
この記事では主に、Vue.js プロジェクト API の詳細な説明と Router 構成の分割の実践を紹介します。
フロントエンドとバックエンドの分離開発手法により、フロントエンドのより高度な制御が可能になります
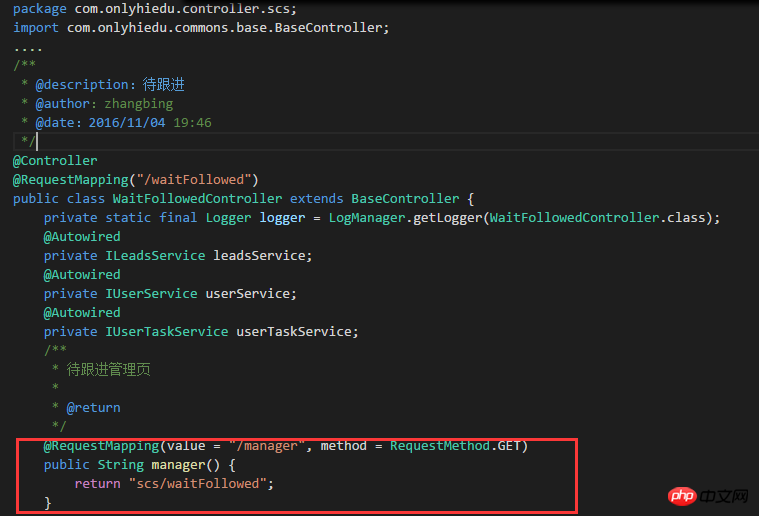
フロントエンドフレームワーク技術の急速な発展に伴い、ルーターの概念もフロントエンドでも急速に普及しましたフロントとバックの分離がなかった初期のプロジェクトでは、ほとんどのフロントエンド ページ ジャンプはバックエンド経由でリクエストを転送します。たとえば、Spring MVC プロジェクトでは、ページ ジャンプが行われます。は次のとおりです (赤線の部分):

フロントエンドにはスーパーリンク、link=/manager の href が必要です。そのため、ハイパーリンクは scs/waitFollowed パスで指定されたページに転送されます。 。
フロントエンドとバックエンドの分離後、フロントエンドのページジャンプの方法が変更され、バックエンドの処理が不要となり、フロントエンドでのRouterの定義が必要になりました。構成ファイルと API 構成ファイル。プロジェクトの権限設定管理においては、バックエンドは全く必要なく、フロントエンドで権限設定テーブルを別途取り出して保持できると言えます。

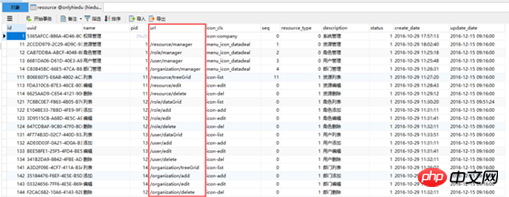
たとえば、フロントエンドとバックエンドが分離されていない場合、URL フィールドはバックエンドに大きく依存します。変更する必要がある場合、バックエンドはコードを変更する必要があります。これで、フロントエンド URL の値を自由に制御できます。
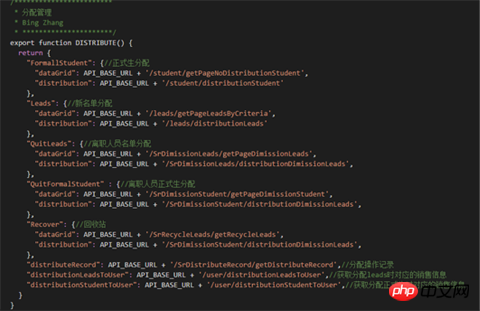
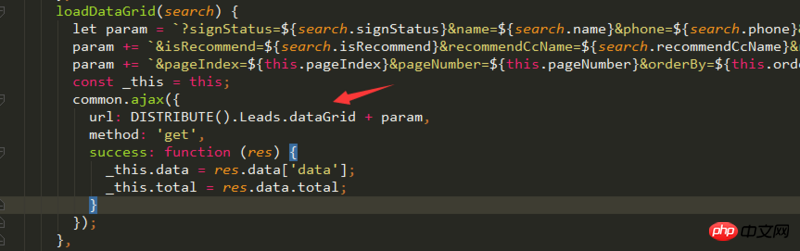
インターフェイス レベルでは、フロントエンドにも独自の構成ファイルがあり、バックエンドによって提供されるインターフェイスの名前を変更したり、結合したりすることができます。たとえば、

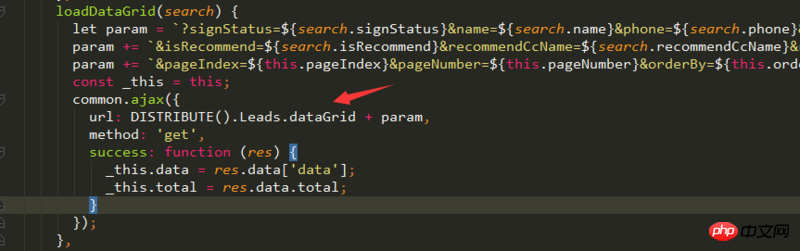
フロントエンドは、モジュール名 + インターフェース名 メソッドを使用して均一に管理されます。バックエンドによって提供されるインターフェースの名前は関係ありません。視覚的にもメンテナンス的にも便利です。ページで使用すると、クエリも非常に直感的になります: 模块名+接口名的方式管理,管后端提供的接口叫啥已经不重要,在视觉上和维护上都比较方便。在页面上使用,查询起来也很直观:

