
この記事では主に、mpvue で vuex を構成し、それをローカル ストレージに永続化する詳細なチュートリアルを紹介します。 # vuex の構成は、mpvue には落とし穴があることを除いて、vue の場合と同じです。つまり、新規作成時にストアに直接渡すことができません。ビュー。この記事では、ステップバイステップで詳しく紹介しますので、必要な友人は参照してください
# vuex の設定は、mpvue には落とし穴があることを除いて、vue の場合と同じです。つまり、mpvue をストアに直接渡すことができません。新しいビュー。
手順:
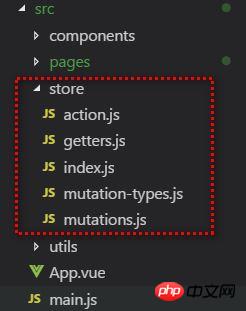
1. 次の構造で src ディレクトリの下に新しいストア ディレクトリを作成します (公式推奨: vuex.vuejs.org/zh-cn/struc…)

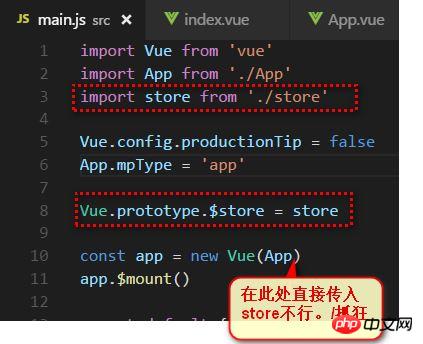
2. main では、ストアを .js に導入し、それを Vue コンストラクターのプロトタイプにバインドして、各 .vue コンポーネントが this.$store を通じてストア オブジェクトにアクセスできるようにします。

3. 使用する準備ができました。 vuexが公式推奨している利用プラン(大規模アプリケーションにも対応可能)についてお話します。
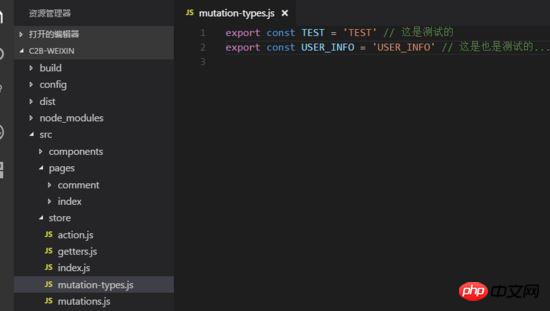
まず、mutation-types.js でミューテーションの名前を定義します

なぜ最初に名前定数を定義する必要があるのですか? (下の写真は vuex ドキュメントから取得したものです)

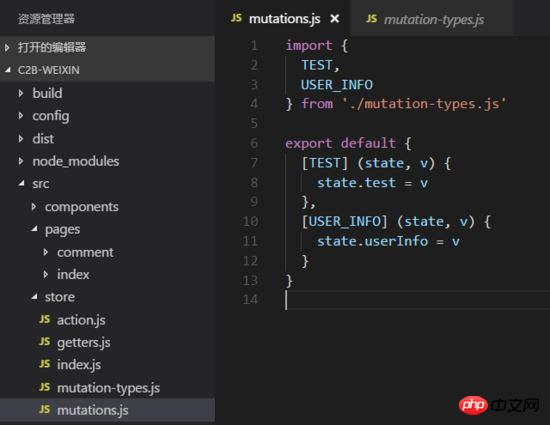
次に、mutations.js に処理メソッドを記述します

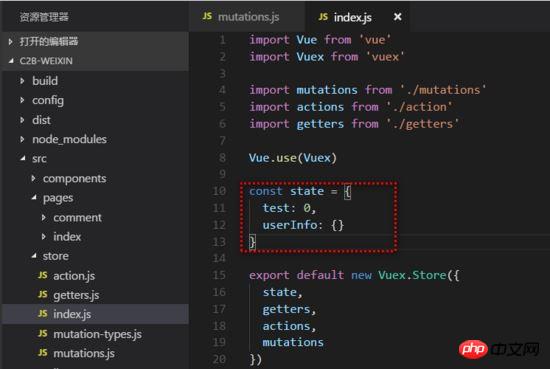
次に、index.js で変数を定義します。

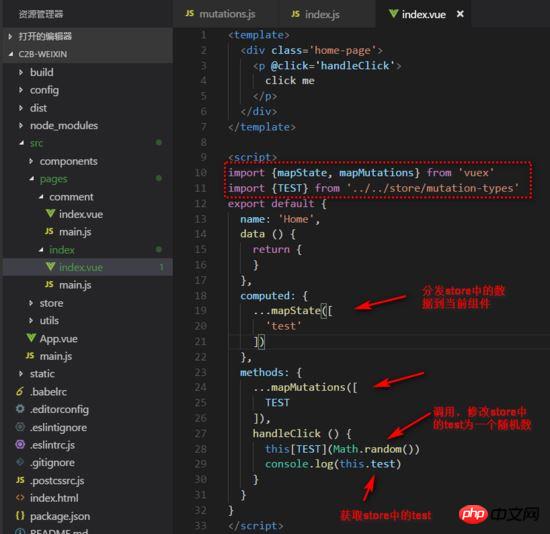
ok、それを以下のコンポーネント

ok。
# vuex のデータをローカルに永続化します (vuex-persistedstate を使用) (github.com/robinvdvleu… )
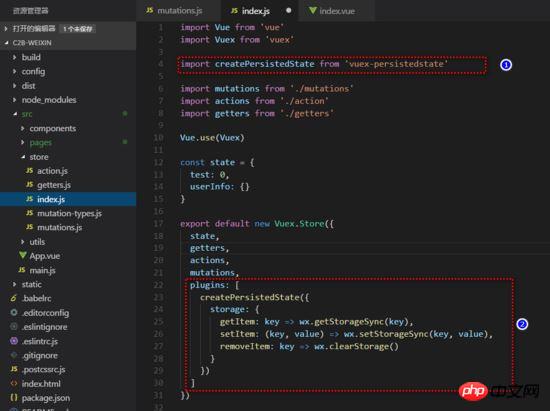
プラグインのインストール後にストアに導入します (構成は次のとおりです):

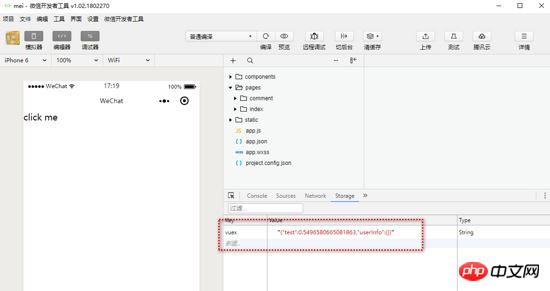
ok ( vuex では、データはリアルタイムでローカルに同期されています)。
(ヒント: アプレットに入るたびにremoveItemメソッドが実行されてデータが保存されないので、上の図のremoveItemの後の関数を空の関数として一時的に書いてください!!)

上記は私がまとめたものです。 今後、皆様のお役に立てれば幸いです。
関連記事:
vue2.0をベースにした動的コンポーネントとレンダリングの詳細解説
以上がmpvue での vuex の構成とローカル ストレージへの永続化のグラフィック チュートリアル分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。