Vueでカスタムアイコンを使用する方法
今回は、vue でカスタム アイコン を使用する方法を説明します。vue でカスタム アイコン アイコンを使用する場合の 注意事項 について、実際のケースを見てみましょう。
まず、elementUI にはアイコンが少なすぎるため、追加できる ベクター画像 を探す必要があります。次の方法がシンプルでわかりやすいと思います。皆さん
レンダリング:

Alibabaベクターアイコン管理、iconfont


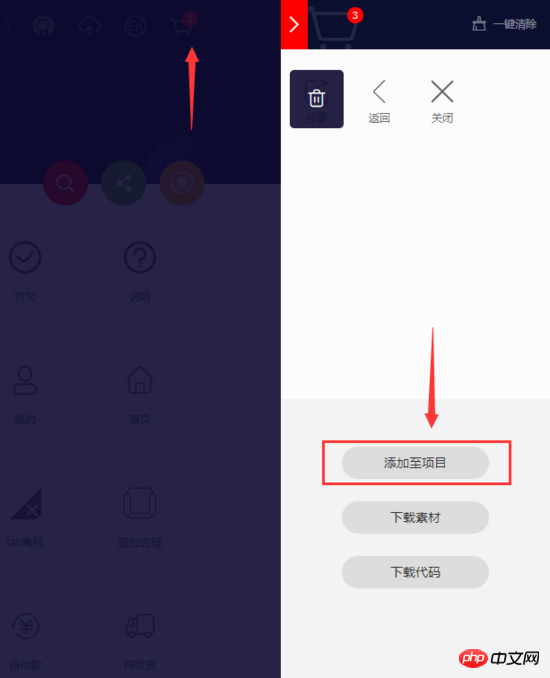
使用方法: アカウントにログインし、必要なアイコンを見つけてショッピングカートに追加します
それからプロジェクトに追加します