看到DISTRBUTE().Leads.dataGrid这个接口,就知道这是DISTRBUTE模块下Leasd功能下的列表查询接口
Vue.js中的API、Router配置
在Vue.js项目下,一开始我们只使用一个api.config.js配置文件,所有的接口都定义在这里面,router也一样,都配置在一个router.config.js中,下面是我们项目中API配置文件

可以看到,很多的业务模块,很多的接口,已经达到了570多行,随着业务进一步推进,接口快速膨胀,文件越来越大。
这时候迫切需要拆分,把不同的业务模块单独拆分为一个个API配置文件。同样,我们来看看拆分前的Router配置文件:

这样router一多最大的缺点就是会导致router命名冲突。
拆分!拆分!拆分!
首先考虑API配置文件怎么拆分,对于接口,我们肯定有多套环境,多套环境那么API的URL也不一样,拆分成多个文件后多个文件需要共用同一个获取apiBase的方法,所以这个apiBase就要写在公共的地方,在这里原来的api.config.js就变成了公共配置,apiBase就放在此文件内。
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}然后在每个子API配置文件中引入即可:
import {apiBase} from '../api.config';具体功能API不需要更改,直接拷贝相应模块API到子模块API配置文件即可。

Router的拆分稍微复杂一点,拆分后的文件目录与API的目录相同:

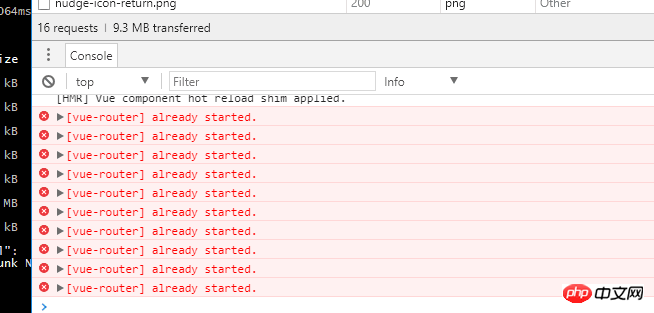
拆分思路也完全一样,但要保证只有一个router.start

DISTRBUTE().Leads.dataGrid インターフェイスを見ると、これが の <code>Leasd 関数のリスト クエリ インターフェイスであることがわかります。 DISTRBUTE モジュール
Vue.js の API と Router 設定
 Vue.js プロジェクトでは、最初に
Vue.js プロジェクトでは、最初に api.config.js 設定ファイルを 1 つだけ使用します。すべてのインターフェースはここで定義されています。内部ではルーターは同じで、すべて router.config.js で構成されています。以下はプロジェクトの API 構成ファイルです
 🎜🎜 多くのビジネス モジュールとインターフェイスが 570 行を超えていることがわかります。ビジネスのさらなる進歩に伴い、インターフェースは急速に拡大し、ファイルはますます大容量化しています。 🎜🎜現時点では、さまざまなビジネス モジュールを個別の API 構成ファイルに分割することが緊急に必要です。同様に、分割する前のルーター構成ファイル 🎜🎜🎜
🎜🎜 多くのビジネス モジュールとインターフェイスが 570 行を超えていることがわかります。ビジネスのさらなる進歩に伴い、インターフェースは急速に拡大し、ファイルはますます大容量化しています。 🎜🎜現時点では、さまざまなビジネス モジュールを個別の API 構成ファイルに分割することが緊急に必要です。同様に、分割する前のルーター構成ファイル 🎜🎜🎜 を見てみましょう。 gif) 🎜🎜ルーターが多すぎることの最大の欠点は、ルーター名の競合が発生することです。 🎜🎜🎜分割!スプリット!スプリット! 🎜🎜🎜まず、インターフェースの場合、複数の環境セットが必要になるため、複数のファイルに分割した後の API URL は異なります。同じ取得
🎜🎜ルーターが多すぎることの最大の欠点は、ルーター名の競合が発生することです。 🎜🎜🎜分割!スプリット!スプリット! 🎜🎜🎜まず、インターフェースの場合、複数の環境セットが必要になるため、複数のファイルに分割した後の API URL は異なります。同じ取得 apiBase メソッドを共有するため、この apiBase は公開された場所に記述する必要があり、元の api.config.js は公開されます。 apiBase はこのファイルに配置されます。 🎜🎜🎜return router.start(App, &#39;#app&#39;);
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, &#39;#app&#39;);
} 🎜🎜ルーターの分割はもう少し複雑です。分割ファイルのディレクトリは API ディレクトリと同じです: 🎜🎜🎜
🎜🎜ルーターの分割はもう少し複雑です。分割ファイルのディレクトリは API ディレクトリと同じです: 🎜🎜🎜 🎜🎜分割の考え方は全く同じですが、
🎜🎜分割の考え方は全く同じですが、router.start が 1 つだけであることを確認してください。つまり、🎜🎜🎜/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, &#39;#app&#39;); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, &#39;#app&#39;);
}而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がVue.js プロジェクト API と Router 構成分割の実践の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。