
今回は、nodeを使用してサーバーを構築する方法、インターフェースを作成する方法、インターフェースを調整する方法、クロスドメインを使用する方法、nodeを使用してサーバーを構築する方法、インターフェースを作成する方法、インターフェースを調整する方法、クロスドメインを説明します注意事項は何ですか、次のとおりです。実際のケースを一緒に見てみましょう。 。
サーバープロジェクトディレクトリの下に:
1. npm init を使用して package.json ファイルを作成します。
2. 次のように、インターフェイスを作成します。使用方法と、クロスドメイン アクセスの設定をしました
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})3. 次に、expressframeworkをインストールします。上で使用したため、直接インストールして依存関係に書き込みます。
npm install express --save
プロジェクト ディレクトリの下:
1.index.html ファイルを作成し、確認するための ajax get リクエストを作成します。URL は、作成したばかりのサーバーのインターフェイス アドレスです。$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
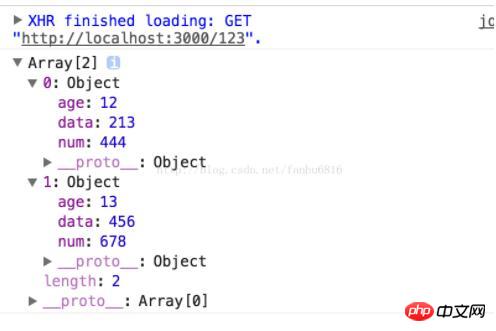
console.log(data);
},
error:function(){
console.log('error');
}
})
以上がノードを使用してサーバーを構築し、インターフェイスを作成し、インターフェイスを調整し、ドメインを越える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。