Vueページスケルトン画面インジェクションの使い方
今回は、Vue ページ スケルトン スクリーン インジェクションの使用方法と、Vue ページ スケルトン スクリーン インジェクションを使用する際の 注意事項 について説明します。実際のケースを見てみましょう。
ユーザーと最も近いフロントエンド開発者として、ユーザーエクスペリエンスは最も注目すべき課題です。ページの読み込み状況の表示には、読み込みグラフとプログレスバーの2つの方法が主流です。さらに、アンロードされたコンテンツを表示するために「スケルトン画面」方式を使用するアプリが増えており、ユーザーにまったく新しいエクスペリエンスを提供しています。フロントエンドの世界で SPA の人気が高まるにつれて、最初の画面の読み込みの問題も開発者を悩ませています。 SPA でスケルトン スクリーンを使用する方法はあるのでしょうか?この記事ではこれについて説明します。 記事の関連コードはGithubに同期されていますので、ぜひチェックしてください~1. スケルトン画面とは何ですか
簡単に言うと、スケルトン画面は、ページのコンテンツが変更されたときにいくつかのグラフィックスを使用して表示されます。ロードされていないため、コンテンツがロードされた後に置き換えてください。 
2. Vue ページのコンテンツ読み込みプロセスを分析します
簡単にするために、vue-cli と webpack-simple テンプレートを使用して新しいプロジェクトを作成します:vue init webpack -simple vue-skeletonvue init webpack-simple vue-skeleton
这时我们便获得了一个最基本的Vue项目:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
安装完了依赖以后,便可以通过 npm run dev これで、最も基本的な Vue プロジェクトが完成しました:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
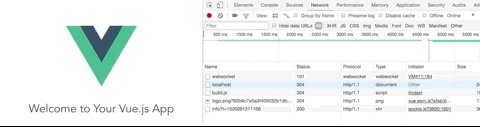
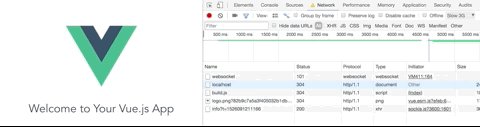
依存関係をインストールした後、 npm run dev を通じてプロジェクトを実行できます。ただし、プロジェクトを実行する前に、まずエントリ HTML ファイルに何が書かれているかを見てみましょう。
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
DOM には p#app が 1 つしかないことがわかります
。js が実行されると、この p#app は完全に置き換えられます。したがって、ここでいくつかのコンテンツを追加します。
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>
3. 保守が簡単なソリューション
明らかに、スケルトン画面のコンテンツを手動で記述するのは非科学的であり、拡張性が高く、自動化された保守が容易なソリューションが必要です。これは Vue プロジェクト内にあるため、いわゆるスケルトン画面も .vue ファイルであることを期待しており、ビルド中にツールによって自動的に p#app に挿入できます。 まず、次の内容で /src ディレクトリに新しい Skeleton.vue ファイルを作成します:import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
} 
4. ソリューションの実装
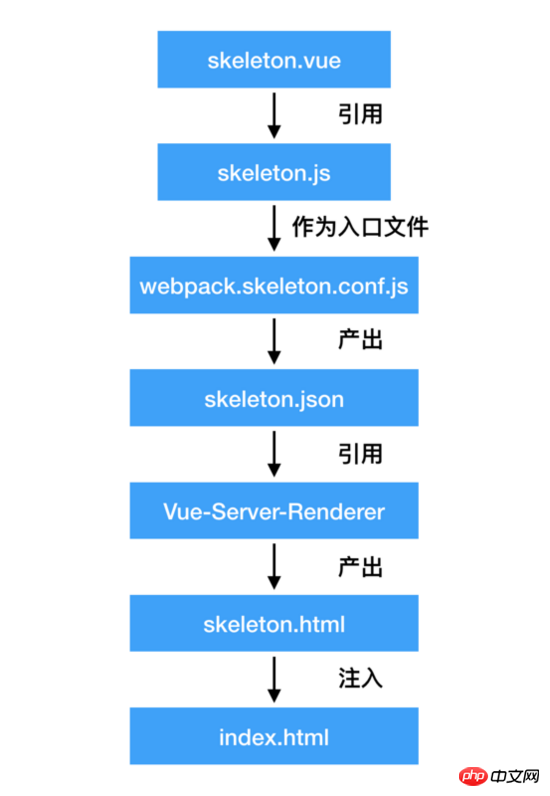
フローチャートによれば、特にスケルトン画面を構築するには、ルート ディレクトリに新しい webpack.skeleton.conf.js ファイルを作成する必要があります。const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
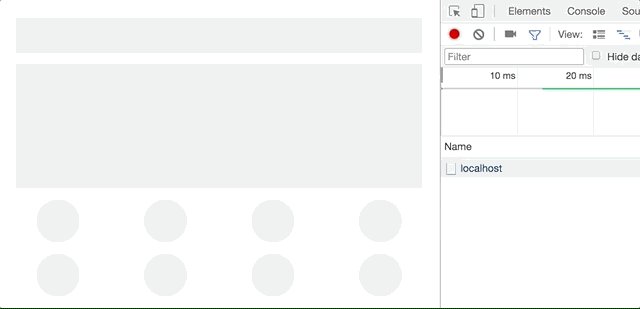
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
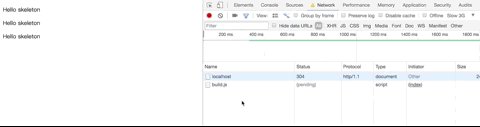
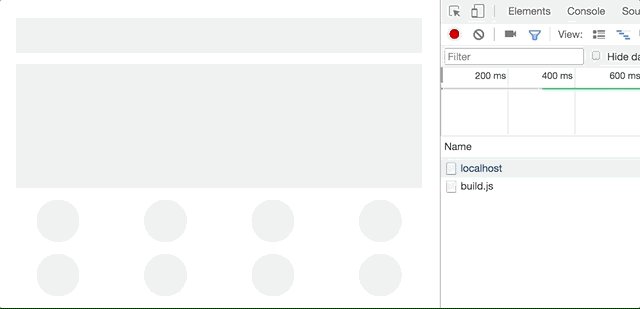
})来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVueページスケルトン画面インジェクションの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
iPhone のスタンバイ モードをカスタマイズおよび編集する方法: iOS 17 の新機能
