p5.js入門チュートリアルと基本的な形状描画
この記事では、p5.js 入門チュートリアルの概要と基本的な形状の描画を主に紹介します。
1. p5.js とは
最近、p5.js を教える Interactivity というデジタル メディア アートのコースに出会いました。
講師は開発者の一人です...とても興奮しています。
p5.js は、アーティストやデザイナー向けに開発された Javascript ライブラリであり、Processing の Web バージョンとみなすことができます。 Processing を学習した経験がある場合は、p5.js をすぐに使い始めることができます。
p5.jsの使い方に関しては、私も初心者なので答えるのが難しい質問です。
私は現在、p5.js は創造性を刺激する良いツールだと考えています。p5.js のコンテンツを Web ページに埋め込んで Web サイトをより魅力的にすることができます。
2. p5.jsを使用します
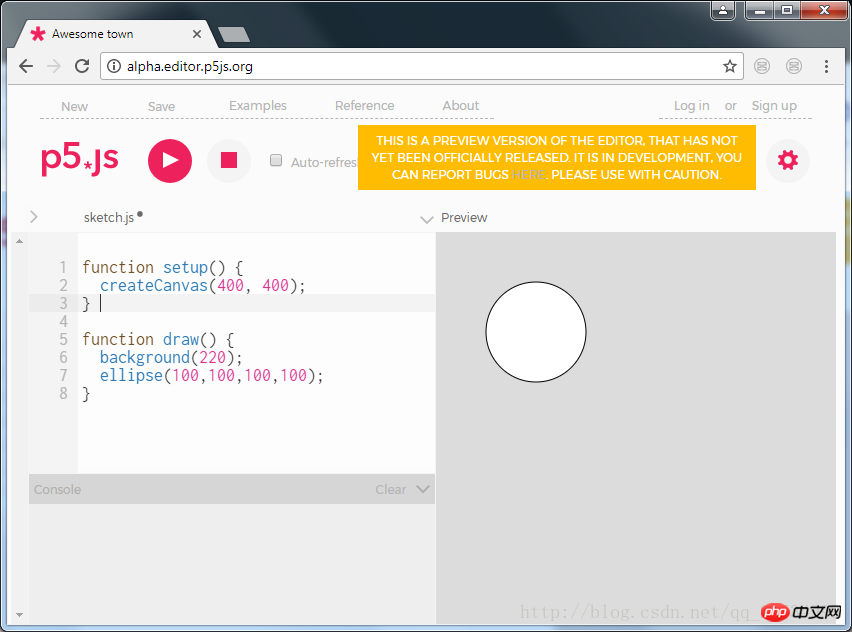
p5.jsにはオンラインコードエディターがあり、URLは次のとおりです:
http://alpha.editor.p5js.org/
左にある実行ボタン をクリックすると、コードの実行効果が右側に表示されます。
p5.js アカウントを登録すると、コードを毎回公式 Web サイトに保存できるので、修正、テスト、表示に非常に便利です。
下の図は、ellipse() 関数を使用して円を描画しています:

3. p5.js を始めましょう
新しい p5.js プロジェクトを作成すると、次のコードになります。生成:
function setup() { //setup函数,每次程序开始运行时执行一次,用于初始化。
createCanvas(400, 400);//生成一个400x400的画布
}
function draw() { //draw函数,每秒运行60次,不断地在画布上绘制图形
background(220);//绘制背景,颜色为RGB(220,220,220)
}p5.js プログラムは、常に setup() から実行を開始します。setup() を一度実行した後、draw() 関数の連続ループ呼び出しに入ります。
構文は JavaScript とそれほど変わっておらず、呼び出す特別な関数がより多くあるだけであることがわかります。
4. 基本的なグラフィックを描画します
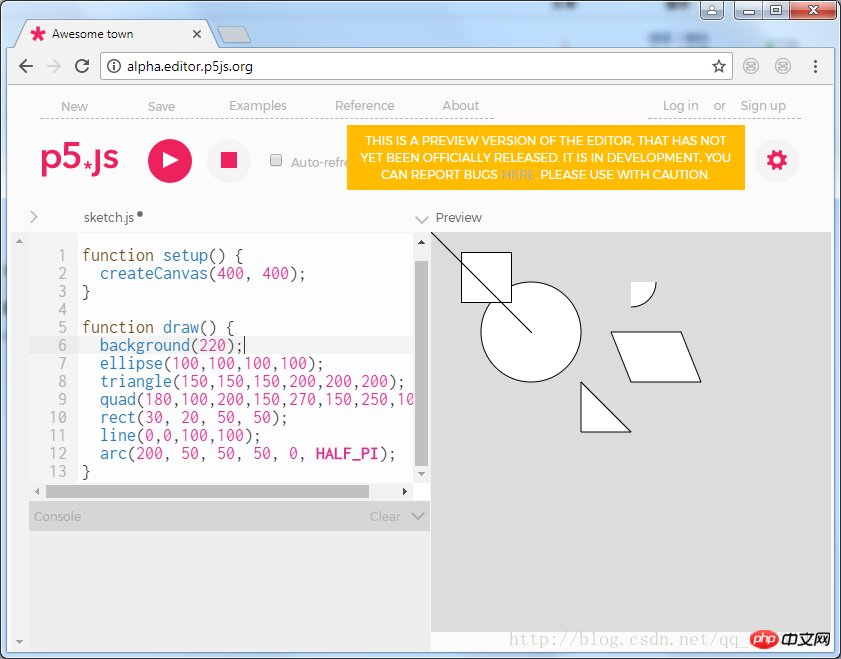
p5.js では、グラフィックを描画するのは非常に簡単です:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(100,100,100,100);//绘制椭圆(x,y,宽,高)
triangle(150,150,150,200,200,200);//绘制三角形(x1,y1,x2,y2,x3,y3)
quad(180,100,200,150,270,150,250,100);//绘制四边形(x1,y1,x2,y2,x3,y3,x4,y4)
rect(30, 20, 50, 50);//绘制矩形(x,y,宽,高)
line(0,0,100,100);//绘制线段(x1,y1,x2,y2)起点至终点
arc(200, 50, 50, 50, 0, HALF_PI);//绘制弧(x,y,宽,高,起始角度,终止角度)
}効果は以下のようになります:

