vue の動的にバインドされたコンポーネントの子コンポーネントと親コンポーネントのマルチフォーム検証を実装する方法
今回は、vue を子コンポーネントと親コンポーネントで動的にバインドしたコンポーネントの複数のフォーム検証を実装する方法について説明します。以下は実際の事例ですので、一緒に見ていきましょう。
 フロントエンドプロジェクトでは、ifやelse、switchなどで読み込みを判断すると、冗長なコードや変数定義が多く生成され、作業が困難になります。すべて一緒に書かれていれば、将来の世代がそれらを維持できるようになります。
フロントエンドプロジェクトでは、ifやelse、switchなどで読み込みを判断すると、冗長なコードや変数定義が多く生成され、作業が困難になります。すべて一緒に書かれていれば、将来の世代がそれらを維持できるようになります。
Vue の中核はコンポーネントにあります。タブまたはドロップダウン ボックスを通じて切り替えることができるコンテンツがある場合は、サブコンポーネントを動的にロードするのが最善です。
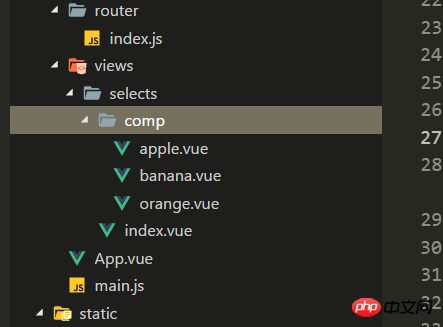
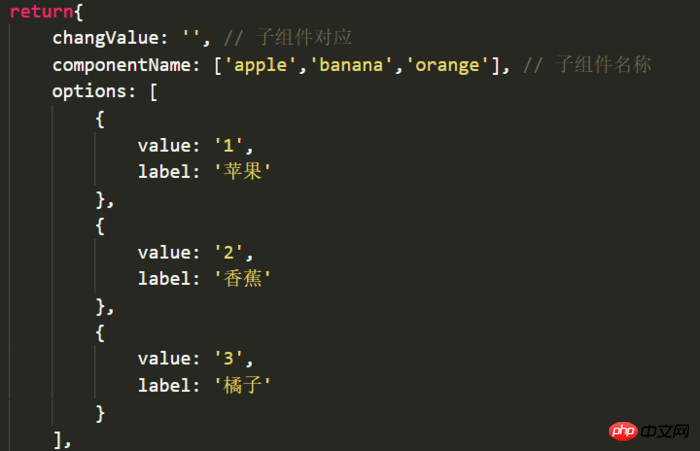
 図に示すように: selects フォルダーでは、インデックスはパブリック データのみを担当します (もちろん、パブリック データは他のファイルに書き込むこともでき、
図に示すように: selects フォルダーでは、インデックスはパブリック データのみを担当します (もちろん、パブリック データは他のファイルに書き込むこともでき、
を 1 つだけ残すこともできます)。 comp フォルダーは動的にロードされます。 子コンポーネントの動的ロード: コンポーネント
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>コンポーネントを導入して配列に配置し、コンポーネントをロードする目的を達成するために対応するインデックスを制御します
// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
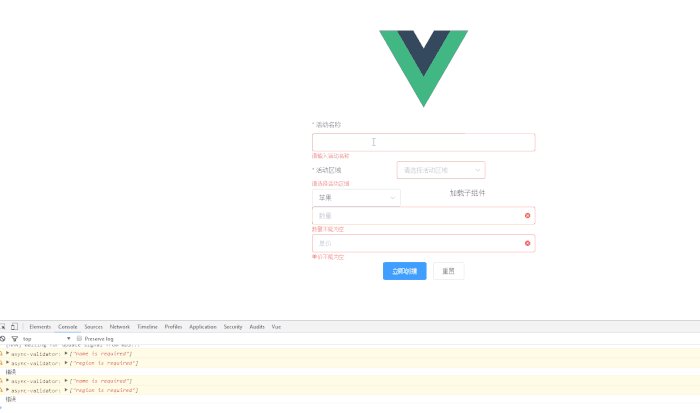
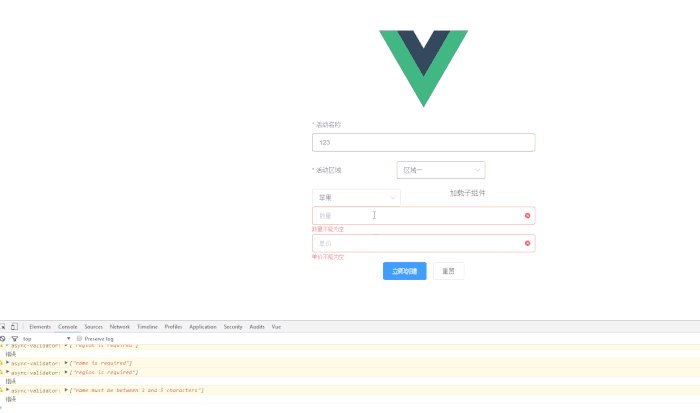
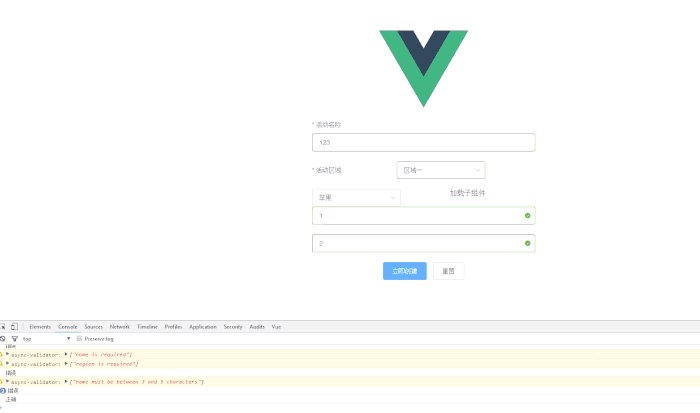
 子コンポーネントと親コンポーネントのフォームを一緒に検証します。
子コンポーネントと親コンポーネントのフォームを一緒に検証します。 ボタンは親コンポーネントに配置されます 内部:
サブコンポーネント: カスタマイズされた
検証ルール // 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},この記事の事例を読んだ後は、この方法を習得したと思います。内容については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
js を使用して ajax 関数とその使用法をカプセル化する方法 JS の一般的な数学関数とは何ですか?以上がvue の動的にバインドされたコンポーネントの子コンポーネントと親コンポーネントのマルチフォーム検証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 2 つの WeChat アカウントを同じ銀行カードにバインドできますか?
