
今回はinputタグとjqueryを使って複数画像のアップロードとエコー機能を実装する手順について詳しく解説していきますinputタグとjqueryを使ってアップロードを実装する際の注意点
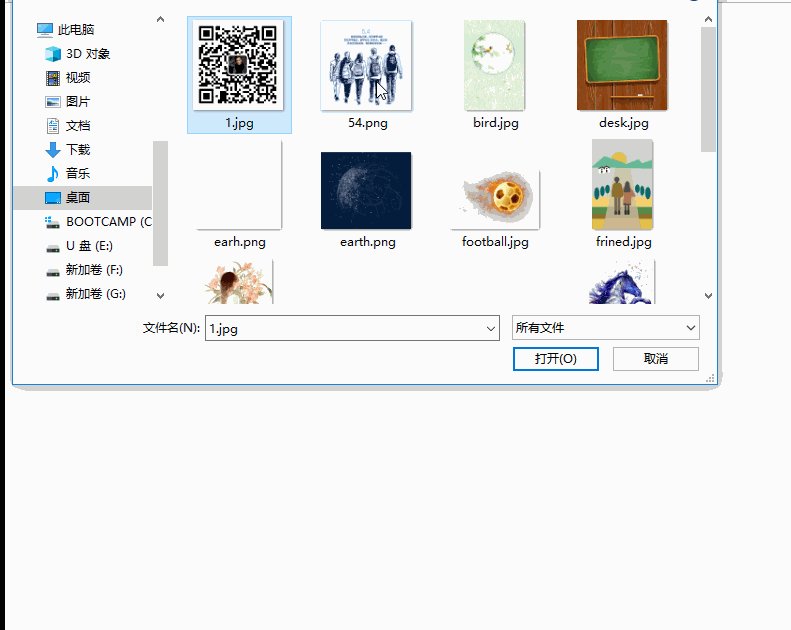
は何なのかを説明します。複数の画像のエコー機能を以下に示します。実際のケースを見てみましょう。

<body> <p class="uploadImgBtn" id="uploadImgBtn"> <input class="uploadImg" type="file" name="file" multiple id="file"> </p> </body>
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//这是一个用做回显的盒子的样式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
}<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
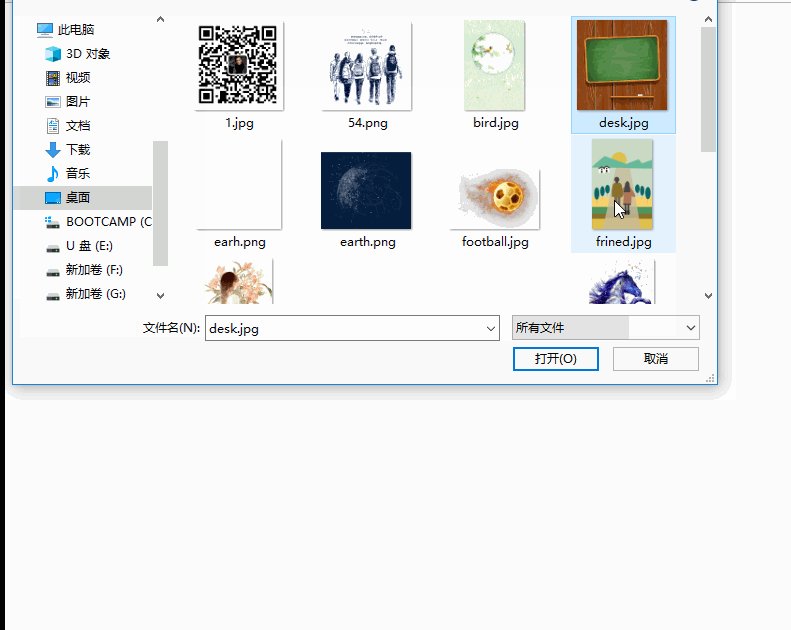
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
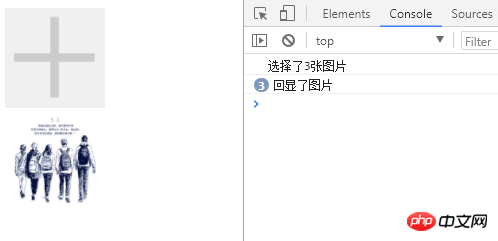
console.log("选择了"+length+"张图片");
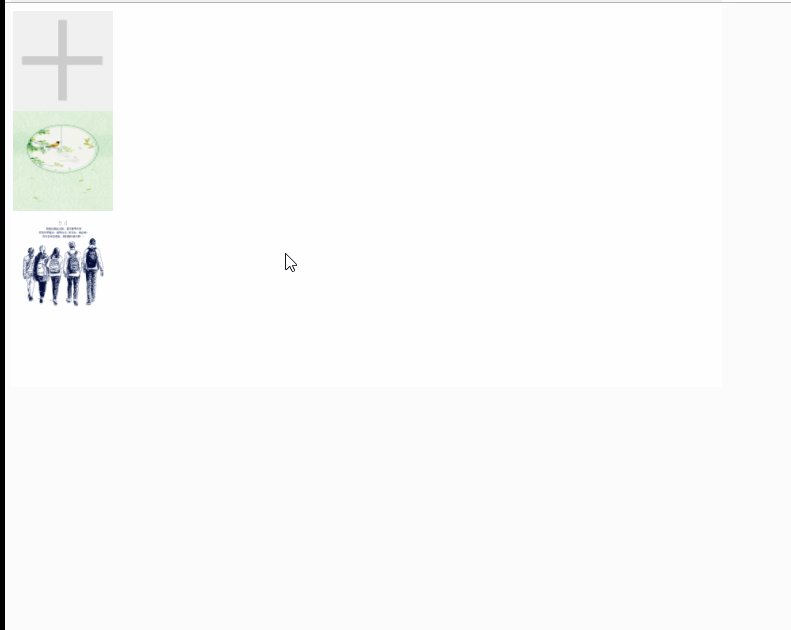
//3、回显
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
p = document.createElement("p"),
img = document.createElement("img");
p.className = 'pic';
fr.onload = function(e){
console.log("回显了图片")
img.src = this.result;
