
以下に、Vue ページでの DOM 操作が有効にならない問題を解決する記事を紹介します。参考になるので、皆さんのお役に立てれば幸いです。
現象:
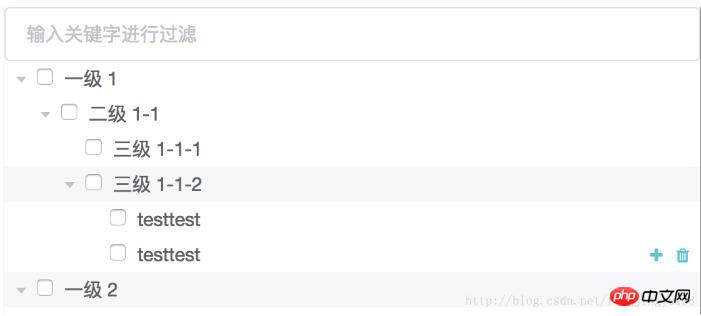
Element UIを使用してツリー構造をレンダリングし、各ノードにマウスが移動したときに表示される操作ボタンを設計すると、次のような効果が得られます。エラー部分:

。
原因検索:

原因分析:
vue で使用される仮想 DOM によってページがレンダリングされると推測されますが、それは Vue インスタンスの仮想 DOM にあり、取得できません。解決策:
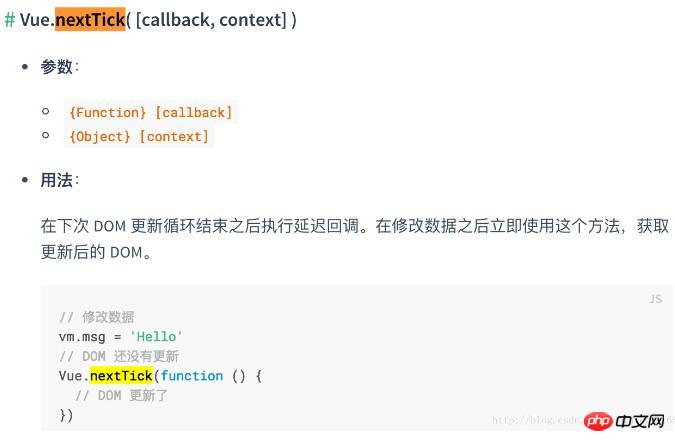
Vue.nextTickを使用して、公式資料を見てください:
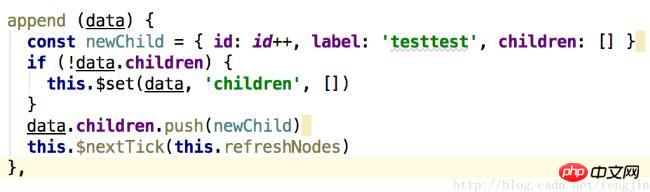
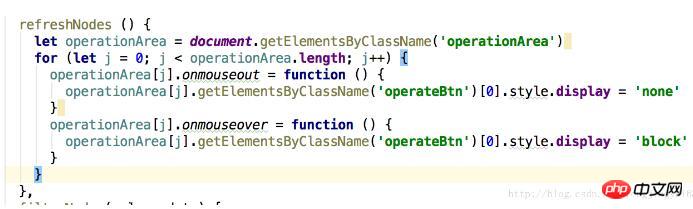
「次のDOM更新サイクルが終了した後に遅延コールバックを実行する」、この文は特に理解できるわけではありませんが、 DOM 更新は周期的なプロセスであり、プロセスが終了するまで実際の DOM 要素を取得できないことがわかります (このサイクルがどれくらい続くかについては、まだ調査中です)。 nextTickにDOM操作を配置することで、更新されたDOMを取得できます。
結果: 

 関連記事:
関連記事:
 nodejsはQRコードを生成する超簡単なメソッドを実装
nodejsはQRコードを生成する超簡単なメソッドを実装
以上がVue ページの DOM 操作が有効にならない問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。