Vue では、最初にデータをリクエストしてから dom 共有をレンダリングします
次に、最初にデータをリクエストしてから Vue で dom をレンダリングする方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
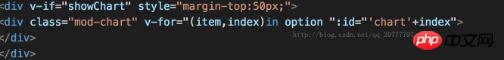
プロジェクトで問題が発生しました。以下は vue テンプレートのコードです:

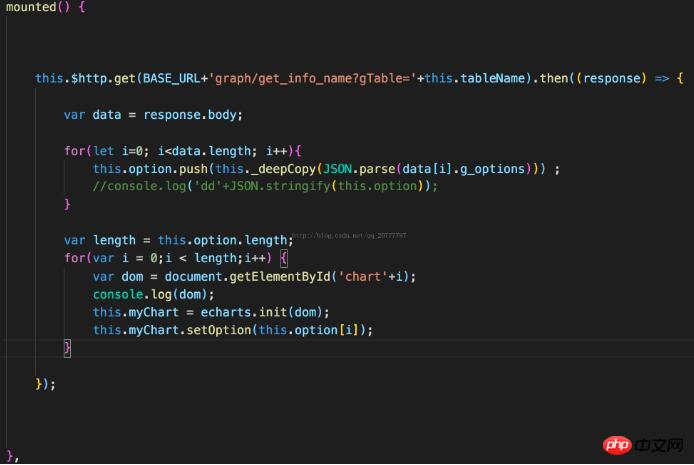
私の以前の記述方法は

この結果は、 dom, get DOM はすべて未定義です。つまり、取得されません。
その理由は、データの要求 -> dom のレンダリング -> dom の取得の順序で実行されないためです。実際の実行順序は最初に dom を取得することであり、この時点では配列オプションはまだ空です。 forループは、domがレンダリングされていないので、全く取得できませんでした(理由が分かりません)
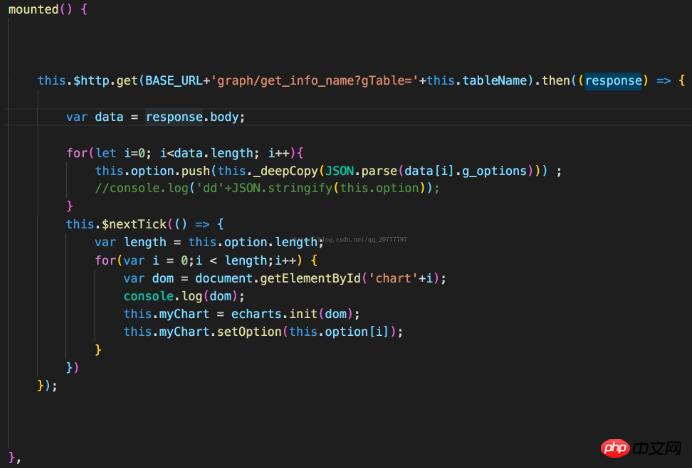
後は、作成した関数にリクエストデータを書き、その中にdomを取得する操作を書きました実装された関数ですが、それでも dom を取得する操作が最初に実行されました (実行順序はアラートの順序によって判断されます)。最終的に解決策を見つけました。他の人の答えを見ました:「データリクエストでコールバックでnextTickを使用して、nextTickのコールバックで試してみてください〜」
別の人の答えは次のとおりです:「依存関係domが存在しなければならない状況がある場合は、それをマウントしてください」 (){this.$nextTick(() => { /* code */ })}” (これは以前試したことがありますが、私にはうまくいきましたが、理由はわかりません) を組み合わせましたこの 2 つの方法は、実際には主に最初の方法であり、私はそれが機能することがわかりました。