p.appendChild(img)
document.body.appendChild(p);
}
fr.readAsDataURL(files[i]);//读取文件
}
})
})
})
</script>
関数スコープ を作成できれば、解決できると思います。試してみましょう。フロントエンドでは、関数スコープを形成する コールバック関数 が付属する jquery の各ソリューションを使用できます。コード
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
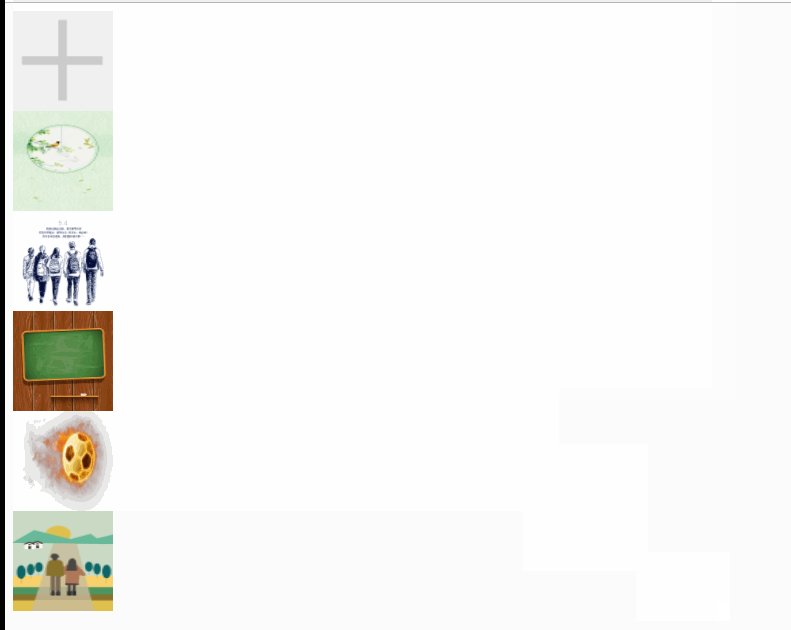
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
})
})
</script> 
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
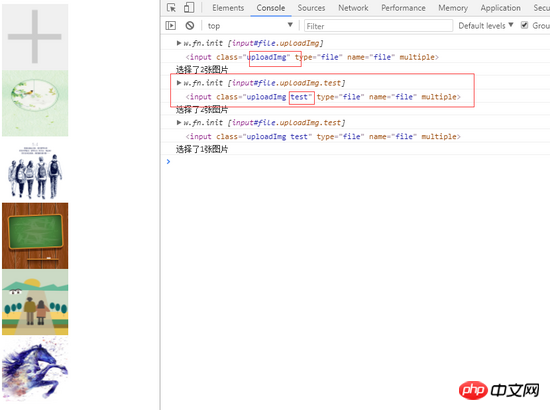
console.log($input)
// 2、给input标签绑定change事件
$input.on("change" , function(){
console.log(this)
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
//4、我们把当前input标签的id属性remove
$input.removeAttr("id");
//我们做个标记,再class中再添加一个类名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script>
Vue を使用して Amap を作成し、リアルタイム バス アプリケーションを構築する方法
seajs を使用して require で規約を記述する方法
以上がinputタグとjqueryを使用して複数の画像をアップロードしてエコーする手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。