ウェブストームを使用してnodejs環境とnpmを構成する方法
今回は、webstorm を使用して、nodejs 環境と npm を設定する方法を説明します。webstorm で nodejs 環境と npm を設定する際の 注意事項 は何ですか? 以下は、実際的なケースです。
——nodejsインストールと環境構成
1.nodejs公式Webサイト、Windowsプラットフォームnodejs環境インストールパッケージ(.msi形式)をダウンロードし、インストール2. インストールが成功したかどうかをテストします:cmd 操作、ノードのインストール ルート ディレクトリを入力します: node -v; npm -v バージョン番号を確認します
 3. グローバル
3. グローバル
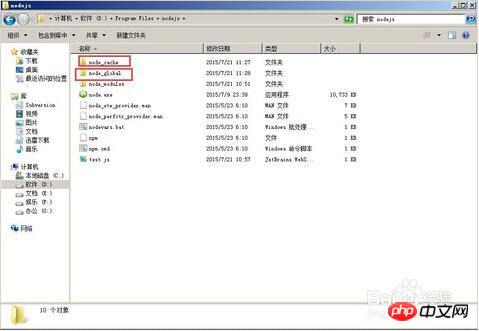
をノード インストールのルート ディレクトリに 2 つの新しいファイルを作成します。は、nodejs フォルダー、node_global フォルダーです

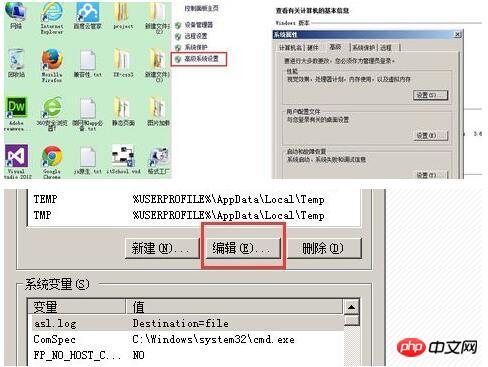
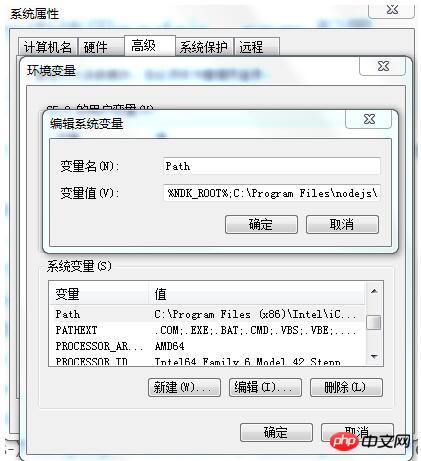
:変数名:NODE_PATH値: D:Program Filesnodejsnode_globalnode_modules
注: D:Program Filesディレクトリにnodejsをインストールしました、そのため、環境変数は次のように設定されています

cmd 任意のディレクトリを入力し、ノードと npm のバージョン番号を確認します

- nodejs の構成webStorm
1. webstorm をインストールし、フォントを設定します。file-》setting-》editor-》color&font
環境変数はおそらく自動です。念のため、パス
をチェックして追加されているかどうかを確認してください。
 run-》editor Configurations-》でnodejsインストールパッケージを見つけます
run-》editor Configurations-》でnodejsインストールパッケージを見つけます
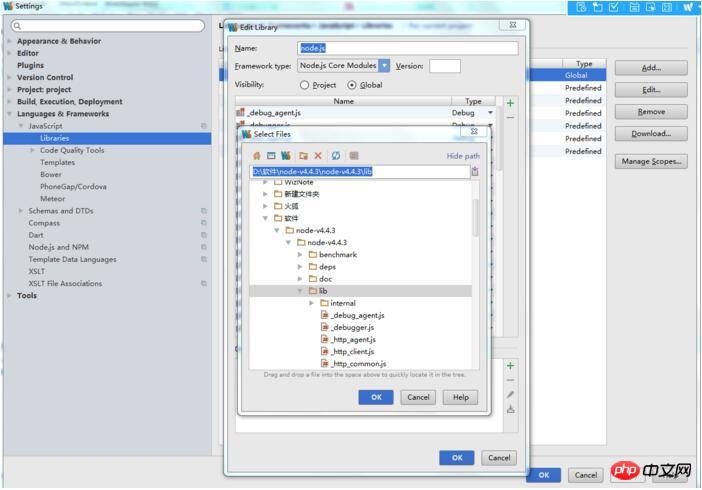
nodejs公式Webサイトでソースコードをダウンロードし、
file-》settings-》Language&framework-》
JavaScript  自動プロンプトを完了するには
自動プロンプトを完了するには
file-》設定に enc と入力すると、ポップアップのエンコード形式が utf- に設定されます8
この記事の事例を読んだことがあるかと思いますが、この方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue addRoutesを使用して動的パーミッションルーティングメニューを実装する方法angularjsでhttpサーバーを使用する方法以上がウェブストームを使用してnodejs環境とnpmを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 navicat と datagrip の間に大きな違いはありますか?
Apr 24, 2024 pm 07:21 PM
navicat と datagrip の間に大きな違いはありますか?
Apr 24, 2024 pm 07:21 PM
Navicat と DataGrip の主な違いは次のとおりです。 サポートされるデータベース: Navicat は 30 以上をサポートしますが、DataGrip は JetBrains データベースに重点を置いています。統合: DataGrip は JetBrains ツールと緊密に統合されていますが、Navicat の統合は限定的です。コラボレーション機能: DataGrip はコード レビューとコラボレーション機能を提供しますが、Navicat は提供しません。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