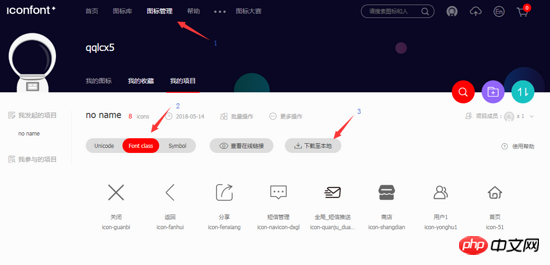
それからコードをローカルにダウンロードします

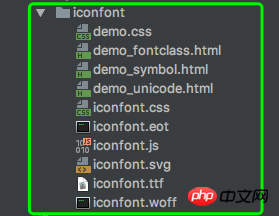
コードファイルをダウンロードして解凍すると、このリストが表示されます

HTMLファイルを開いてメソッドを引用しますチュートリアル
私の落とし穴に追加するために、以前スタイルタグで @import "" について考えましたが、結果はエラーが発生し続けました。多くの方法を試しましたが、それでも効果はありませんでした。問題は複雑です
ステップ 1: fontclass コードを導入します。 Index.html 内:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
ステップ 2: 対応するアイコンを選択してクラス名を取得し、ページに適用します:
<i class="iconfont icon-xxx"></i>
機能:
優れた互換性、ie8+ およびすべての最新ブラウザーをサポートします。
Unicode と比較すると、セマンティクスが明確で、より直感的に記述できます。このアイコンが何であるかは簡単にわかります。
アイコンの定義にはクラスを使用しているため、アイコンを置き換える場合は、クラス内のUnicode参照を変更するだけで済みます。
ただし、依然としてフォントを使用しているため、複数色のアイコンはまだサポートされていません。
シンボルリファレンス ステップ1: HTMLにシンボルコードを導入します:
<script src="./iconfont.js"></script>
ステップ2: 一般的なCSSコードを追加します(一度導入します):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>ステップ3: 対応するアイコンを選択し、クラス名を取得し、ページに適用します:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
これは全く新しい使い方であり、今後の主流とも言える、現在推奨されているプラットフォームの使い方です。関連する紹介については、この記事を参照してください。実際には、この使用法は svg のコレクションです。他の 2 つと比較すると、次のような特徴があります。
は、単色に制限されなくなりました。
いくつかのトリックを通じて、
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size<code><a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,colorcode を通じてフォントと同様にサポートします> 、colorでスタイルを調整します。互換性は低いですが、ie9+ と最新のブラウザをサポートしています。
ブラウザレンダリング svg のパフォーマンスは平均的で、png ほど良くはありません。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Nodejsグローバルインストールモジュールがコマンドを見つけられないことを完全に処理する
以上がVueでカスタムアイコンを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
 Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューにはソフトウェアのアイコンがたくさん並んでいますが、見慣れないアイコンもたくさんありますが、それらを削除したい場合はどうやって削除すればよいのでしょうか?以下の詳細なチュートリアルを見てみましょう。 1. まず、ubuntu デスクトップに入り、左側のパネルの下にある [スタート] メニューをクリックします。 2. 中にテキストエディタアイコンがありますので、削除する必要があります。 3. デスクトップに戻り、マウスを右クリックしてターミナルを開きます。 4. コマンドを使用して、アプリケーション リスト ディレクトリを開きます。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. 中にある対応するテキスト エディター アイコンを見つけます。 6.そのまま直進します
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
マルチモニター設定を使用している場合、ユーザーは最新の通知を入手したり、特定のアプリケーションにアクセスしたりするために、すべてのモニターにトレイ アイコンを表示したいと考えます。これは非常に便利です。今日のガイドでは、この機能を正しく有効にする方法を説明します。 Windows 11 のすべてのモニターにトレイ アイコンを表示するにはどうすればよいですか? 1. Display Fusion ソフトウェアを使用して、DisplayFusion Web サイトにアクセスし、ソフトウェアをダウンロードします。ソフトウェアをダウンロードした後、セットアップ ファイルを実行してインストールします。ソフトウェアを起動し、必要に応じて設定します。 2 番目の画面でタスクバーを右クリックし、[マルチモニター タスクバー]、[システム トレイ]の順に選択します。最後に、アイコンの表示/非表示をチェックします。これが完了すると、Windows 11 の両方のモニターにシステムが表示されるはずです。
 電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
デスクトップを美しくするために、多くのユーザーはデスクトップのテーマを定期的に変更して新鮮さを保ちたいと考えています。ただし、テーマを変更してもサードパーティAPPのアイコンは変更されず、パーソナライズされた美化は十分に徹底されていません。同じアプリアイコンに飽きたら、アイコンを置き換えてください。理論的には、モバイル アプリのアイコンを変更したい場合は、通常、ROOT システムと、アイコンを解凍して置き換えるためのツールが必要です。しかし、大多数の携帯電話はもはや ROOT システムをサポートしていないため、ROOT システムを実現する他の方法を見つける必要があります。たとえば、一部の特定のアプリケーションでは、アイコンをカスタマイズしたり、サードパーティのランチャーを通じてアイコンをカスタマイズしたりするオプションが提供される場合があります。さらに、一部の携帯電話ブランドは、ユーザーがアイコンを選択および変更できるように、特別なテーマおよびアイコン ストアを立ち上げています。大手アプリストアでは、
 T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-Mobile ユーザーは、携帯電話の画面上のネットワーク アイコンが 5GUC と表示されるのに、他の通信事業者では 5GUW と表示される場合があることに気づき始めています。これはタイプミスではなく、異なるタイプの 5G ネットワークを表しています。実際、通信事業者は 5G ネットワークのカバー範囲を継続的に拡大しています。このトピックでは、T-Mobile スマートフォンに表示される 5GUC および 5GUW アイコンの意味を見ていきます。 2 つのロゴは異なる 5G テクノロジーを表しており、それぞれに独自の特徴と利点があります。これらの標識の意味を理解することで、ユーザーは接続している 5G ネットワークの種類をより深く理解し、自分のニーズに最適なネットワーク サービスを選択できるようになります。 T の 5GUCVS5GUW アイコン
 Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
ベン図は、セット間の関係を表すために使用される図です。ベン図を作成するには、matplotlib を使用します。 Matplotlib は、対話型のチャートやグラフを作成するために Python で一般的に使用されるデータ視覚化ライブラリです。インタラクティブな画像やグラフの作成にも使用されます。 Matplotlib は、チャートやグラフをカスタマイズするための多くの関数を提供します。このチュートリアルでは、ベン図をカスタマイズするための 3 つの例を説明します。 Example の中国語訳は次のとおりです: Example これは 2 つのベン図の交差を作成する簡単な例です。最初に、必要なライブラリをインポートし、ベンをインポートしました。次に、データセットを Python セットとして作成し、その後「venn2()」関数を使用して
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。