vue1とvue2をベースにdom要素を取得するメソッド
QRコードを生成し、リンクを画像に変換するJSメソッド以上がVue では、最初にデータをリクエストしてから dom 共有をレンダリングしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7828
7828
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 ddrescue を使用して Linux 上のデータを回復する
Mar 20, 2024 pm 01:37 PM
ddrescue を使用して Linux 上のデータを回復する
Mar 20, 2024 pm 01:37 PM
DDREASE は、ハード ドライブ、SSD、RAM ディスク、CD、DVD、USB ストレージ デバイスなどのファイル デバイスまたはブロック デバイスからデータを回復するためのツールです。あるブロック デバイスから別のブロック デバイスにデータをコピーし、破損したデータ ブロックを残して正常なデータ ブロックのみを移動します。 ddreasue は、回復操作中に干渉を必要としないため、完全に自動化された強力な回復ツールです。さらに、ddasue マップ ファイルのおかげでいつでも停止および再開できます。 DDREASE のその他の主要な機能は次のとおりです。 リカバリされたデータは上書きされませんが、反復リカバリの場合にギャップが埋められます。ただし、ツールに明示的に指示されている場合は切り詰めることができます。複数のファイルまたはブロックから単一のファイルにデータを復元します
 オープンソース!ゾーイデプスを超えて! DepthFM: 高速かつ正確な単眼深度推定!
Apr 03, 2024 pm 12:04 PM
オープンソース!ゾーイデプスを超えて! DepthFM: 高速かつ正確な単眼深度推定!
Apr 03, 2024 pm 12:04 PM
0.この記事は何をするのですか?私たちは、多用途かつ高速な最先端の生成単眼深度推定モデルである DepthFM を提案します。従来の深度推定タスクに加えて、DepthFM は深度修復などの下流タスクでも最先端の機能を実証します。 DepthFM は効率的で、いくつかの推論ステップ内で深度マップを合成できます。この作品について一緒に読みましょう〜 1. 論文情報タイトル: DepthFM: FastMonocularDepthEstimationwithFlowMatching 著者: MingGui、JohannesS.Fischer、UlrichPrestel、PingchuanMa、Dmytr
 Google は大喜び: JAX のパフォーマンスが Pytorch や TensorFlow を上回りました! GPU 推論トレーニングの最速の選択肢となる可能性があります
Apr 01, 2024 pm 07:46 PM
Google は大喜び: JAX のパフォーマンスが Pytorch や TensorFlow を上回りました! GPU 推論トレーニングの最速の選択肢となる可能性があります
Apr 01, 2024 pm 07:46 PM
Google が推進する JAX のパフォーマンスは、最近のベンチマーク テストで Pytorch や TensorFlow のパフォーマンスを上回り、7 つの指標で 1 位にランクされました。また、テストは最高の JAX パフォーマンスを備えた TPU では行われませんでした。ただし、開発者の間では、依然として Tensorflow よりも Pytorch の方が人気があります。しかし、将来的には、おそらくより大規模なモデルが JAX プラットフォームに基づいてトレーニングされ、実行されるようになるでしょう。モデル 最近、Keras チームは、ネイティブ PyTorch 実装を使用して 3 つのバックエンド (TensorFlow、JAX、PyTorch) をベンチマークし、TensorFlow を使用して Keras2 をベンチマークしました。まず、主流のセットを選択します
 iPhoneのセルラーデータインターネット速度が遅い:修正
May 03, 2024 pm 09:01 PM
iPhoneのセルラーデータインターネット速度が遅い:修正
May 03, 2024 pm 09:01 PM
iPhone のモバイル データ接続に遅延や遅い問題が発生していませんか?通常、携帯電話の携帯インターネットの強度は、地域、携帯ネットワークの種類、ローミングの種類などのいくつかの要因によって異なります。より高速で信頼性の高いセルラー インターネット接続を実現するためにできることがいくつかあります。解決策 1 – iPhone を強制的に再起動する 場合によっては、デバイスを強制的に再起動すると、携帯電話接続を含む多くの機能がリセットされるだけです。ステップ 1 – 音量を上げるキーを 1 回押して放します。次に、音量小キーを押して、もう一度放します。ステップ 2 – プロセスの次の部分は、右側のボタンを押し続けることです。 iPhone の再起動が完了するまで待ちます。セルラーデータを有効にし、ネットワーク速度を確認します。もう一度確認してください 修正 2 – データ モードを変更する 5G はより優れたネットワーク速度を提供しますが、信号が弱い場合はより適切に機能します
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 テスラのロボットは工場で働く、マスク氏:手の自由度は今年22に達する!
May 06, 2024 pm 04:13 PM
テスラのロボットは工場で働く、マスク氏:手の自由度は今年22に達する!
May 06, 2024 pm 04:13 PM
テスラのロボット「オプティマス」の最新映像が公開され、すでに工場内で稼働可能となっている。通常の速度では、バッテリー(テスラの4680バッテリー)を次のように分類します:公式は、20倍の速度でどのように見えるかも公開しました - 小さな「ワークステーション」上で、ピッキング、ピッキング、ピッキング:今回は、それがリリースされたハイライトの1つビデオの内容は、オプティマスが工場内でこの作業を完全に自律的に行い、プロセス全体を通じて人間の介入なしに完了するというものです。そして、オプティマスの観点から見ると、自動エラー修正に重点を置いて、曲がったバッテリーを拾い上げたり配置したりすることもできます。オプティマスのハンドについては、NVIDIA の科学者ジム ファン氏が高く評価しました。オプティマスのハンドは、世界の 5 本指ロボットの 1 つです。最も器用。その手は触覚だけではありません
 Alibaba 7B マルチモーダル文書理解の大規模モデルが新しい SOTA を獲得
Apr 02, 2024 am 11:31 AM
Alibaba 7B マルチモーダル文書理解の大規模モデルが新しい SOTA を獲得
Apr 02, 2024 am 11:31 AM
マルチモーダル文書理解機能のための新しい SOTA!アリババの mPLUG チームは、最新のオープンソース作品 mPLUG-DocOwl1.5 をリリースしました。これは、高解像度の画像テキスト認識、一般的な文書構造の理解、指示の遵守、外部知識の導入という 4 つの主要な課題に対処するための一連のソリューションを提案しています。さっそく、その効果を見てみましょう。複雑な構造のグラフをワンクリックで認識しMarkdown形式に変換:さまざまなスタイルのグラフが利用可能:より詳細な文字認識や位置決めも簡単に対応:文書理解の詳しい説明も可能:ご存知「文書理解」 「」は現在、大規模な言語モデルの実装にとって重要なシナリオです。市場には文書の読み取りを支援する多くの製品が存在します。その中には、主にテキスト認識に OCR システムを使用し、テキスト処理に LLM と連携する製品もあります。