Aug 25, 2023 pm 03:13 PM
2 つの WeChat アカウントを同じ銀行カードにバインドできますか?
Aug 25, 2023 pm 03:13 PM
2 つの WeChat アカウントを同じ銀行カードにバインドすることはできません。銀行カードを WeChat アカウントにバインドします: 1. WeChat アプリケーションを開き、[自分] オプションをクリックして、[支払う] オプションを選択します; 2. [銀行カードを追加] オプションを選択し、プロンプトに従って銀行カード情報を入力します。 ; 3. 銀行カードが正常にバインドされると、ユーザーはその銀行カードを使用して WeChat で支払いや送金を行うことができます。
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 Windows 11でダイナミックディスクをベーシックディスクに変換する方法
Sep 23, 2023 pm 11:33 PM
Windows 11でダイナミックディスクをベーシックディスクに変換する方法
Sep 23, 2023 pm 11:33 PM
Windows 11 でダイナミック ディスクをベーシック ディスクに変換する場合は、プロセスによってその中のすべてのデータが消去されるため、最初にバックアップを作成する必要があります。 Windows 11 でダイナミック ディスクをベーシック ディスクに変換する必要があるのはなぜですか? Microsoft によると、ダイナミック ディスクは Windows から廃止され、その使用は推奨されなくなりました。さらに、Windows Home Edition はダイナミック ディスクをサポートしていないため、これらの論理ドライブにアクセスできません。より多くのディスクを結合してより大きなボリュームを作成する場合は、ベーシック ディスクまたは記憶域スペースを使用することをお勧めします。この記事では、Windows 11 でダイナミック ディスクをベーシック ディスクに変換する方法を説明します。 Windows 11 でダイナミック ディスクをベーシック ディスクに変換するにはどうすればよいですか?初めに
 Vue で編集可能なテーブルを実装する方法
Nov 08, 2023 pm 12:51 PM
Vue で編集可能なテーブルを実装する方法
Nov 08, 2023 pm 12:51 PM
テーブルは、多くの Web アプリケーションにおいて不可欠なコンポーネントです。通常、テーブルには大量のデータが含まれるため、ユーザー エクスペリエンスを向上させるためにテーブルにはいくつかの特定の機能が必要です。重要な機能の 1 つは編集可能性です。この記事では、Vue.js を使用して編集可能なテーブルを実装する方法を検討し、具体的なコード例を示します。ステップ 1: データを準備する まず、テーブルのデータを準備する必要があります。 JSON オブジェクトを使用してテーブルのデータを保存し、それを Vue インスタンスの data プロパティに保存できます。この場合
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 小紅書にサブアカウントをバインドするにはどうすればよいですか?アカウントが正常かどうかはどのように確認されますか?
Mar 21, 2024 pm 10:11 PM
小紅書にサブアカウントをバインドするにはどうすればよいですか?アカウントが正常かどうかはどのように確認されますか?
Mar 21, 2024 pm 10:11 PM
今日の情報爆発の時代において、個人のブランドや企業イメージの構築はますます重要になっています。中国を代表するファッションライフ共有プラットフォームとして、Xiaohongshu は多くのユーザーの注目と参加を集めています。影響力を拡大し、コンテンツ配信の効率化を図りたいユーザーにとって、サブアカウントの紐付けは有効な手段となっています。では、Xiaohongshu はどのようにしてサブアカウントをバインドするのでしょうか?アカウントが正常かどうかを確認するにはどうすればよいですか?この記事では、これらの質問に詳しく答えます。 1.Xiaohongshu でサブアカウントをバインドするにはどうすればよいですか? 1. メインアカウントにログインします。まず、Xiaohongshu メインアカウントにログインする必要があります。 2. 設定メニューを開きます。右上隅の「Me」をクリックし、「設定」を選択します。 3. アカウント管理に入る: 設定メニューで、「アカウント管理」または「アカウントアシスタント」オプションを見つけて、クリックします。
 Toutiao で Douyin をバインドする手順と方法
Mar 22, 2024 pm 05:56 PM
Toutiao で Douyin をバインドする手順と方法
Mar 22, 2024 pm 05:56 PM
1. Toutiaoを開きます。 2. 右下隅の「My」をクリックします。 3. [システム設定]をクリックします。 4. [アカウントとプライバシーの設定]をクリックします。 5. [Douyin]の右側のボタンをクリックしてDouyinをバインドします。




