1 つです。ブルー スクリーン エラー、または「死のブルー スクリーン」は、コンピューターに重大なシステム障害が発生したときに発生する状態です。システムがエラーから回復できない場合、Windows オペレーティング システムは、画面上にエラー コードを含むブルー スクリーンを表示します。これらのエラーコード
 PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能なイメージ検証コードを生成する方法
Sep 13, 2023 am 11:54 AM
PHP を使用して更新可能な画像検証コードを生成する方法 インターネットの発展に伴い、悪意のある攻撃や機械の自動動作を防ぐために、多くの Web サイトでユーザー認証に検証コードが使用されています。確認コードの一般的なタイプの 1 つは画像確認コードです。これは、ランダムな文字を含む画像を生成し、続行する前にユーザーに正しい文字を入力するように要求します。この記事では、PHP を使用して更新可能なイメージ検証コードを生成する方法を紹介し、具体的なコード例を示します。ステップ 1: 確認コード イメージを作成する まず、確認コード イメージを作成する必要があります。