Sep 21, 2023 pm 04:01 PM
スタンバイは iOS 17 アップデートの新機能で、携帯電話がアイドル状態のときにすぐに情報にアクセスするための新しく強化された方法を提供します。 StandBy を使用すると、時間を確認したり、今後のイベントを表示したり、カレンダーを参照したり、現在地の天気予報の最新情報を入手したりすることができます。起動すると、充電中に横向きに設定すると、iPhone が直感的にスタンバイ モードに入ります。この機能は、ベッドサイドテーブルなどのワイヤレス充電ポイント、または日常業務中に iPhone の充電から離れているときに最適です。スタンバイ中に表示されるさまざまなウィジェットをスワイプすることで、さまざまなアプリのさまざまな情報にアクセスできます。ただし、好みや頻繁に必要な情報に基づいて、これらのウィジェットを変更したり、一部を削除したりすることもできます。それでは、詳しく見ていきましょう
 iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iPhoneのホーム画面ページを並べ替え、無効化、削除する方法
Nov 29, 2023 am 08:22 AM
iOS では、Apple は iPhone の個々のホーム画面ページを無効にすることを許可しています。ホーム画面のページを無効にするだけでなく、ホーム画面のページの順序を並べ替えたり、ページを直接削除したりすることもできます。仕組みは次のとおりです。ホーム画面のページを並べ替える方法 ホーム画面でスペースをタッチしたままにして、ジッター モードに入ります。ホーム画面ページを表す点の列をタップします。表示されるホーム画面のグリッドで、ページをタッチしてドラッグし、他のページとの相対的な位置を再配置します。ドラッグに応じて他のものも動きます。新しい配置に満足したら、画面の右上隅にある「完了」をタップし、もう一度「完了」をタップしてディザモードを終了します。ホーム画面ページを無効化または削除する方法 ホーム画面でスペースを押したままにして、ディザ モードに入ります。タップしてホーム画面を表示します
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の
 LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
「CSS を正しく表示できない Laravel ページを処理する方法、特定のコード例が必要」 Laravel フレームワークを使用して Web アプリケーションを開発する場合、ページで CSS スタイルを正しく表示できず、ページのレンダリングが異常になるという問題が発生することがあります。スタイル。ユーザー エクスペリエンスに影響します。この記事では、Laravel ページで CSS が正しく表示されない場合に対処するいくつかの方法を紹介し、開発者がこの一般的な問題を解決するのに役立つ具体的なコード例を示します。 1. ファイルパスを確認する まずCSSファイルのパスを確認します。
 ThinkPHP6 を使用して美しい 404 ページを実装する
Jun 20, 2023 am 11:06 AM
ThinkPHP6 を使用して美しい 404 ページを実装する
Jun 20, 2023 am 11:06 AM
インターネットの発展に伴い、多くの Web サイトやアプリケーションは徐々に複雑になってきました。ユーザーがそれを使用すると、エラー ページが頻繁に表示されます。その中で最も一般的なのは 404 ページです。 404 ページは、アクセスされているページが存在しないことを意味し、一般的なエラー ページです。 Web サイトやアプリケーションの場合、美しい 404 ページはユーザー エクスペリエンスを大幅に向上させます。この記事では、ThinkPHP6を使って美しい404ページを素早く実装する方法を紹介します。ルートを作成する まず、ルート フォルダーにエラーを作成する必要があります。
 Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
Word でコンテンツのページを削除する方法の紹介
Mar 26, 2024 am 10:06 AM
タイトル: Word でコンテンツのページを削除する方法の紹介 Microsoft Word を使用して文書を編集しているときに、空白のページや不要なコンテンツを削除する必要がある場合があります。文書内の特定のページにあります。この状況に対応して、コンテンツのページを迅速かつ効果的に削除するいくつかの方法を講じることができます。次に、Microsoft Word でコンテンツのページを削除するいくつかの方法を紹介します。方法 1: コンテンツのページを削除する まず、編集する必要がある Word 文書を開きます。確かに




