
この記事では主に、Vue で Baidu Map を使用する簡単な方法を紹介します。
Vue で Baidu Maps を使用する簡単な方法を共有したいと思います。詳細は次のとおりです:
最近のプロジェクトでは、特定の住所を Baidu 座標系の経度と緯度に変換する必要がありました。要求は比較的単純だったので、GitHub のプラグインは使用しませんでした。
くだらないことは言わずに、コードを投稿してください:
はじめに: Baidu Map を使用する必要があるコンポーネントに
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}を直接導入します。この時点で、Baidu Map を通常どおり使い始めることができます。
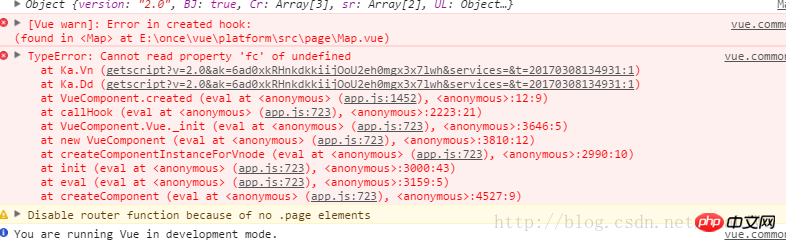
公式ドキュメントに記載されているコードに従って、次のエラーを報告しました:

何度も調査した結果、この原因はページの読み込みシーケンスであることが最終的にわかりました。 公式にも注意事項があります。詳細は公式ドキュメントをご確認ください。
私はvue2.0を使用しているので、マウントされたメソッドで次の2つのメソッドを呼び出しました:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作今後も皆様のお役に立ちますように。
関連記事:
js+canvasにスライディングパズルの検証コード機能を実装
以上がVue で Baidu Map を使用する簡単な方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。