全画面ビデオ再生を実装するためのreact-native-videoメソッド
この記事では主にreact-native-videoで動画の全画面再生を実装する方法を紹介しますので、参考にしてください。
react-native-video は、React Native でのビデオ再生専用の github 上のコンポーネントです。このコンポーネントは React Native で最も多機能で使いやすいビデオ再生コンポーネントです。まだ開発が続けられていますが、基本的には使用に影響を与えません。
この記事では主にreact-native-videoを使用して動画を再生する方法と、画面を回転したときに動画プレーヤーのサイズを調整して全画面表示または全画面を折りたたむ方法を紹介します。
まず、react-native-video の機能を見てみましょう。
基本機能
再生速度の制御
音量の制御
ミュート機能のサポート
再生と一時停止のサポート
-
バックグラウンドオーディオ再生のサポート
カスタマイズされたスタイルをサポート、幅と高さの設定など
onLoad、onEnd、onProgress、onBufferなどのリッチイベント呼び出しは、onBufferなどの対応するイベントを通じてUI上でカスタマイズでき、プログレスバーを表示して、ビデオがバッファ処理中であることをユーザーに通知します。
全画面再生をサポートし、presentFullscreenPlayer メソッドを使用します。この方法は iOS では機能しますが、Android では機能しません。 issue#534 を参照してください。#726 にも同じ問題があります。
ジャンプの進行状況をサポートし、seekメソッドを使用して指定した場所にジャンプして再生することができます
再生のためにリモートビデオアドレスをロードすることも、RNにローカルに保存されているビデオをロードすることもできます。
注意事項
react-native-video は、次のように、source 属性を通じてビデオを設定します。
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}ローカルビデオを再生する場合、使用方法は次のとおりです。次のように:
source={require('../assets/video/turntable.mp4')}必須 source 属性を空にすることはできず、uri またはローカル リソースを設定する必要があることに注意してください。設定しないとアプリがクラッシュします。 uri を空の文字列に設定することはできず、特定のアドレスを設定する必要があります。
インストール設定
npm i -S act-native-video またはyarn add reverse-native-videoを使用してインストールします。完了したら、react-native link reverse-native-videoコマンドを使用してこのライブラリをリンクします。
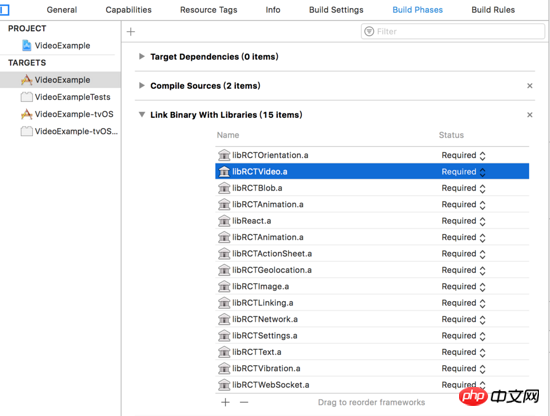
Android側でlinkコマンドを実行すると、gradleでの設定が完了しました。 iOS 側も手動で設定する必要があります。ここでは、公式の手順とは異なり、通常は独自のターゲットを選択し、ビルド段階で自動的にリンクされた libRCTVideo.a ライブラリを削除します。下のプラス記号をクリックして、libRCTVideo.a を再度追加します。間違ったものを選択しないように注意してください。

ビデオ再生
ビデオ再生を実装するのは実際には非常に簡単です。ビデオ コンポーネントのソース リソースを設定し、次にビデオ コンポーネントの幅と高さを調整するスタイルを設定するだけです。
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>その中で、videoUrl はビデオアドレスを設定するために使用する変数であり、videoWidth と videoHeight はビデオの幅と高さを制御するために使用されます。
全画面再生の実現
