
今回は、WeChat ミニ プログラムの開発と使用について詳しく紹介します。WeChat ミニ プログラムの開発を始める際の注意点は何ですか?実際の事例を見てみましょう。
WeChat ミニプログラムはしばらくの間人気があり、私も以前から注目していましたが、過去 6 か月間の開発から判断すると、ネイティブ APP と比較して、ほとんどの企業はまだ本業に注力することに消極的です。制限を回避するには WeChat プラットフォームを使用しますが、ミニ プログラムのアプリケーション シナリオ (オン/オフや QR コード配布など) は、React の技術的な知識がある場合でも学ぶ価値があることがわかります。コンポーネント化における類似点。 端的に言うと、ミニ プログラムは WeChat プラットフォームに基づいた H5 ライト アプリケーションであり、WeChat はシステムの基礎となる機能 (デバイス、場所、メディア、ファイルなど) と WeChat 独自の機能 (ログイン、支払い、共有、など) ミニ プログラム転送用の対応する API に変換します。
Zephyr Weather オープン API インターフェースを使用して、公式ドキュメントに基づいて天気予報を実装した DOME を作成しました。ありがとうございます。
1. 小さなプログラムの基本概念。 1. 開発ツール: 協力するために、小規模なプログラム開発のために、WeChat には独自の開発ツールが特別に装備されており、対応するバージョンを選択してインストールできます。
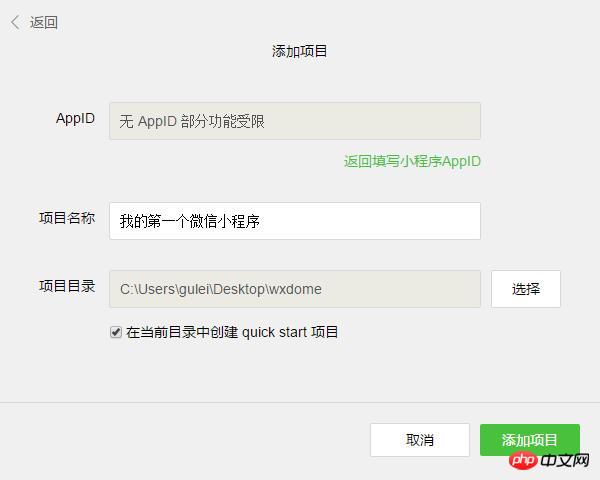
2. プロジェクト アプリケーションを作成します。インストールが完了したら、プロジェクト アプリケーションを開き、QR コードをスキャンしてログインします。ミニ プログラムの公開にはエンタープライズ レベルの認定パブリック アカウントが必要であるため、個人のサブスクリプション アカウントを公開することはできません。そこで、ここでは AppID を選択せず、ローカルの空のフォルダーを選択してプロジェクトを作成し、デモを生成するためのクイック スタート プロジェクトの作成にチェックを入れます。 
3. 小さなプログラムを作成します。デモは初期化されており、app.js、app.json、および app.wxss が必須です。これらのファイルを初期化します。実例。 
pagesはページのパス構成(デフォルトでは最初の項目はホームページ)、デフォルトページのウィンドウパフォーマンスのウィンドウ設定などを設定します。
app.wxssはミニプログラム全体の共通スタイルシートです。 。 ウェブサイト開発における common.css に似ています
4. ページを作成する: ページ ディレクトリには、フォルダー内の同じ名前を持つ異なる種類の 4 つのファイルで構成されます。 .js はスクリプト ファイル、.json は設定ファイルです、.wxssはスタイルシートファイル、.wxmlはページです。構造ファイル.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
二、小程序的框架
1、小程序的配置
app.json主要分为五个部分:pages:页面组,window:框架样式(状态栏、导航条、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
page.json针对页面单独设置,层叠掉app.json的全局设置

"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"

2、小程序的逻辑
使用App()来注册一个小程序,必须在app.js、json ファイルと wxss ファイルはオプションです (
)。  2. ミニプログラムのフレームワーク
2. ミニプログラムのフレームワーク
1. ミニプログラム  App.json の構成は主に、ページ: ページグループ、ウィンドウ: フレームスタイル (ステータスバー、ナビゲーションバー、タイトル、ウィンドウの背景色)、tabBar: 下部メニュー、networkTimeout: ネットワークタイムアウト設定、debug: デバッグモードをオンにする
App.json の構成は主に、ページ: ページグループ、ウィンドウ: フレームスタイル (ステータスバー、ナビゲーションバー、タイトル、ウィンドウの背景色)、tabBar: 下部メニュー、networkTimeout: ネットワークタイムアウト設定、debug: デバッグモードをオンにする
page.jsonはページごとに個別に設定され、app.jsonのグローバル設定をカスケードします

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'})2. ミニプログラムのロジックApp()を使用してミニプログラムを登録するには、
app.jsに登録する必要があります> となっており、複数登録はできません🎜🎜🎜🎜
Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})<!--{{}}绑定data中的指定数据并渲染到视图--><view>{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view> {{item}} </view><!--wx:if条件渲染--><view> WEBVIEW </view><view> APP </view><view> MINA </view><!--模板--><template>
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template></template><template></template><!--bindtap指定tap事件处理函数为ViewTap--><view> 点我点我 </view>Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}三、小程序实战-天气预报(利用和风天气API)
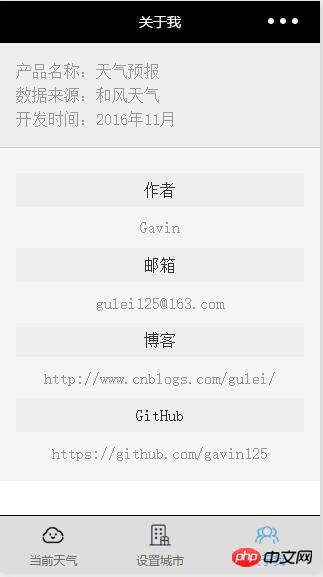
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
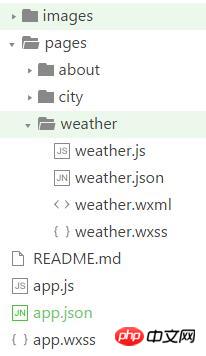
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似p)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
当前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加载中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWeChat ミニプログラム開発の開始方法の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。