
この記事では、Angular CLI を使用して Angular 5 プロジェクトを生成する詳細なチュートリアルを主に紹介します。必要な友人は参照してください。
Angular を使用しているが、Angular CLI を十分に活用していない場合は、この記事を読むことができます。
Angular CLI 公式 Web サイト: https://github.com/angular/angular-cli
angular cli をインストールします:
npm install -g @angular/cli
ただし、最初に、必ず新しいバージョンの nodejs をインストールしてください。
今日は主に Angular CLI を紹介します。次の側面:
プロジェクトの生成
パラメータの導入
CLIの設定とカスタマイズ
コードのチェックと修正
新しいプロジェクトの生成:
ng new my-app
このコマンドは新しいプロジェクト my-app という名前を付け、プロジェクト ファイルをフォルダー my-app に置きます my-app并把该项目的文件放在my-app这个文件夹下.
项目生成完的时候别忘了cd进入到my-app目录.
另一个选项是使用--dry-run参数:
ng new my-app --dry-run
使用这个参数呢, 不会真的生成项目, 而是会打印出来如果创建该项目的话哪些文件将会生成.

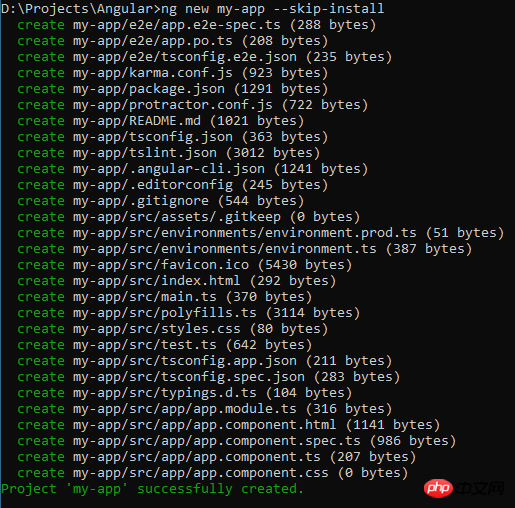
另外一个常用的参数是--skip-install:
ng new my-app --skip-install
这个命令作用是, 生成完项目文件之后不执行npm install这个动作.
不过以后还是需要手动执行npm install
ng new --help
 このパラメータを使用すると、実際にはプロジェクトが生成されませんが、プロジェクトが作成された場合にどのファイルが生成されるかが出力されます。
このパラメータを使用すると、実際にはプロジェクトが生成されませんが、プロジェクトが作成された場合にどのファイルが生成されるかが出力されます。< img alt="" src="https://img.php.cn/upload/article/000/000/008/a81af029406251493db4e04df54af78b-0.png"/>
もう 1 つのよく使用されるパラメーターは --skip -install です。 :
code .
npm install アクションを実行しないことです。 ただし、npm install< を手動で実行する必要があります。 /code> 将来的には >.ヘルプを表示するには --help パラメータを使用します:ng new sales-app --prefix sales
ログイン後にコピー 次に、npm install を実行せずにプロジェクトを生成したいと思います:
次に、npm install を実行せずにプロジェクトを生成したいと思います:これは非常に高速です、そして、お気に入りの IDE を使用します VSCode で開きます:
ng new my-app2 --skip-tests
ログイン後にコピー プロジェクト全体の構造を確認し、package.json:
scripts 事前定義されたプロジェクト コマンドをいくつか示します:start はプロジェクトを実行することを意味し、実行するだけですnpm start、または直接 ngserve を実行することもできます npm build / ng build はビルドを実行することです...
一つ一つ紹介しません。次に、依存関係を見てみましょう。 angular 5.2.0 を使用すると、先頭の ^ 記号は、使用するバージョン番号が 5.2.0 以上であるが、必ず 6 未満になることを示します。 一番下は devDependency で、開発中に使用されるすべてのツール ライブラリです。 angular cli が含まれていることがわかります。
一番下は devDependency で、開発中に使用されるすべてのツール ライブラリです。 angular cli が含まれていることがわかります。
次に angular-cli.json ファイルを見てください:
angular-cli.json:
これは、このプロジェクトの angular cli の構成ファイルです。 内部の接頭辞はさらに興味深いもので、これは生成されたすべてのコンポーネントとディレクティブのデフォルトの接頭辞です。
app.component.ts を確認できます:

その接頭辞は
デフォルトのプレフィックスを変更したい場合は、angular-cli.json を変更します。ファイル内の prefix 属性値が sales に変更されると、今後生成されるコンポーネントおよびディレクティブのプレフィックスは sales になります。しかし、生成されたコンポーネント/ディレクティブに対しては機能しません。
それでは、生成されたプロジェクトのコンポーネント/ディレクティブが必要なものであることを確認するにはどうすればよいでしょうか? ng new の別のパラメーター - --prefix を使用するだけです。 : ng serve -o
ログイン後にコピーログイン後にコピー 内部で生成されるコンポーネントのセレクターは次のとおりです:
内部で生成されるコンポーネントのセレクターは次のとおりです: 
angular-cli.json ファイル 生成されたプロジェクトにはプレフィックス: が表示され、スペックファイルも生成されますプロジェクトでスペック ファイルを生成したくない場合はどうすればよいですか? 
ng new には次のパラメータもあります: ng set defaults.styleExt css
ログイン後にコピーログイン後にコピー のパラメータが生成されていないことがわかります。
🎜🎜 いくつか紹介されていますが、他にも次のようなものがあります: 🎜🎜--skip-git : プロジェクトを生成するとき、プロジェクトは git リポジトリに初期化されません。デフォルトでは、プロジェクトは git リポジトリに初期化されます。 git リポジトリ 🎜🎜--directory: 生成されるディレクトリを設定できます。デフォルトは使用されるプロジェクト名です。たとえば、デフォルトは css に変更できます。 🎜也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
下面我生成一个项目, 并且执行npm install:

命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
ログイン後にコピーログイン後にコピー其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
ng set defaults.styleExt css
ログイン後にコピーログイン後にコピー那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
首先可以查看一下帮助:
ng lint --help
ログイン後にコピー
--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

これらのエラーが詳細にリストされていることがわかります。
書式設定パラメーターを追加します:

lint 結果の表示がより直感的になっていることがわかります。
lint --fix の下で ng を実行します。 :

実行後、lint エラーは 1 つになりました。コードを見てください:

上記は、将来皆さんに役立つことを願っています。
関連記事: bulid の下にある
vue-cli Scaffolding-configuration ファイル
jQuery+ajax で json データを読み取り、価格で並べ替える例
以上がAngular CLI を使用して Angular 5 プロジェクトを生成するための詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。