動画の全画面再生は、実際には縦画面での全画面再生ではないのが一般的です。デバイスが横画面のときに全画面ビデオ表示を実現するには、Video コンポーネントの幅と高さを変更するだけで非常に簡単に実現できます。
上記では、videoWidth と videoHeight を状態に保存しました。その目的は、2 つの変数の値を変更して UI を更新し、それに応じてビデオの幅と高さを変更できるようにすることです。問題は、デバイスの画面が回転したときに、変更された幅と高さをどのように取得するかということです。
ビデオがポートレートモードの場合、設定したビデオの初期幅はデバイス画面の幅で、高さは幅の9/16、つまり16:9の比率で表示されます。横向きモードでは、ビデオの幅は画面の幅、高さは現在の画面の高さである必要があります。画面が横長の場合、デバイスの幅と高さが変化するため、時間内に幅と高さを取得することで UI を時間内に更新でき、ビデオを全画面で表示できます。
私が最初に考えたのは、react-native-orientation を使用してデバイスの画面回転イベントを監視し、コールバック メソッドを使用して現在の画面が水平か垂直かを判断することでした。これは iOS では実現可能ですが、Android では可能です。横画面と縦画面の場合、取得される幅と高さの値は常に一致しません(たとえば、横画面幅384と高さ582、縦画面幅582と高さ384、明らかに無理がある)ため、統一的な処理ができません。
そのため、画面を回転させるという解決策は時間がかかるだけでなく、望ましい結果も得られません。より良い解決策は、レンダリング関数の下部コンテナとして View を使用し、画面いっぱいになるようにそれに「flex: 1」スタイルを設定し、View の onLayout メソッドで幅と高さを取得することです。画面がどのように回転されても、onLayout は現在のビューの幅、高さ、x、y 座標を取得できます。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};このように、画面を回転すると動画のサイズが変わり、横画面では全画面で再生され、縦画面では通常の再生に戻ります。 Android および iOS では、インターフェースを自動的に回転させるために画面回転機能を設定する必要がありますので、該当する設定方法をご自身で確認してください。
再生コントロール
上記の全画面再生の実装だけでは十分ではなく、進行状況の表示、再生の一時停止、全画面ボタンなどのビデオ再生を制御するツールバーも必要です。具体的なアイデアは次のとおりです。
View を使用して Video コンポーネントをラップすると、View の幅と高さが Video と同じになり、画面を回転するときにサイズを簡単に変更できます。ビデオコンポーネントを覆うように透明なマスクレイヤーを設定し、「マスク」をクリックします オーバーレイはツールバーを表示または非表示にします
ツールバーには、再生ボタン、プログレスバー、全画面ボタン、現在の再生時間、および合計ビデオ時間が表示されます。ツールバーは絶対位置にレイアウトされ、Video コンポーネントの下部を覆います
反応ネイティブ方向の lockToPortrait メソッドと lockToLandscape メソッドを使用して画面を強制的に回転させ、その後、unlockAllOrientations を使用して画面の回転制限をキャンセルします画面が回転します。
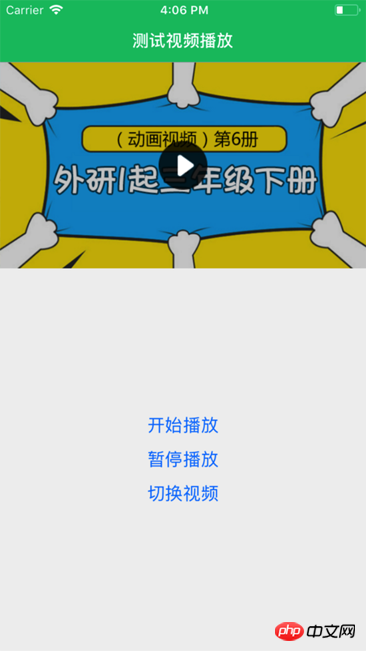
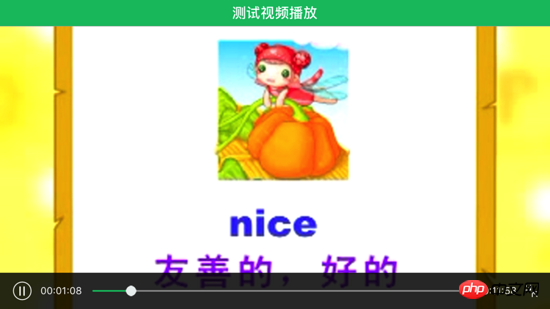
これはまともなビデオプレーヤーです。以下は垂直画面と水平画面のレンダリングです

 上記は私があなたのためにまとめたものです。
上記は私があなたのためにまとめたものです。
関連記事:
Angular学習メモ - サードパーティUIフレームワークとコントロールの統合例Webpackのbabel-loaderの詳細説明ファイルプリプロセッサ
以上が全画面ビデオ再生を実装するためのreact-native-videoメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




