
ここで、axios post で formdata を送信する例を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
vue フレームワークでは、ajax リクエストの送信に axios を使用することを推奨しています。私は以前、vue コンポーネントで axios を使用する方法を説明するブログも書きました。しかし、以前は趣味でのみ get リクエストを使用していましたが、現在はブログをセットアップするときに post メソッドを使用しています。バックエンド (node.js) はフロントエンドから渡されたパラメーターをまったく取得できないことがわかりました。いくつかの調査の後、ついに問題が見つかりました。
投稿データの 4 つのエンコード方法
1.application/x-www-form-urlencoded
これが最も一般的な投稿エンコード方法であり、これが一般的なフォームのデフォルトです提出するための提出方法。ほとんどのサーバー言語は、このメソッドを適切にサポートしています。 PHP では、$_POST["key"] を使用してキーの値を取得できます。ノードでは、クエリ文字列ミドルウェアを使用してパラメーターを区切ることができますapp.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});2.multipart/form-data
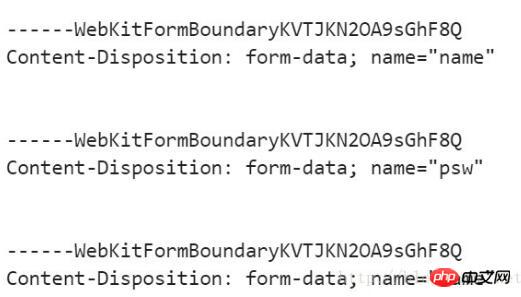
これは比較的一般的な投稿データ形式でもあり、フォームを使用してファイルをアップロードする場合は、フォーム form の enctype 属性または ajax の contentType パラメーターを multipart/form-data と等しくする必要があります。このエンコード形式を使用するときにバックグラウンドに送信されるデータは次のようになります
3.application/json
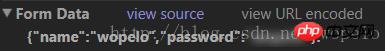
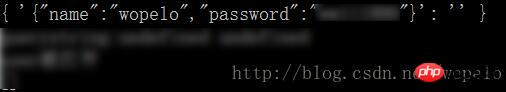
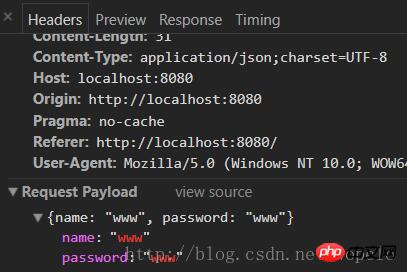
axios はデフォルトの送信にこの形式を使用します。このエンコード方法を使用すると、シリアル化された JSON 文字列がバックグラウンドに渡されます。 application/json を application/x-www-form-urlencoded によって送信されたデータと比較できます 最初の application/json:


4.text/xml
残りのエンコード形式は text/xml ですが、これはあまり使用していません解決策
axios post メソッドがデフォルトで application/json 形式を使用してデータをエンコードすることがわかったので、解決策は 2 つあります。1 つはバックグラウンドで受信パラメータを変更することで、もう 1 つは axios を変更することです。 post メソッドのエンコード形式は application/x-www-form-urlencoded に変更されるため、バックグラウンドでの変更は必要ありません。まず最初の解決策を見てみましょう
vueコンポーネントで、axiosがpostリクエストを送信するためのコードは次のとおりですthis.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
}) 

app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
2番目の解決策、具体的な操作は次のとおりです
フロントエンド
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
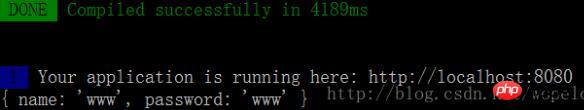
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がaxios のフォームデータ送信後の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。