
今回は、WeChat ミニ プログラムをフロントエンドからバックエンドまで開発する手順をお届けします。フロントエンドからバックエンドまで WeChat ミニ プログラムを開発する際の注意点は何ですか。実際のケースを見てみましょう。見て。
バックエンド開発には、PHP、Java、C# などを選択できます。もちろん、上記の言語のいずれかを話せる限り、Nodejs も利用できます。
バックエンド言語の開発方法を知っている場合は、バックエンドをクラウド サーバーにデプロイし、https プロトコルを使用する必要もあります。
以下は、完全なミニ プログラムを構築する方法の簡単な説明です:
1. 個人または企業として、WeChat パブリック プラットフォームにミニ プログラム アカウントを登録します。
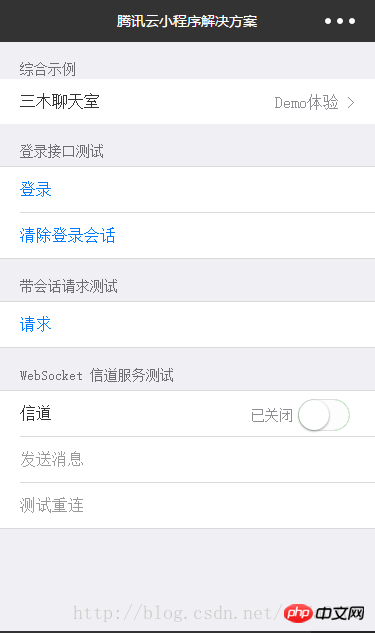
2. クラウドサーバーを購入します。初心者の場合は、Tencent Cloud Server の WeChat ミニ プログラム ソリューションを購入することをお勧めします。試用版は 3 元です。
3. ソリューションのサーバーは、WeChat のバックグラウンドでサーバー インターフェイス アドレスを設定するだけです。パブリック プラットフォーム: [設定] - [開発設定] - サーバー ドメイン名。
4. 公式ミニ プログラム デモをダウンロードし、Appid として申請した Appid を入力すると、完全なミニ プログラムのサンプルをプレビューできます。 
5. 導入が成功すると、すべての機能が正常に使用できるようになり、完全なミニ プログラム ソリューションが完成します。もちろん、独自のプロジェクトを独自のフロントエンド コードとバックエンド コードに置き換える必要があります。
Tencent のソリューションを使用すると、主に自分で環境を展開するプロセスが節約されます。もちろん、サーバーは例として PHP を使用します。他の言語の場合は、いくつかの環境設定を行う必要がある場合があります。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vueプロジェクトで一度だけ実行されるtype="file"変更イベントの処理方法
Vueを操作してAmapを作成し、リアルタイムバスアプリケーションを構築する方法
以上がフロントエンドからバックエンドまでの WeChat アプレット開発ステップの復元の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。