もちろん、色と塗りつぶしの色を置き換えることができ、線の太さも変更できます:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(255,128,128);
strokeWeight(5);
fill(255,200,0);
ellipse(100,100,100,100);
triangle(150,150,150,200,200,200);
noStroke();
fill(100,255,0);
quad(180,100,200,150,270,150,250,100);
rect(30, 20, 50, 50);
stroke(0);
line(0,0,100,100);
arc(200, 50, 50, 50, 0, HALF_PI);
}効果は以下のようになります:

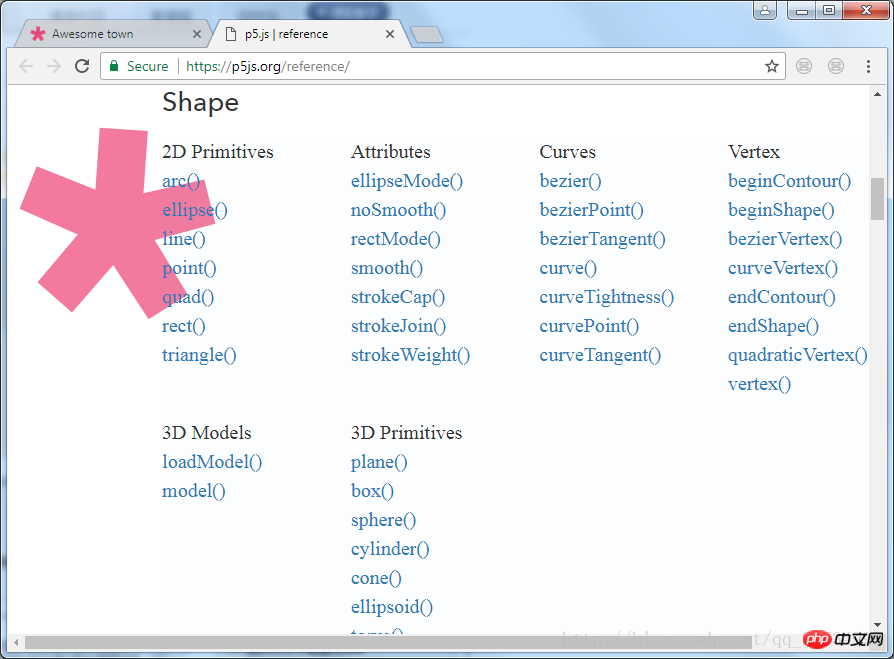
5. リファレンスを確認
p5.js は作成のための多くの機能を提供します、多くの関数には複数のオーバーロードされた関数がありますが、ここでは 1 つずつ説明しません。
p5.js の公式 Web サイトには、各機能を詳しく説明したリファレンスが用意されています。URL は次のとおりです。
 上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
vueコンポーネントでのaxiosの使い方axios投稿フォームデータ例vue-router関連の基礎知識と動作原理以上がp5.js入門チュートリアルと基本的な形状描画の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 初心者ガイド: ゼロから始めて、MyBatis を段階的に学習します
Feb 19, 2024 am 11:05 AM
初心者ガイド: ゼロから始めて、MyBatis を段階的に学習します
Feb 19, 2024 am 11:05 AM
簡潔でわかりやすい MyBatis 入門チュートリアル: 最初のプログラムをステップバイステップで作成する MyBatis は、データベースとの対話プロセスを簡素化する人気のある Java 永続層フレームワークです。このチュートリアルでは、MyBatis を使用して簡単なデータベース操作を作成および実行する方法を説明します。ステップ 1: 環境セットアップ まず、Java 開発環境がインストールされていることを確認します。次に、MyBatis の最新バージョンをダウンロードし、Java プロジェクトに追加します。 MyBatisの公式Webサイトからダウンロードできます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




